Chúng ta đã thiết lập chủ đề của chúng ta. Bây giờ, đã đến lúc thêm nhiều thông tin hơn vào trang sản phẩm của chúng ta để làm cho nó hấp dẫn và để nhiều người dùng có xu hướng mua sản phẩm của chúng ta hơn.
Chúng ta sẽ thêm bằng chứng xã hội và một số loại phương tiện (media) khác nhau vào trang sản phẩm. Bằng chứng xã hội cho người dùng thấy rằng những người khác đang tích cực sử dụng và mua sản phẩm trên trang web này, điều này khiến người dùng cảm thấy an toàn và việc thêm các phương tiện bổ sung như video hoặc hình ảnh 360 độ (360-degree images) sẽ cung cấp cho người dùng nhiều ngữ cảnh hơn để giúp họ xác định xem liệu đây có phải là sản phẩm phù hợp với họ.
Các chủ đề sau sẽ được đề cập trong chương này:
- Thêm bằng chứng xã hội
- Thêm tab video vào trang sản phẩm
- Thêm hình ảnh 360 độ
Đến cuối chương này, bạn nên biết cách làm cho trang sản phẩm của mình trở nên thú vị hơn về mặt hình ảnh và thông tin.
Thêm bằng chứng xã hội (FOMO)
Con người là sinh vật xã hội. Nếu chúng ta thấy người khác đang làm điều gì đó, thì chúng ta cho rằng chúng ta làm điều tương tự là điều ổn. Đó là lý do tại sao, khi chúng ta thấy cả một nhóm người tụ tập, chúng ta muốn xem họ đang tụ tập những gì. Chúng tôi gọi hành vi này là bằng chứng xã hội. Và đó là thứ mà chúng ta cũng có thể thêm vào trang web của mình.
Có rất nhiều loại bằng chứng xã hội, bao gồm những loại sau:
- Đánh giá sản phẩm
- Người theo dõi trên mạng xã hội
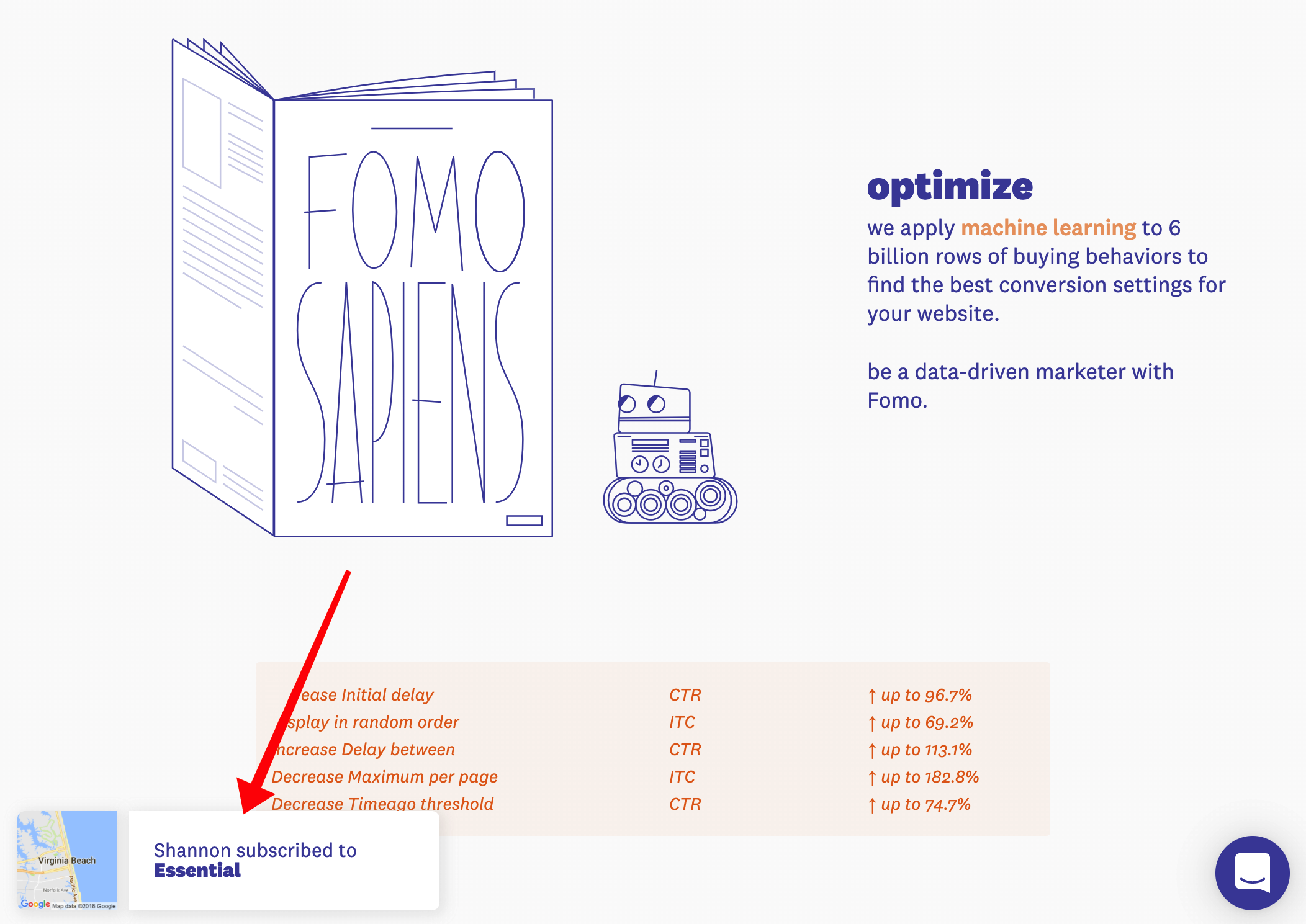
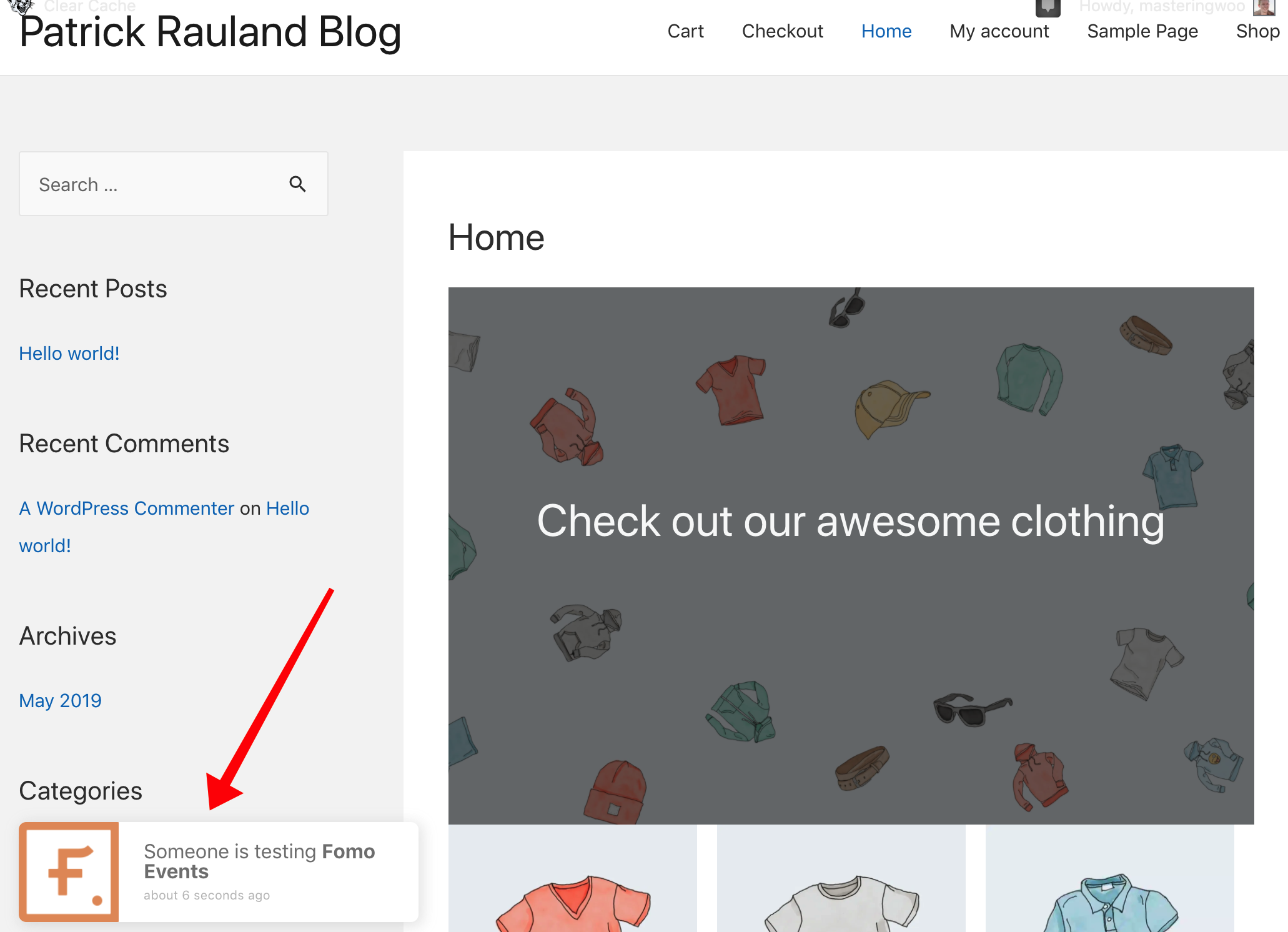
Nhưng trong phần này, chúng ta sẽ nói về việc nhìn thấy những người khác làm điều mà bạn muốn họ làm. Nếu bạn truy cập trang web Fomo (https://fomo.com), bạn sẽ thấy hoạt động ở cuối trang. Bạn có thể thấy điều này trong hình ảnh sau:

Chúng ta có thể thấy rằng một người dùng thực đã hoạt động trên trang web. Điều đó khiến tôi có nhiều khả năng thực hiện cùng một hoạt động đó.
Chúng ta sẽ thiết lập điều đó trên trang web thương mại điện tử của mình, để bất cứ khi nào ai đó mua một sản phẩm, chúng ta sẽ truyền thông tin đó cho những người dùng khác để khiến họ có nhiều khả năng thực hiện cùng một hoạt động hơn.
Chúng ta sẽ thiết lập FOMO và tùy chỉnh các thông báo.
Thiết lập FOMO
Bước đầu tiên là truy cập https://fomo.com và tạo một tài khoản. Khi bạn đã làm điều đó, bạn có thể kết nối nó với cửa hàng của bạn. Làm theo các bước sau để thiết lập FOMO:
- Đăng nhập vào tài khoản FOMO của bạn.
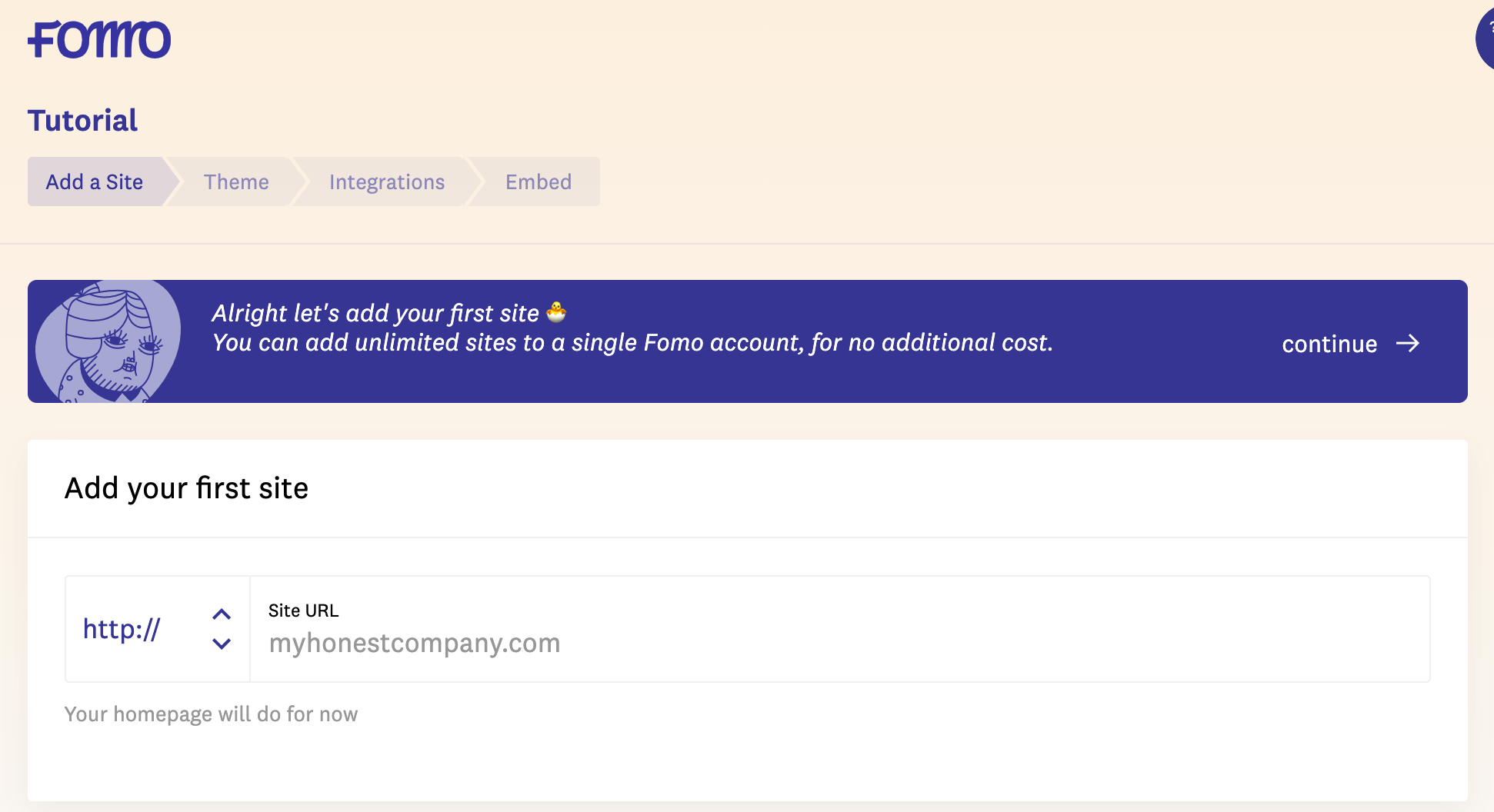
- Thêm cửa hàng đầu tiên của bạn, bằng cách thêm URL của cửa hàng, như được hiển thị trong hình ảnh sau:

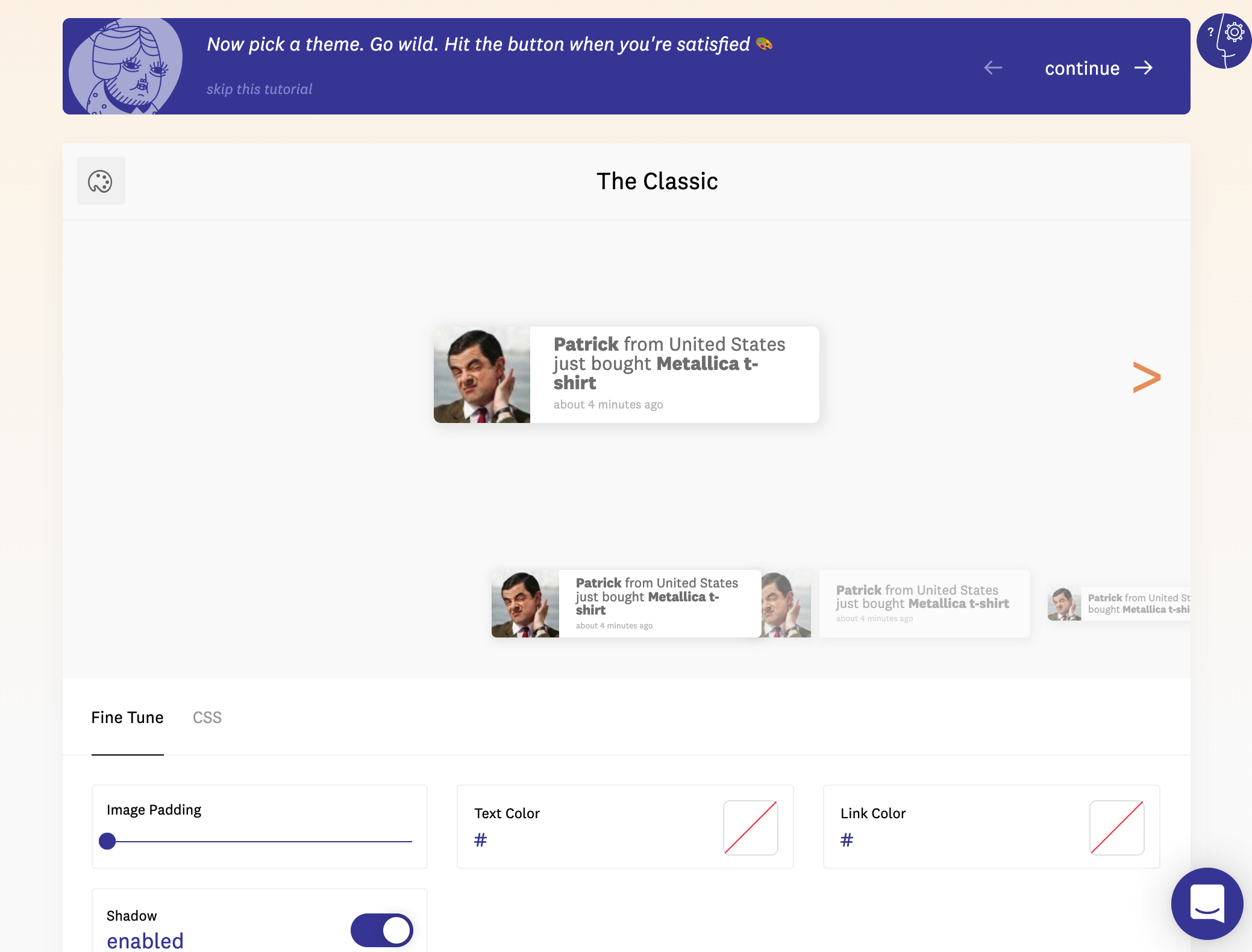
- Tiếp theo, chọn giao diện của thông báo:

Bạn có thể thay đổi điều này sau. Vì vậy, hãy thoải mái chọn một kiểu, tiếp tục thiết lập FOMO và sau đó quay lại sau để đảm bảo rằng tất cả các chi tiết đều chính xác.
- Bây giờ, chúng ta phải kết nối FOMO với cửa hàng WooCommerce của chúng ta. Chúng ta có thể làm điều đó với API WooCommerce. Chuyển đến phần cuối của trình hướng dẫn.
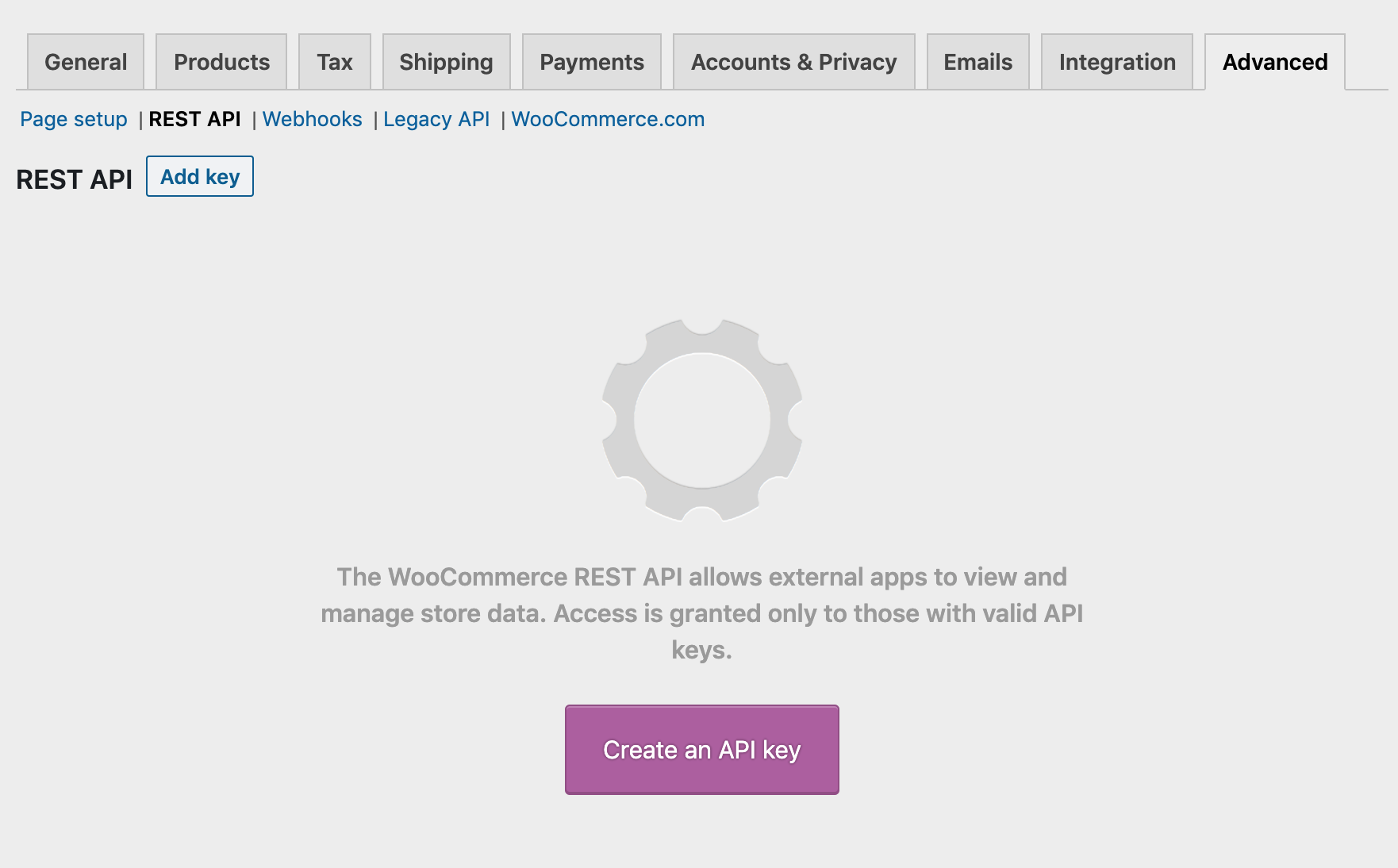
- Trong WooCommerce, điều hướng đến WooCommerce | Cài đặt | Nâng cao | API REST.
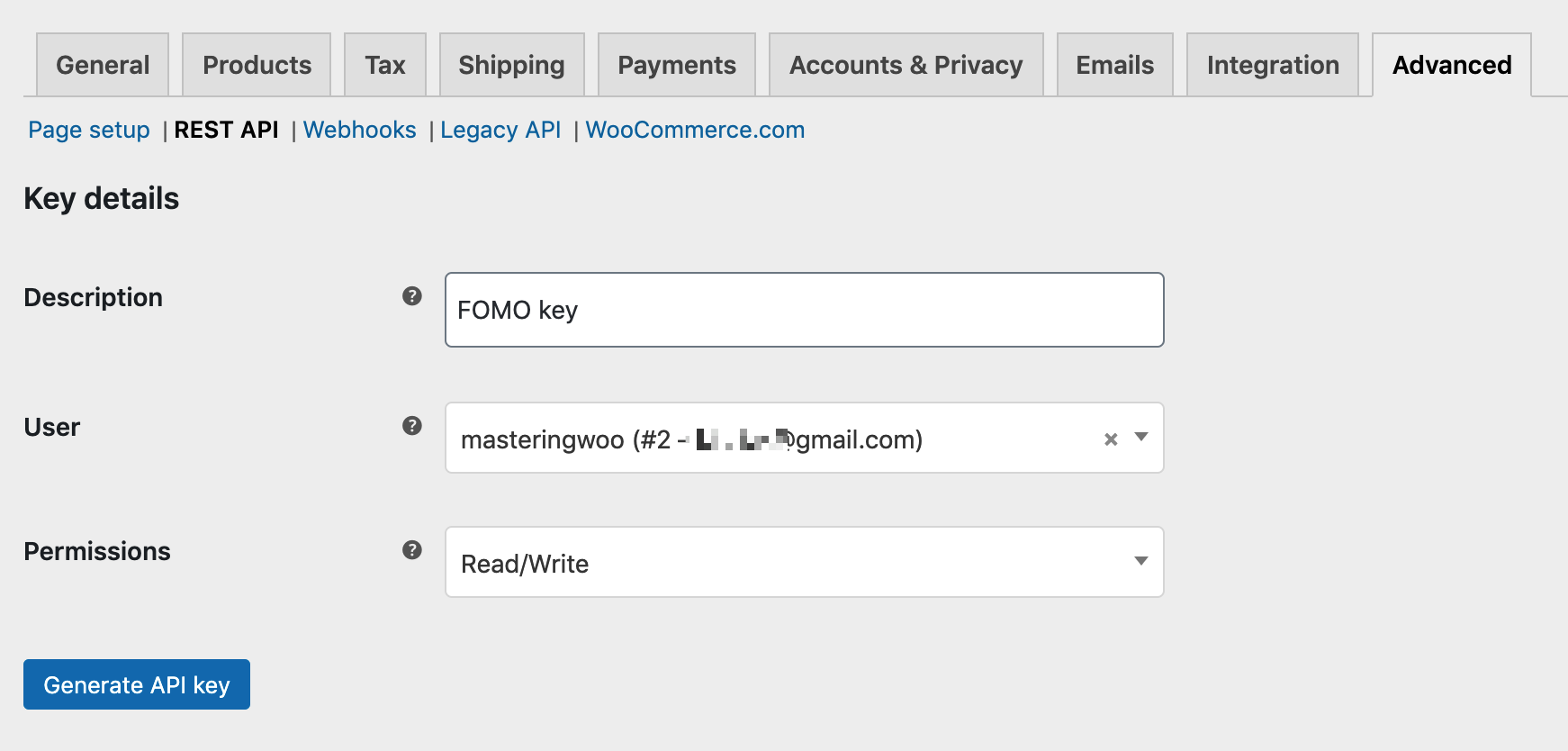
- Nhấp vào Tạo khóa API, như được hiển thị trong ảnh chụp màn hình sau:

- Gọi khóa FOMO và cấp cho nó quyền đọc / ghi trong tab Nâng cao, như được hiển thị trong ảnh chụp màn hình sau:

- Nhấp vào Tạo khóa API.
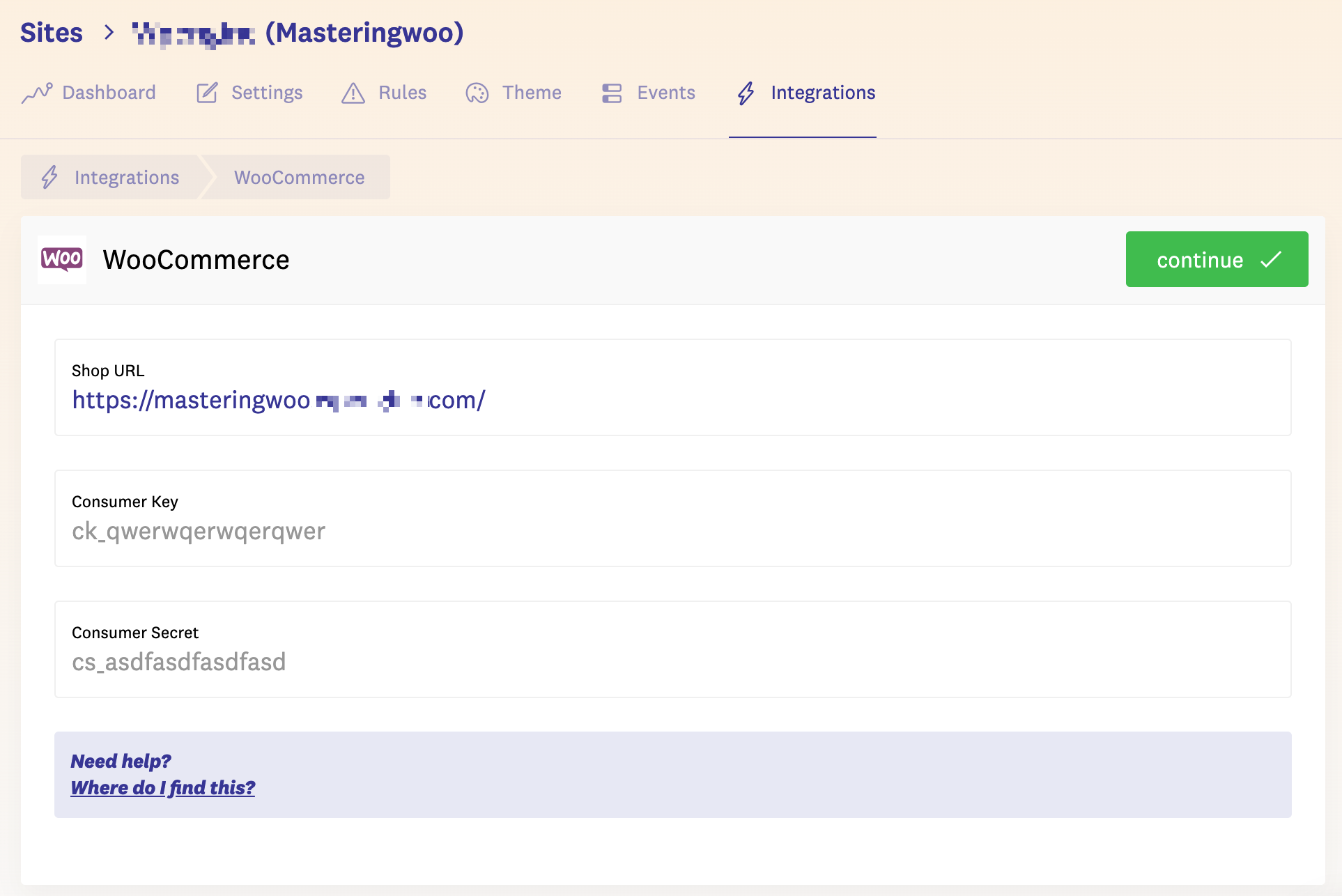
- Trong FOMO, điều hướng đến Tích hợp (Integrations) và sao chép và dán Khóa người tiêu dùng (Consumer Key) và Bí mật người tiêu dùng (Consumer Secret) từ WooCommerce vào FOMO, như được hiển thị trong ảnh chụp màn hình sau:

Cuối cùng, chúng ta cần thêm mã JavaScript FOMO vào trang web của mình. Có một vài cách để làm điều này. Những cách này như sau:
- Chúng ta có thể thêm mã JavaScript trực tiếp vào các tệp chủ đề của chúng ta. Nếu chúng ta tùy chỉnh tạo chủ đề của riêng mình hoặc chủ đề con, chúng ta có thể đi theo con đường này.
- Chúng ta có thể thêm mã JavaScript thông qua một plugin. Điều này dễ dàng hơn một chút và bất kỳ ai cũng có thể làm được.
Hãy thêm mã JavaScript đó. Thực hiện các bước sau:
- Trong quản trị viên WordPress của bạn, hãy cài đặt và kích hoạt plugin Insert Headers and Footers; Chèn đầu trang và chân trang (https://wordpress.org/plugins/insert-headers-and-footers/).
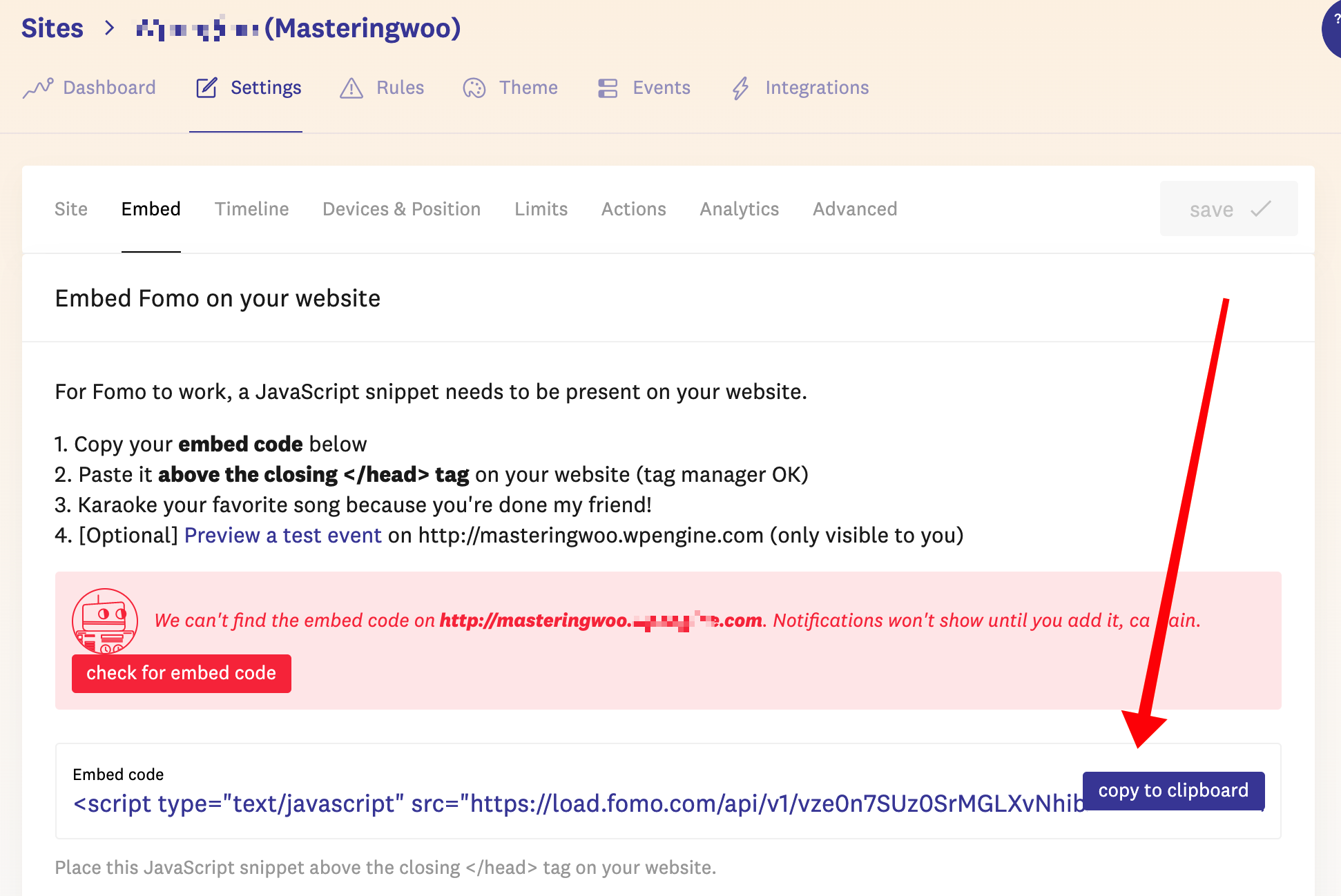
- Trong FOMO, điều hướng nút sao chép vào khay nhớ tạm, được hiển thị trong ảnh chụp màn hình sau:

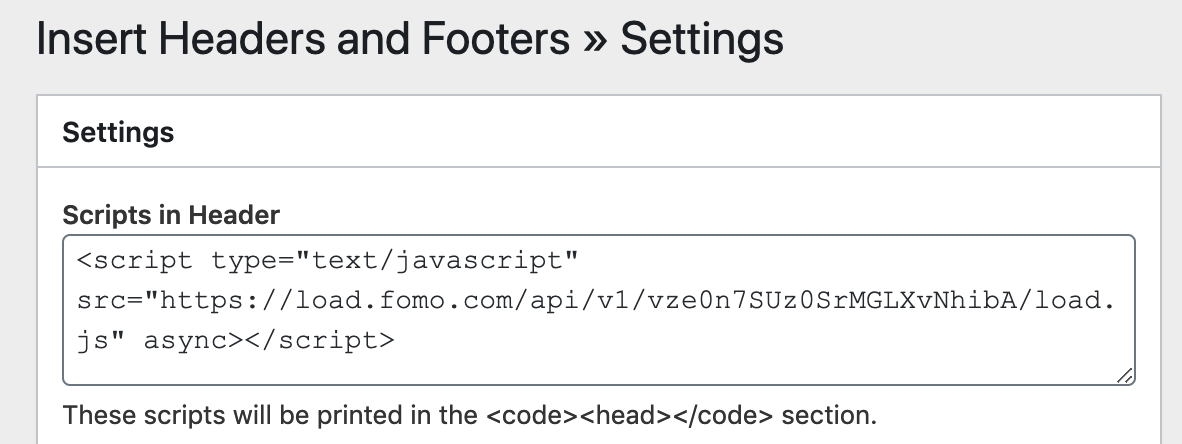
- Điều hướng đến Cài đặt | Chèn Đầu trang và Chân trang và dán mã JavaScript vào hộp chân trang, như được hiển thị trong ảnh chụp màn hình sau:

- Lưu.
- Quay lại FOMO và nhấp vào kiểm tra mã nhúng.
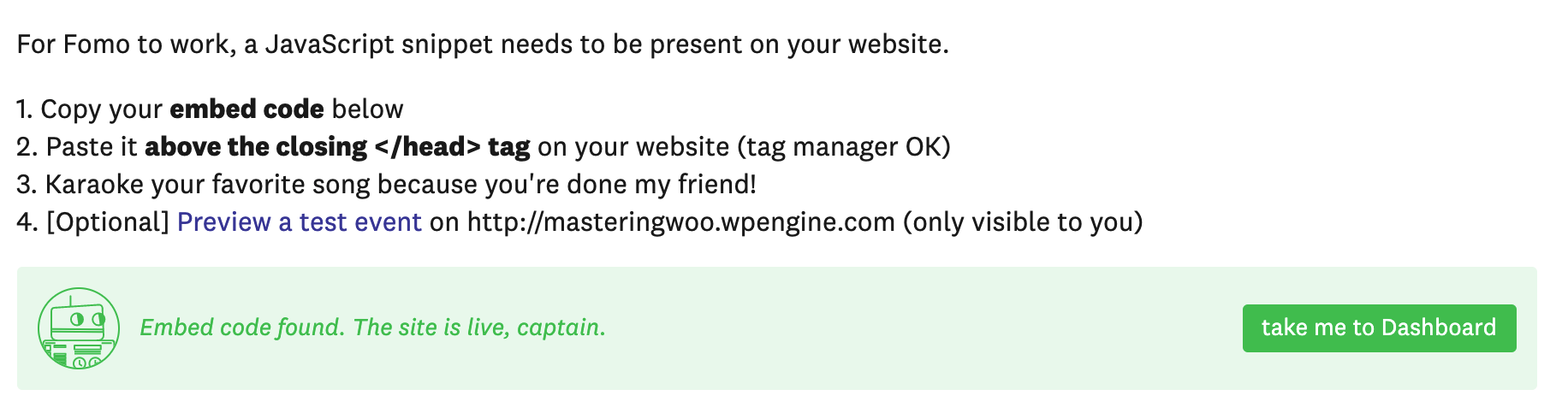
- Phải mất vài phút, nhưng bạn sẽ thấy thông báo thành công rằng mã đang xuất hiện trên trang web của bạn:

- Nhấp vào Xem trước sự kiện thử nghiệm và bạn sẽ thấy sự kiện thử nghiệm:

Và cùng với đó, chúng ta đã thiết lập FOMO. FOMO sẽ tự động ghi lại các sự kiện quan trọng, chẳng hạn như người dùng mua sản phẩm, sau đó hiển thị chúng trên giao diện người dùng.
Bây giờ, chúng ta có thể tùy chỉnh giao diện của các thông báo.
Tùy chỉnh thông báo
Về phần lớn, FOMO sẽ tự động lấy các thông báo hữu ích và hiển thị chúng trên trang web của bạn. Tuy nhiên, bạn luôn có thể tùy chỉnh những gì bạn thấy. Nếu bạn muốn hiển thị những bức ảnh sản phẩm thực sự lớn, bạn có thể làm điều đó hoặc bạn có thể làm nổi bật khách hàng của bạn đang mua hàng từ đâu trên thế giới hoặc bạn có thể giữ nó thật sự tối thiểu và chỉ cần nói rằng ai đó đã mua một sản phẩm.
Cuối cùng, điều đó hoàn toàn tùy thuộc vào bạn và bạn có thể tùy chỉnh thông báo để tạo nên thương hiệu của mình.
Xóa sự kiện
Nếu bạn đang thử nghiệm các sản phẩm, đơn đặt hàng, thanh toán, v.v. trên trang web của mình, thì bạn có thể có một số dữ liệu thử nghiệm mà bạn muốn dọn dẹp.
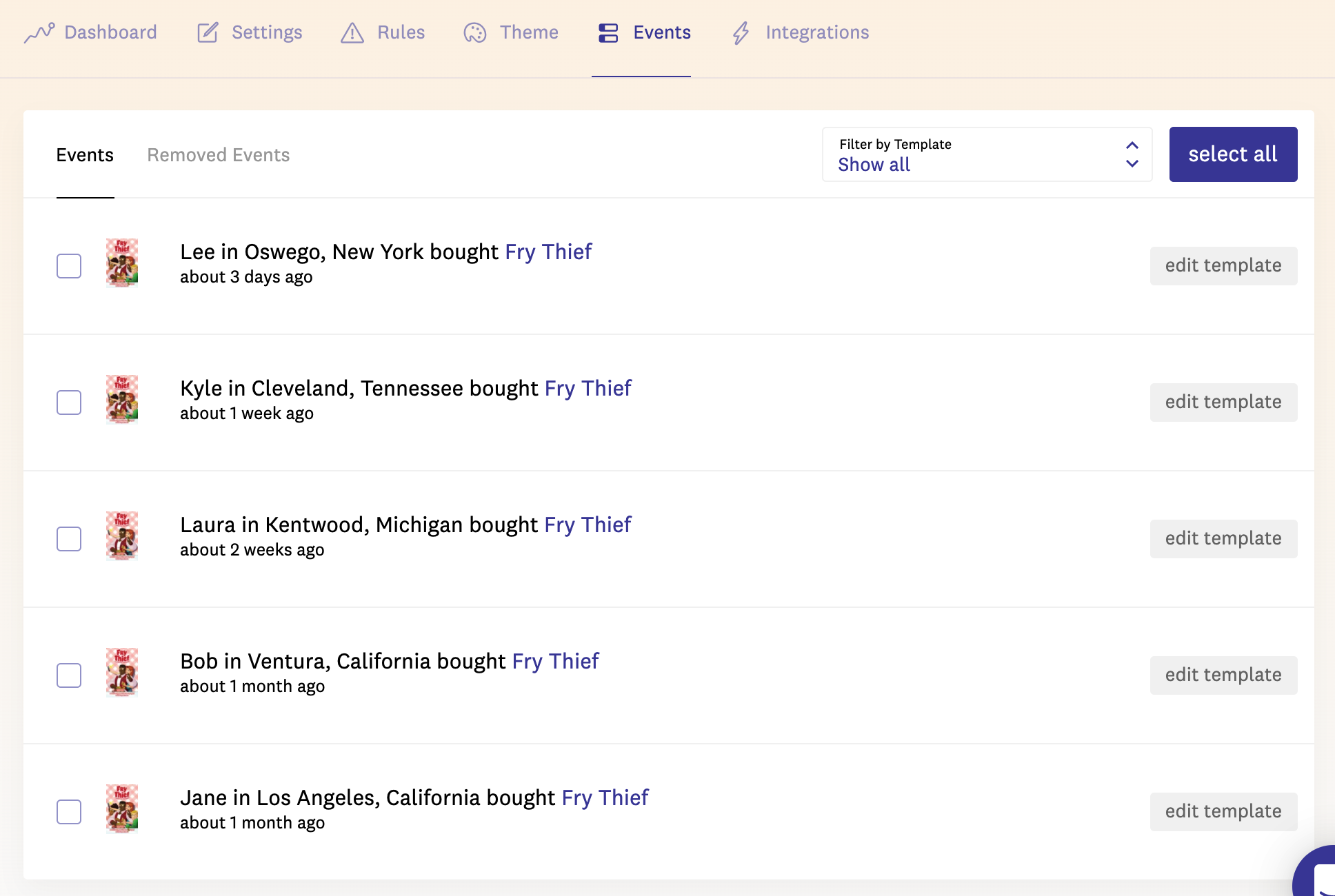
Trong FOMO, bạn có thể nhấp vào Sự kiện và bạn có thể xem tất cả các sự kiện mà FOMO đã chọn và nếu bạn di chuột qua một trong số chúng, bạn sẽ thấy cửa sổ bật lên xóa. Bạn có thể nhấp vào đây để xóa bất kỳ dữ liệu thử nghiệm hoặc không hợp lệ nào.
Trong ảnh chụp màn hình sau, Bob in Venture thực sự là dữ liệu thử nghiệm mà tôi cần xóa:

Khi chúng ta đã xóa mọi dữ liệu không chính xác, chúng ta có thể tùy chỉnh những thiết bị nào mà những thông báo này được hiển thị.
Ẩn thông báo trên thiết bị di động
Đôi khi, những thông báo như thế này nghe có vẻ tuyệt vời, nhưng khi bạn đang sử dụng một thiết bị nhỏ, chúng thực sự có thể ngăn bạn xem trang web một cách trọn vẹn.
Nếu bạn muốn cung cấp cho người dùng của mình trải nghiệm di động tốt hơn, bạn có thể tắt FOMO trên thiết bị di động.
Thực hiện các bước sau:
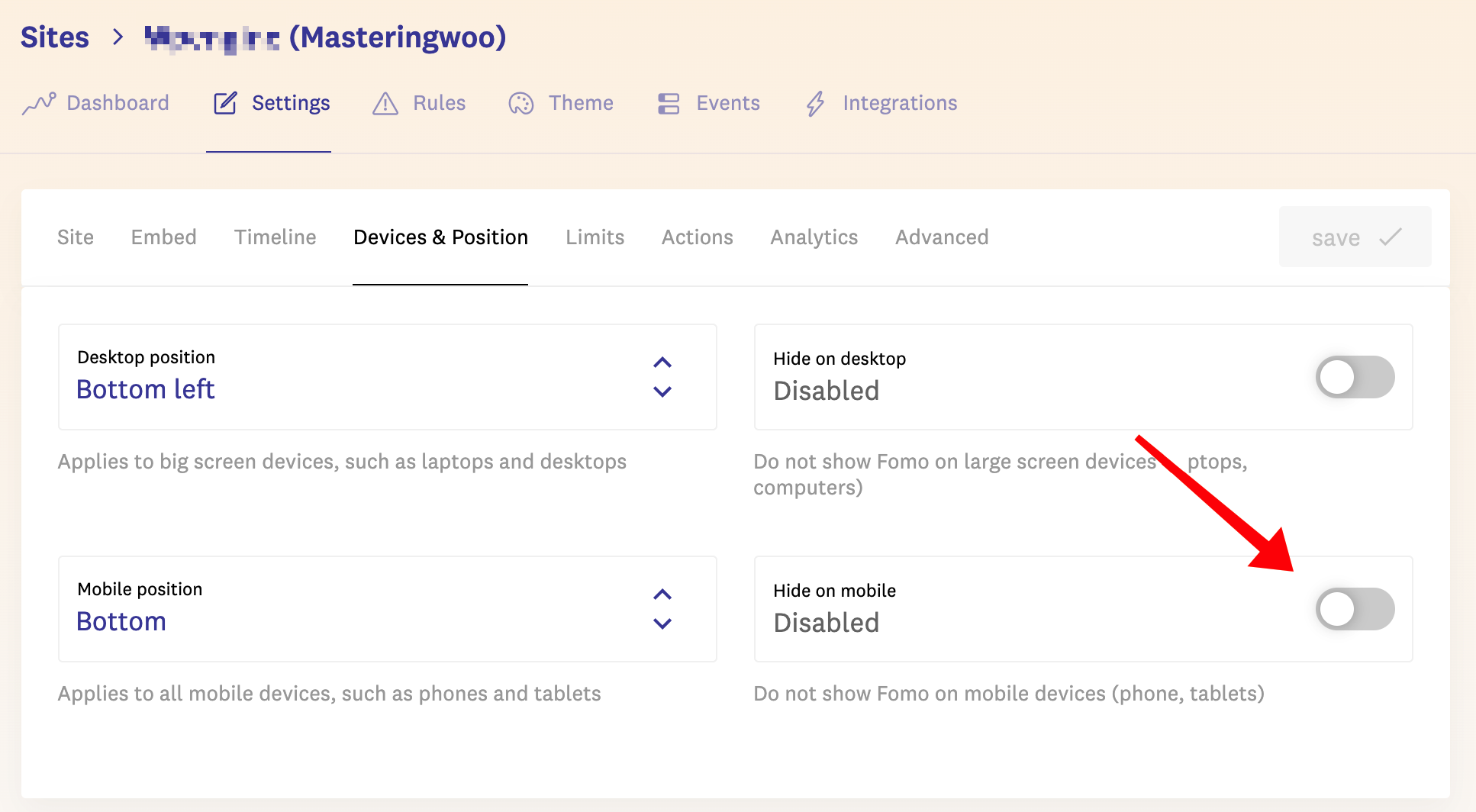
- Trong FOMO, điều hướng đến Cài đặt | Thiết bị & Vị trí.

- Bật nút radio để Ẩn trên thiết bị di động, như được hiển thị trong ảnh chụp màn hình trước đó.
- Nhấp vào Lưu.
FOMO giờ sẽ chỉ hiển thị trên máy tính bảng và trên các thiết bị máy tính để bàn. Nó sẽ không hiển thị trên thiết bị di động.
Tùy chỉnh tần suất thông báo
Bạn cũng có thể muốn chọn tần suất những thông báo này xuất hiện. Ở những cửa hàng đông đúc, bạn có thể muốn hiển thị thông báo 2 giây một lần. Nhưng trên một cửa hàng nhỏ hơn, thích hợp hơn, có thể bạn chỉ muốn hiển thị thông báo sau mỗi 12 giây.
Ví dụ: tôi có thể chỉ muốn hiển thị thông báo cho những người dùng đã ở trên trang web của tôi từ 10 giây trở lên.
Để làm như vậy, hãy thực hiện các bước sau:
- Trong FOMO, điều hướng đến Cài đặt | Mốc thời gian.
- Thay đổi Độ trễ ban đầu (giây) từ 6 thành 10, như được hiển thị trong ảnh chụp màn hình trước đó.
- Nhấp vào Lưu.
Như bạn có thể thấy, FOMO là một công nghệ thiết lập và quên nó đi. Không có nhiều quản lý và nó hiển thị những khách mới đến cửa hàng của bạn những gì người khác đang thực sự xem và mua.
Bây giờ người dùng biết rằng những người khác đang tích cực mua sản phẩm trên cửa hàng của chúng ta, hãy xem việc cung cấp thông tin video cho người dùng trên trang sản phẩm.
Thêm tab video
Mọi người thích tiêu thụ thông tin theo nhiều cách khác nhau. Một số người thích đọc văn bản và hình ảnh, những người khác thích truyền miệng và nói về sản phẩm và những người khác vẫn thích một video hoàn toàn hấp dẫn trong vài phút và mô tả sản phẩm chi tiết. Hầu hết chúng ta thích một số kết hợp của những điều này vào những thời điểm khác nhau cho các sản phẩm khác nhau.
Trong phần này, chúng ta sẽ thêm tab video vào trang sản phẩm của mình để có một nơi dành riêng cho nó.
Chúng ta sẽ bắt đầu bằng cách cài đặt tab video và sau đó chuyển sang tùy chỉnh nó.
Cài đặt tab video
Có một số plugin cho phép bạn thêm video vào trang WooCommerce của mình, nhiều plugin miễn phí. Chúng ta sẽ sử dụng WooCommerce HTML5 Video (https://wordpress.org/plugins/woocommerce-html5-video/). Thực hiện các bước sau:
- Trong phần quản trị WordPress của bạn, hãy truy cập Plugins | Thêm Mới và tìm kiếm WooCommerce HTML5 Video.
- Cài đặt và kích hoạt plugin.
Và đó là tất cả những gì chúng ta cần để cài đặt — khá nhanh và dễ dàng.
Định cấu hình video với WooCommerce
Plugin mà chúng ta vừa cài đặt cho phép bạn tải video HTML5 nguyên bản. Điều này có nghĩa là bạn tải phim lên máy chủ của mình và người dùng tải phim trực tiếp từ bạn. Điều đó chắc chắn hiệu quả, nhưng nó còn nhiều việc hơn đối với chủ cửa hàng bình thường.
Những gì tôi thường khuyến nghị là sử dụng dịch vụ lưu trữ video, chẳng hạn như YouTube hoặc Vimeo. Máy chủ của họ đã được thiết kế để phục vụ video một cách nhanh chóng và hiệu quả.
Trước khi chúng ta bắt đầu, hãy tìm một video trên YouTube hoặc Vimeo. Làm theo các bước tiếp theo để thêm video của riêng bạn vào trang sản phẩm của bạn.
- Trong phần Quản trị của trang WooCommerce của bạn, hãy chỉnh sửa một sản phẩm.
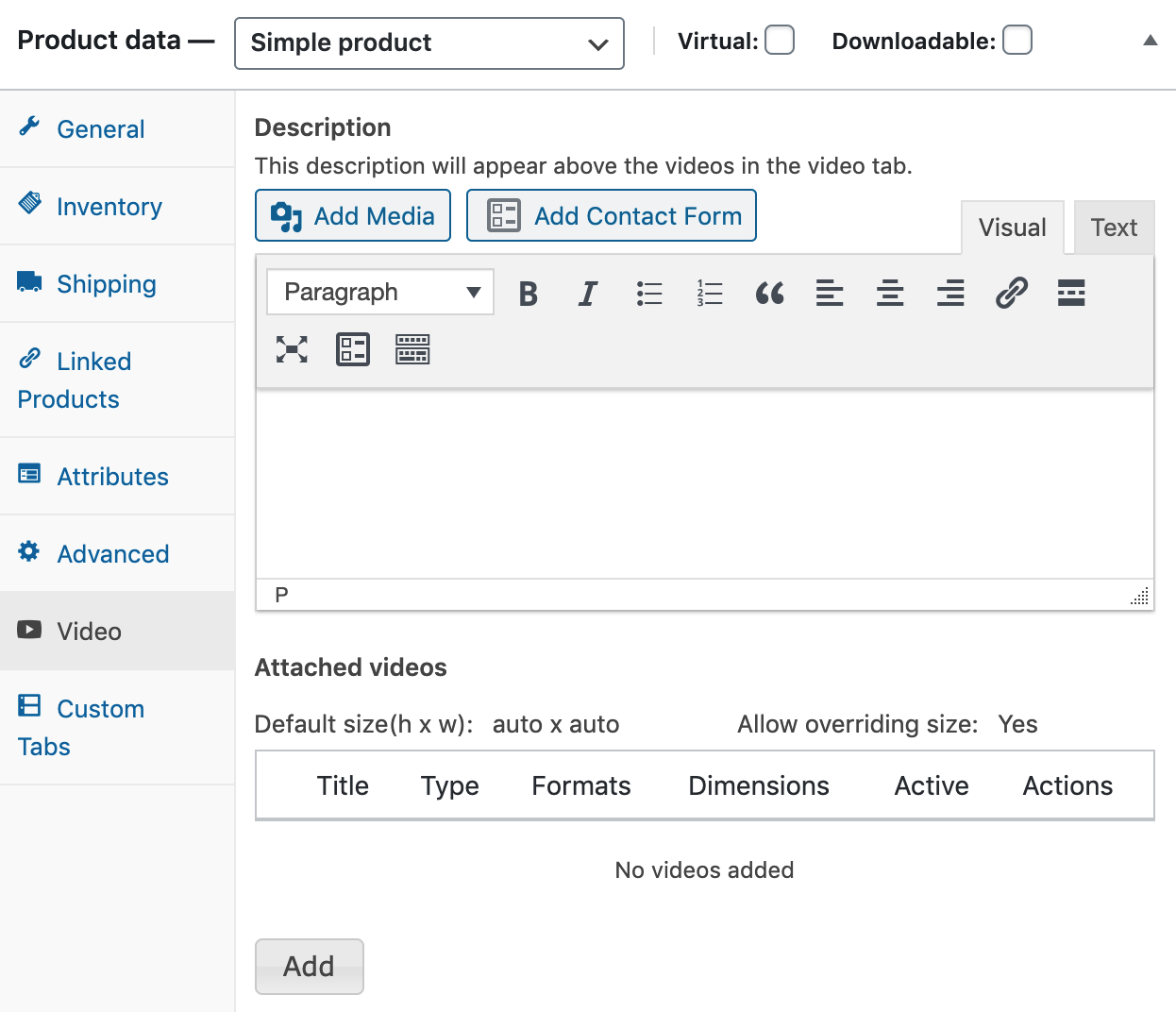
- Khi cuộn xuống bảng Dữ liệu sản phẩm, bạn sẽ thấy trông giống như những gì được hiển thị trong ảnh chụp màn hình sau. Bạn có thể thêm một chút văn bản bằng trình soạn thảo văn bản đa dạng thức (rich text editor), sau đó thêm video:

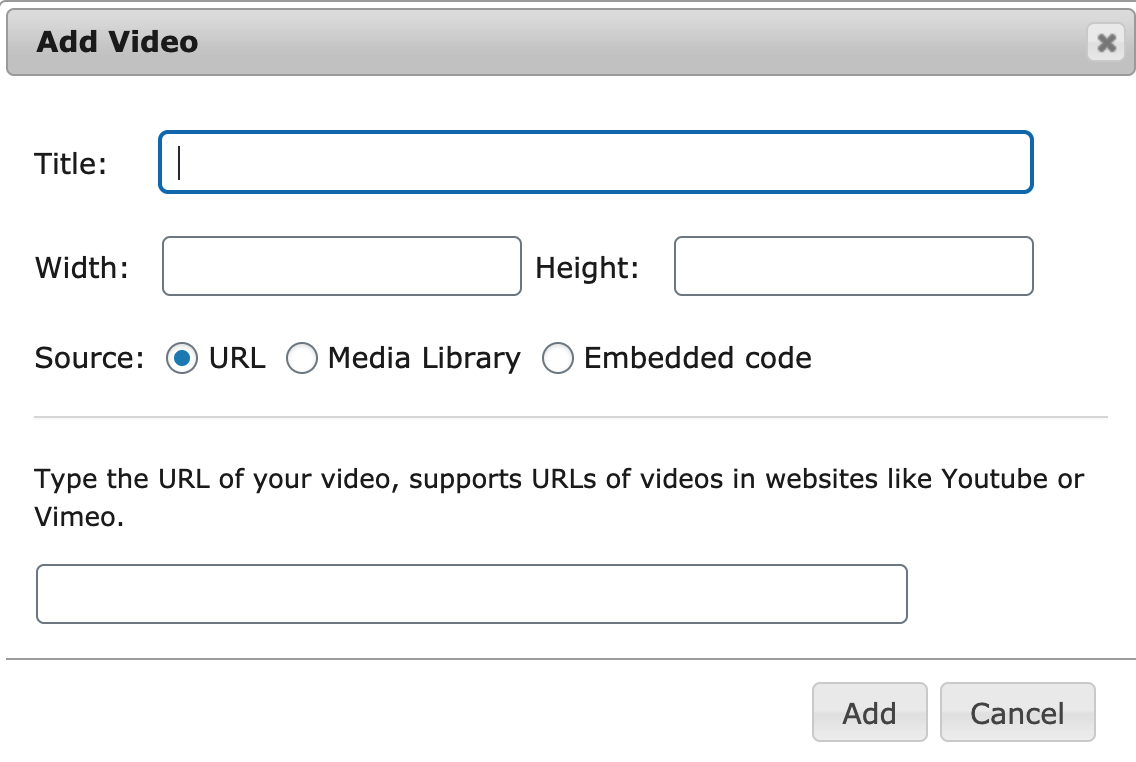
- Nhấp vào Thêm và bạn sẽ thấy một cửa sổ bật lên mới, có thể được nhìn thấy trong ảnh chụp màn hình sau:

- Thêm URL của video của bạn.
- Bạn có tùy chọn để thêm chiều cao, chiều rộng và tiêu đề, mặc dù tôi khuyên bạn không nên thêm chúng, để xem bạn có thích giao diện mà không cần thêm dữ liệu bổ sung hay không.
- Nhấp vào Thêm.
- Nhấp vào Cập nhật để lưu sản phẩm của bạn.
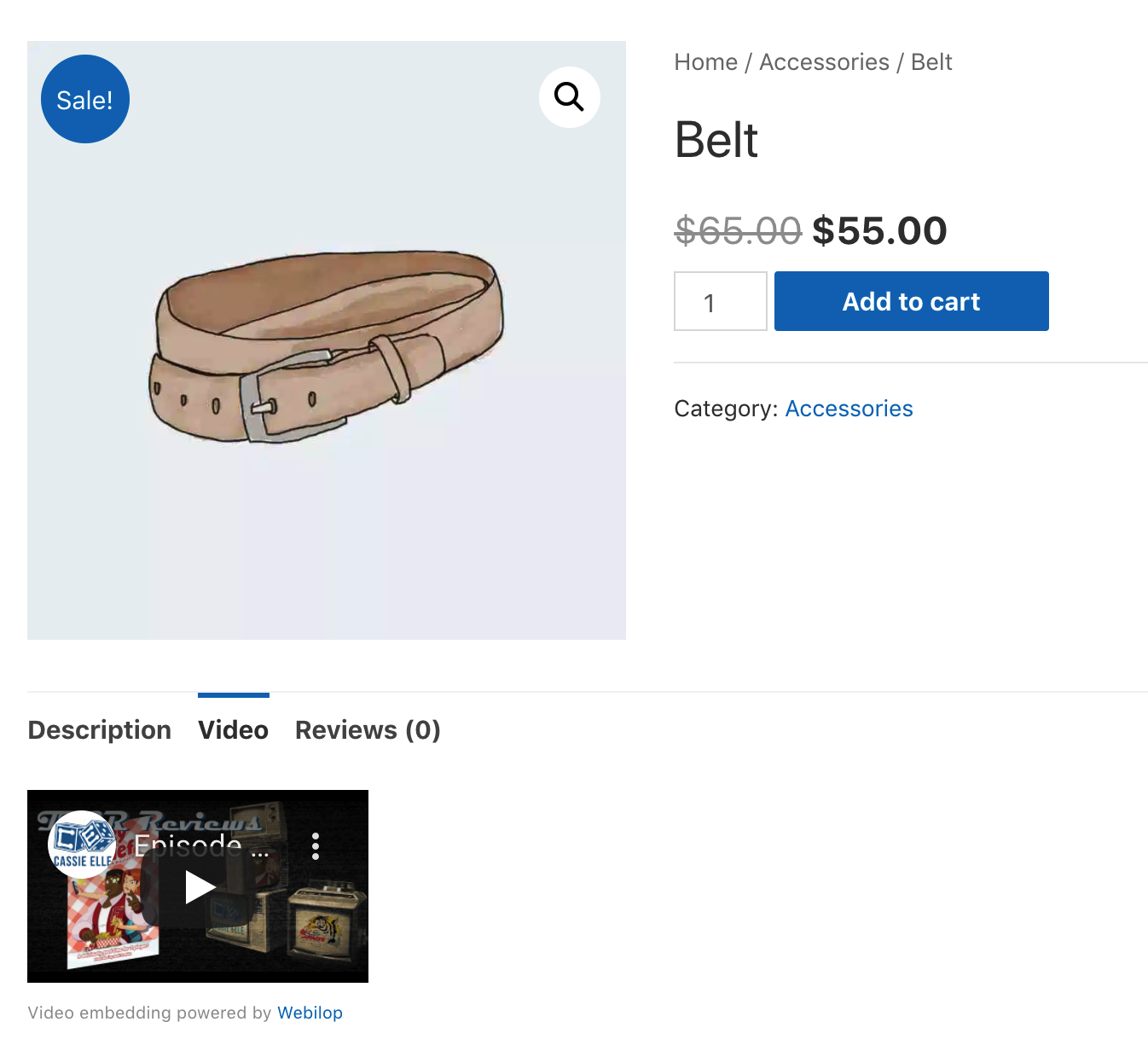
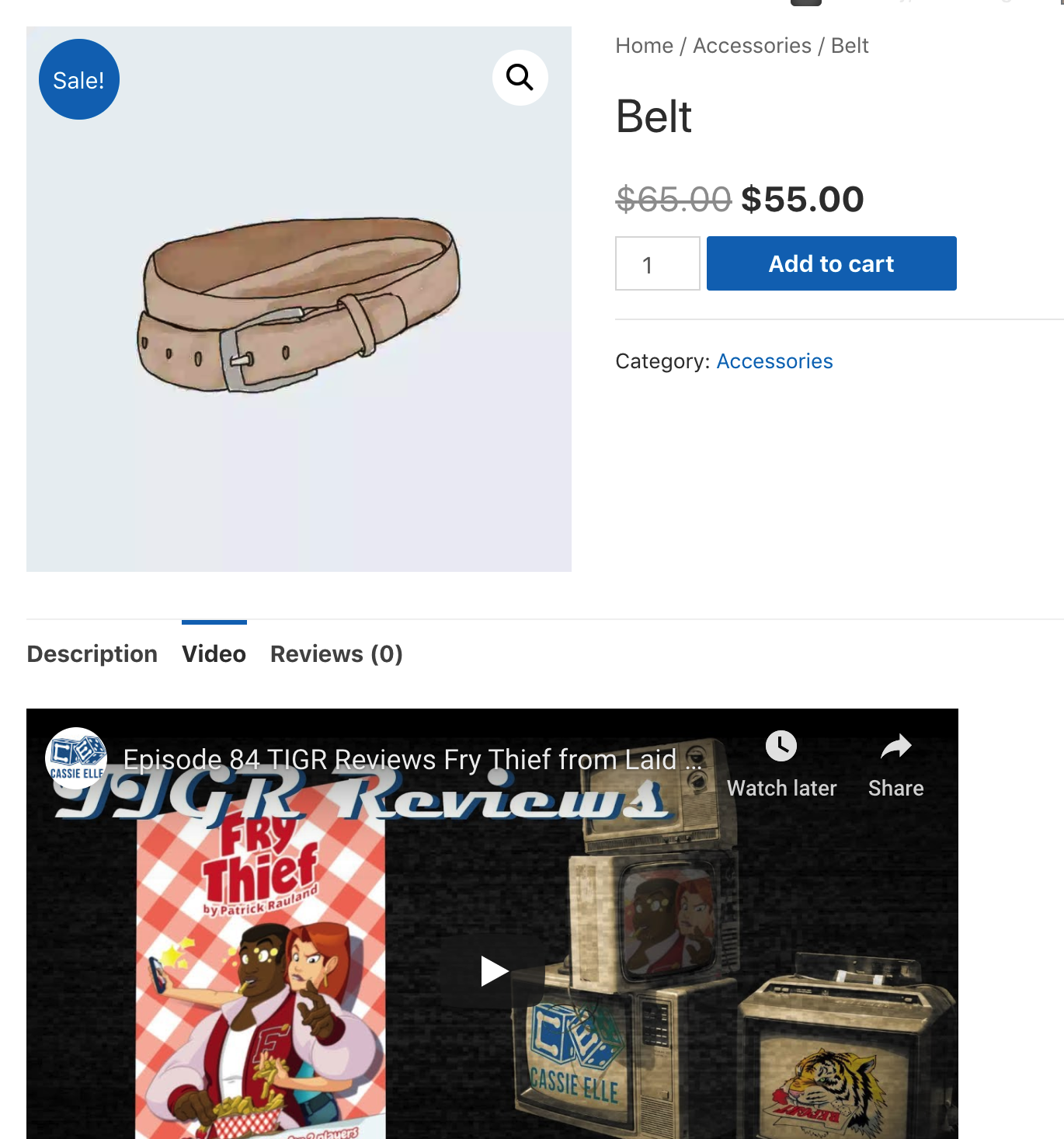
Trên giao diện người dùng của trang web, bạn sẽ thấy một cái gì đó tương tự như ảnh chụp màn hình sau:

Chúng ta hiện đang hiển thị video cho khách truy cập của chúng ta. Điều này có thể rất hữu ích trong việc thuyết phục họ thực sự mua sản phẩm của bạn.
Định cấu hình mặc định
Thông thường, tất cả các video của bạn sẽ trông đẹp với cùng một kích thước. Plugin này cho phép bạn đặt giá trị mặc định cho tất cả các video của mình. Hãy đặt một số mặc định để video của chúng ta trông đẹp hơn một chút. Thực hiện các bước sau:
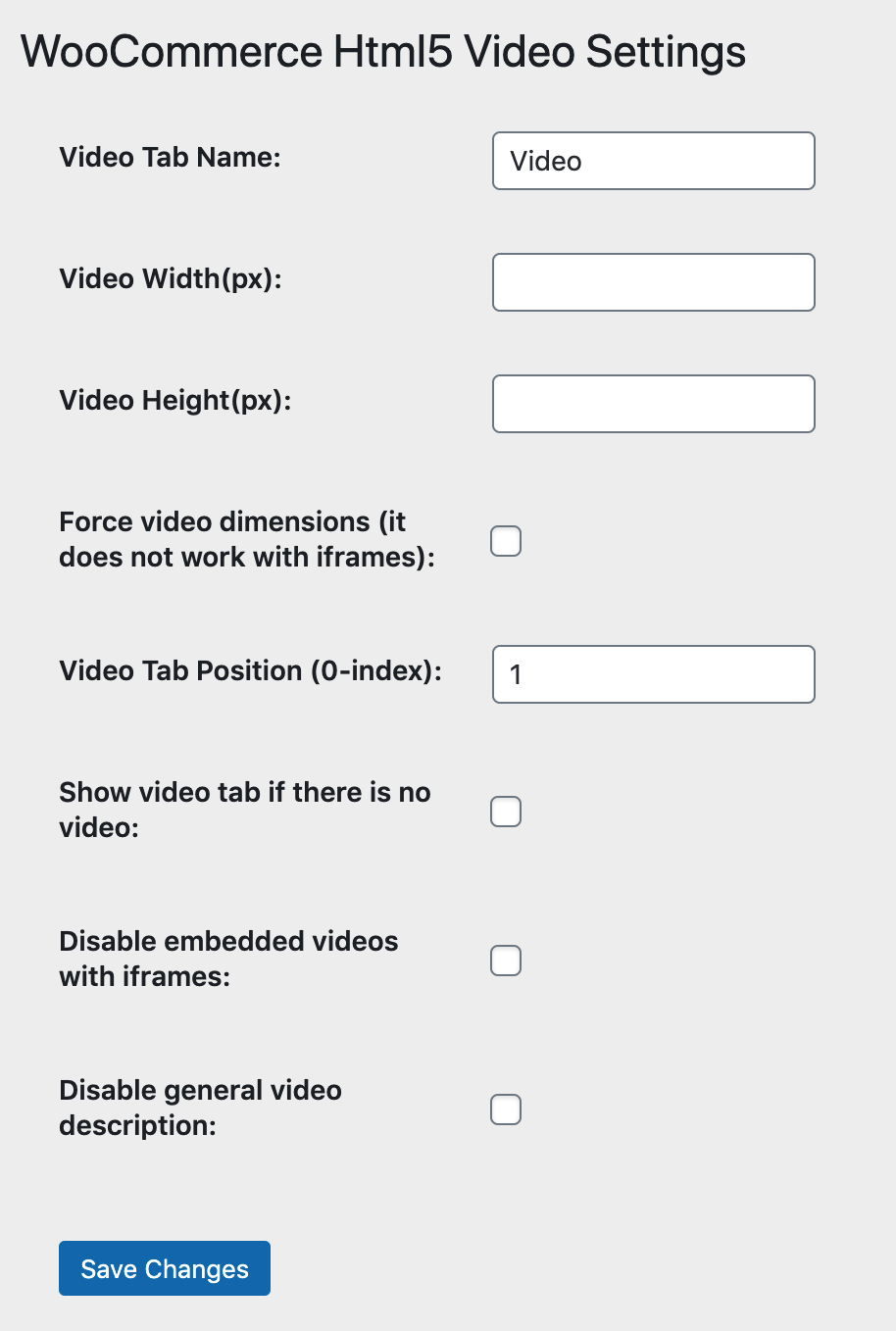
- Trong quản trị viên WordPress, điều hướng đến Cài đặt | WooCommerce HTML5 Video. Bạn sẽ thấy một cái gì đó tương tự như ảnh chụp màn hình sau:

- Thêm chiều rộng và chiều cao mặc định trong các trường được hiển thị trong ảnh chụp màn hình trước đó (tôi đã bắt đầu với chiều rộng 600 và chiều cao 400) và nhấp vào Lưu.
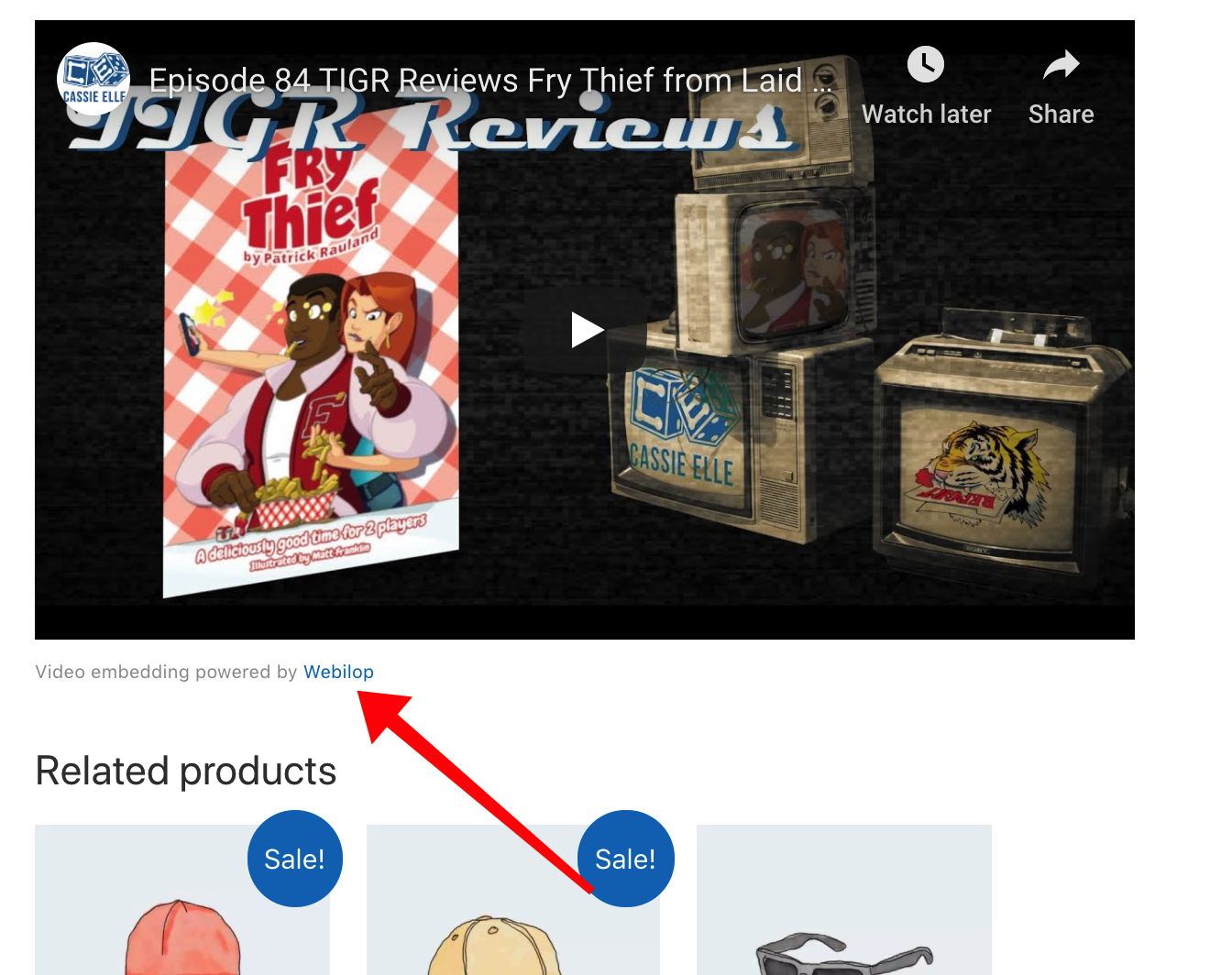
Trang sản phẩm của tôi có thể được nhìn thấy trong ảnh chụp màn hình sau:

Bây giờ, video của chúng ta khá lớn và không ai có thể bỏ qua chúng. Nếu nội dung video quan trọng đối với chúng ta, các cài đặt này rất tuyệt vời.
Ẩn quyền tác giả
Thông thường, các tác giả plugin sẽ thêm một ghi nhận quyền tác giả vào plugin và nói điều gì đó đối với tác dụng của tính năng X được cung cấp bởi Y. Plugin này thực hiện điều đó. Tuy nhiên, không phải lúc nào bạn cũng muốn có hàng đống ghi nhận được liệt kê trên khắp trang web của mình, đặc biệt là không phải trên trang sản phẩm của bạn.
Tham khảo ảnh chụp màn hình sau để biết ghi nhận quyền tác giả mặc định:

Hầu hết các tác giả plugin đều cung cấp cho bạn một cách để vô hiệu hóa các ghi nhận này, nhưng plugin này thì không, vì vậy chúng ta phải viết một chút CSS để ẩn nó. Thực hiện các bước sau để ẩn ghi nhận plugin:
- Điều hướng đến Giao diện | Tùy chỉnh.
- Nhấp vào CSS bổ sung.
- Thêm CSS sau:
#tab-html5_video p {
display: none;
}
- Nhấp vào Xuất bản.
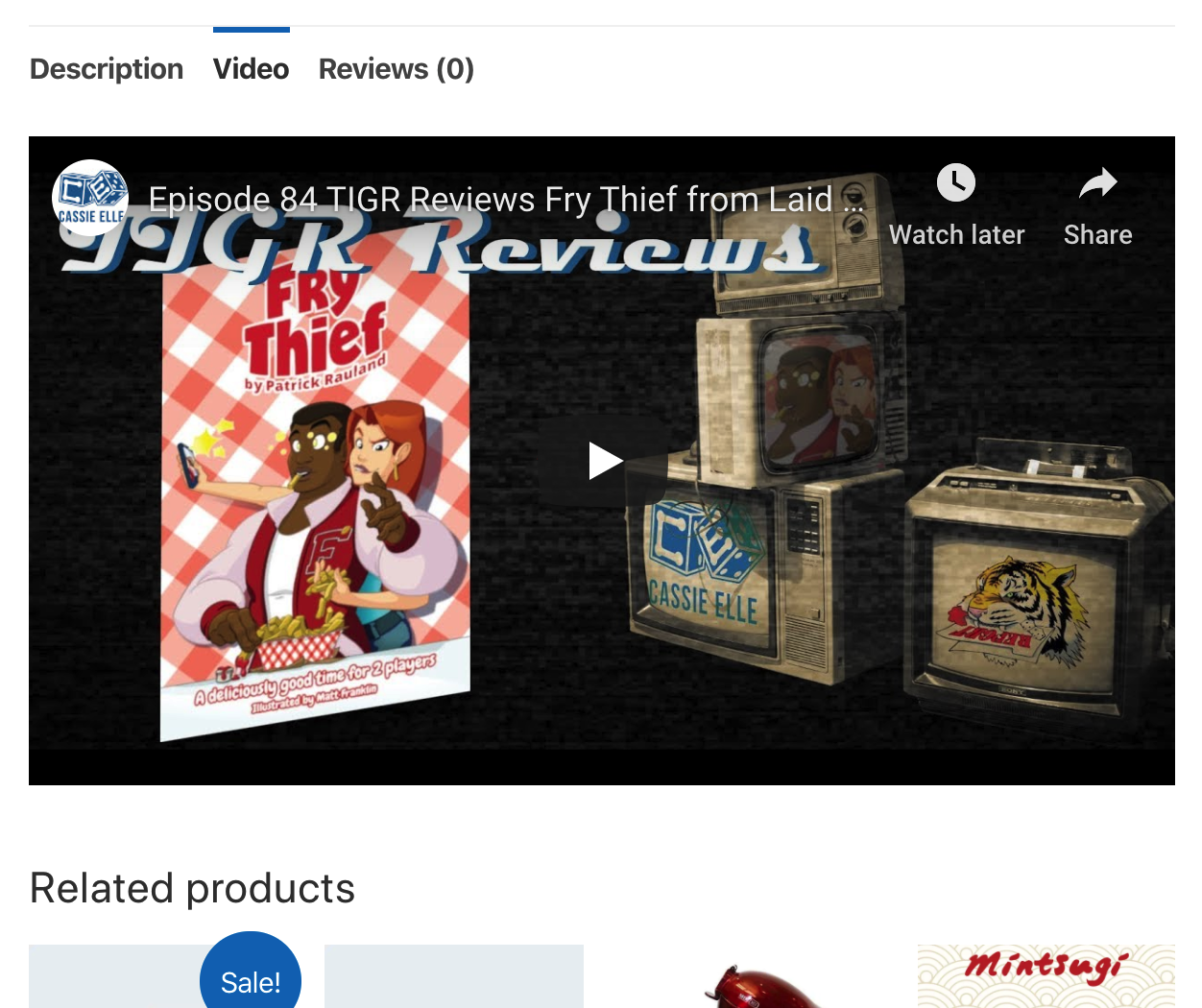
- Điều hướng trở lại trang video và bạn sẽ thấy rằng các ghi nhận quyền tác giả đã biến mất, bạn có thể thấy điều này trong ảnh chụp màn hình sau:

Sản phẩm của chúng ta hiện có video giải thích rõ ràng và làm nổi bật chúng. Cung cấp cho người dùng của bạn video đánh giá, lời chứng thực và tổng quan về sản phẩm của bạn có thể rất hữu ích cho họ và chỉ mất vài phút thời gian của bạn.
Bây giờ, chúng ta có thể xem xét một số cách thêm hình ảnh, bao gồm mọi khía cạnh của sản phẩm.
Hiển thị hình ảnh 360 độ
Con người rất trực quan và chúng ta thích xem hình ảnh cùng với mô tả bằng văn bản. Và một hình ảnh là không đủ. Khách hàng muốn xem nhiều góc độ. Một số cửa hàng trực tuyến nổi tiếng (https://cxl.com/blog/how-images-can-boost-your-conversion-rate/) đã thử nghiệm điều này và họ đã thấy chuyển đổi cải thiện từ 10-30%. Đó là lý do tại sao chúng ta sẽ xem xét việc hiển thị hình ảnh bao quát 360 độ của một sản phẩm.
Chúng ta sẽ sử dụng WooCommerce 360º Image (https://woocommerce.com/products/woocommerce-360-image/) để hiển thị nhiều góc độ của sản phẩm của chúng ta. Chúng ta sẽ bắt đầu bằng cách cài đặt plugin, tiếp theo là thêm ảnh sản phẩm. Khi chúng ta hoàn tất, người dùng sẽ có thể xem mọi khía cạnh của sản phẩm của chúng ta và sẽ có nhiều khả năng thêm mặt hàng vào giỏ hàng của họ và thanh toán.
Cài đặt WooCommerce 360º Image
Đây là một plugin cao cấp, vì vậy nếu bạn muốn sử dụng nó, bạn sẽ phải mua nó từ WooCommerce.com. Thực hiện các bước sau:
- Mua hình ảnh WooCommerce 360º trên WooCommerce.com.
- Tải xuống tệp zip với plugin.
- Trong trang web WordPress của bạn, hãy truy cập Plugins | Thêm Mới và tải lên tệp zip.
- Kích hoạt plugin sau khi tải lên xong.
Đó là tất cả những gì chúng ta cần từ quan điểm cài đặt. Bây giờ, để cấu hình nó với các sản phẩm của chúng ta.
Nếu bạn không có ảnh của riêng mình, trang WooCommerce 360º Image liên kết đến một tệp zip, chứa một vài hình ảnh ví dụ.
Thêm hình ảnh 360 độ vào sản phẩm
Hãy tạo một sản phẩm mới, sau đó thêm hình ảnh vào sản phẩm đó. Thực hiện các bước sau:
- Trong phần quản trị, hãy tạo một sản phẩm mới bằng cách nhấp vào Sản phẩm | Thêm mới.
- Đặt tiêu đề, giá cả và mô tả cho sản phẩm, nếu bạn muốn.
- Chọn hộp để Thay thế Hình ảnh bằng Hình ảnh 360:

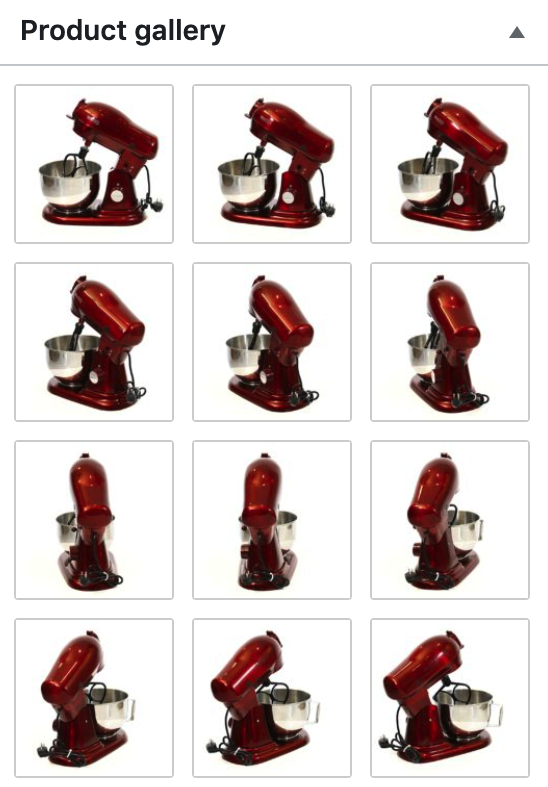
- Trong Thư viện sản phẩm, tải lên hình ảnh của bạn, như được hiển thị trong ảnh chụp màn hình sau:

Sẽ dễ dàng hơn để có được các bức ảnh theo đúng thứ tự nếu các tên tệp là tuần tự (ví dụ: product_1.jpg, product_2.jpg).
- Xuất bản sản phẩm của bạn.
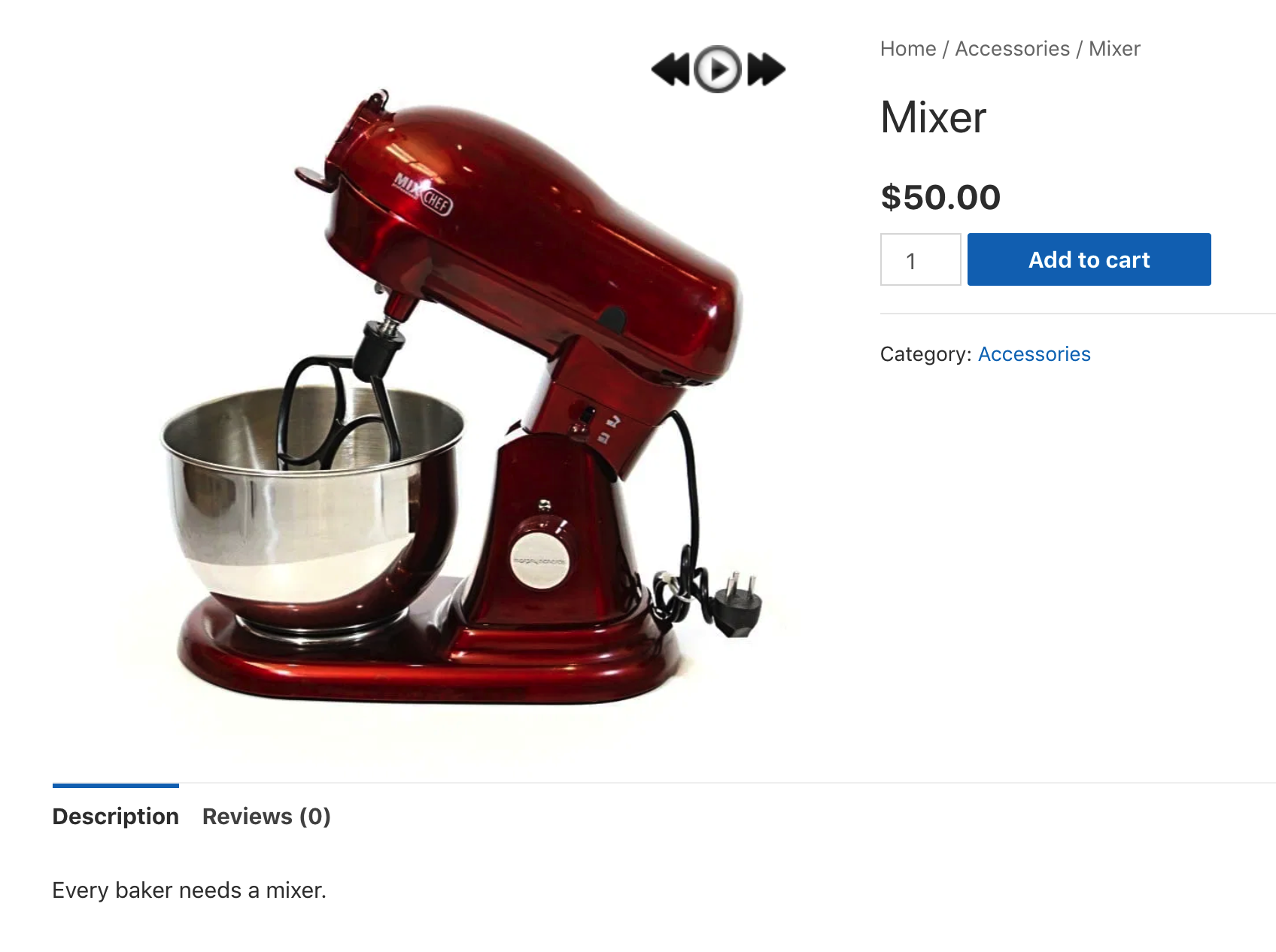
Trên giao diện người dùng, bạn sẽ thấy chức năng hình ảnh 360 độ. Bạn có thể xoay sản phẩm sang trái và phải. Bạn cũng có thể nhấn vào biểu tượng phát và xem sản phẩm quay xung quanh, như được hiển thị trong ảnh chụp màn hình sau:

Cho đến khi chúng ta đi đến điểm mua sắm thông qua thực tế ảo, đây là điều gần gũi nhất với các chủ cửa hàng. Từ góc độ kỹ thuật, thật dễ dàng để thiết lập. Phần khó nhất là có được những bức ảnh chất lượng tốt và đủ ảnh.
Nhưng một khi bạn làm như vậy, hiệu quả là rất lớn cho người dùng của bạn.
Tóm lược
Một trang sản phẩm WooCommerce mặc định là tốt. Nó đã hoàn thành công việc, nhưng nó không thực sự nổi bật. Các công nghệ mà chúng tôi đề cập trong chương này làm cho trang sản phẩm của bạn nổi bật và có nhiều khả năng ai đó sẽ mua hàng của bạn.
Bây giờ, bạn sẽ có thể tích hợp cửa hàng của mình với FOMO và hiển thị bằng chứng xã hội cho người dùng mới. Bạn có thể thêm tab video vào các trang sản phẩm của mình và hiển thị nhiều video. Và bạn có thể sử dụng hình ảnh 360 độ để hiển thị nhiều góc độ của sản phẩm.
Tất cả những điều này sẽ làm cho cửa hàng của bạn hấp dẫn hơn, và chúng hầu như không cần bảo trì hoặc làm việc liên tục.
Trong chương tiếp theo, chúng ta sẽ xem xét cách xây dựng trang đích với WooCommerce Blocks.
