Cho đến thời điểm này, chúng ta đã tập trung vào những gì cửa hàng của bạn có thể làm. Nhưng điều quan trọng không kém gì cửa hàng của bạn có thể làm được là cách cửa hàng của bạn trông như thế nào. Bạn muốn một cái nhìn bận rộn hay một cái nhìn gọn gàng và tối giản? Mỗi loại sẽ phục vụ cho một đối tượng khác nhau.
Trong chương này, chúng ta sẽ xem xét cách bạn có thể kiểm soát các khía cạnh trực quan quan trọng của cửa hàng của bạn. Chúng ta sẽ đi sâu vào những điều sau:
- Chọn chủ đề cho WooCommerce
- Sắp xếp lại trang sản phẩm
- Thêm tab dữ liệu sản phẩm
Đến cuối chương này, bạn sẽ biết cách chọn bản dựng chủ đề cho WooCommerce, tùy chỉnh giao diện cửa hàng của bạn để cửa hàng của bạn phản ánh thương hiệu của bạn, thêm tab sản phẩm và cài đặt plugin để xem các móc (hooks) giao diện người dùng.
Điều đầu tiên chúng ta sẽ xem xét là chọn chủ đề cho cửa hàng trực tuyến.
Chọn chủ đề cho WooCommerce
Có hàng ngàn chủ đề trên WordPress.org. Nhưng không phải tất cả các chủ đề này đều hoạt động tốt với WooCommerce. Nhiều chủ đề trong số chúng được thiết kế cho các trang web giới thiệu hoặc blog. Chúng ta muốn một chủ đề có không gian cho nhiều sản phẩm và nhiều không gian trên trang sản phẩm cho tất cả các loại thông tin.
Chúng ta sẽ xem xét một số chủ đề phổ biến nhất cho WooCommerce, bao gồm các chủ đề sau:
- Twenty Twenty-One
- Storefront
- Astra
Chúng ta sẽ xem xét cách thiết lập từng chủ đề này và lợi ích của từng chủ đề . Đầu tiên là Twenty Twenty-One.
Khám phá chủ đề Twenty Twenty-One
Twenty Twenty-One là phiên bản mới nhất của chủ đề mặc định được phát hành cùng với WordPress. Mỗi năm, WordPress phát hành một chủ đề mặc định mới và phiên bản hiện tại là Twenty Twenty-One (https://wordpress.org/themes/twentytwentyone/). Tất cả các chủ đề này đều có sẵn miễn phí và chúng là một nơi tuyệt vời để bắt đầu bất kỳ dự án WordPress nào.
Một trong những tính năng tốt nhất của các chủ đề mặc định là chúng hầu như luôn hiển thị các tính năng mới được tích hợp trong WordPress. Vì các khối Gutenberg là trọng tâm trong WordPress trong năm ngoái, nên chủ đề Twenty Twenty-One thực sự lấy các khối đó và làm cho chúng trông tuyệt vời.
Hãy xem một bài đăng trên blog thực sự bằng cách sử dụng các khối mới đó. Làm theo các bước sau:
- Đăng nhập vào quản trị viên WordPress của bạn.
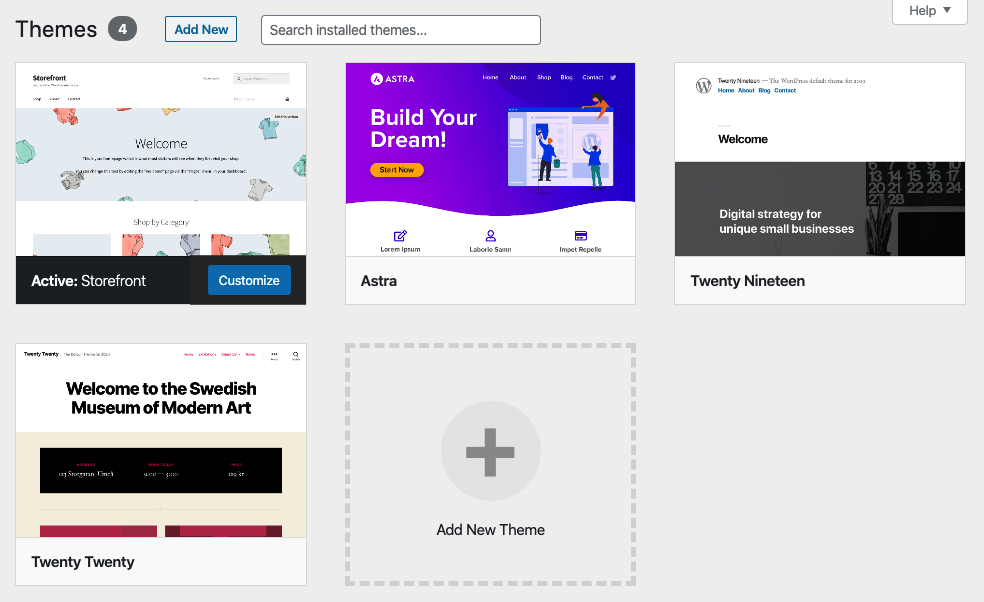
- Điều hướng đến Giao diện | Chủ đề và bạn sẽ thấy Twenty Twenty-One trong danh sách các chủ đề của mình, như chúng ta có thể thấy trong ảnh chụp màn hình sau:

Nếu bạn không thấy Twenty Twenty-One, hãy nhấp vào Add New Theme và tìm kiếm Twenty Twenty-One để tìm và cài đặt nó.
- Di chuột qua Twenty Twenty-One và nhấp vào Kích hoạt.
Chủ đề hiện đã được kích hoạt. Chúng ta hãy nhìn xung quanh chủ đề.
Nếu bạn duyệt đến trang Shop, bạn sẽ thấy một trang khá trống rỗng. Cửa hàng của tôi có thể được nhìn thấy trong ảnh chụp màn hình sau:

Trang cửa hàng là một chút trần. Bạn có thể dễ dàng thay đổi màu sắc thông qua tùy biến WordPress nhưng có thể bạn sẽ muốn có thêm một chút màu sắc và các phần tử đồ họa khác.
Bây giờ chúng ta hãy xem một trang sử dụng các khối đó. Làm theo các bước sau:
- Trong quản trị viên WordPress của bạn, hãy nhấp vào Trang.
- Tìm trang chủ của bạn (thường được gọi là Trang chủ).
- Thêm hoặc tùy chỉnh các khối hiện có.
- Tôi khuyên bạn nên sử dụng các khối Bìa, Sản phẩm bán chạy nhất, Sản phẩm nổi bật và Sản phẩm đang bán.
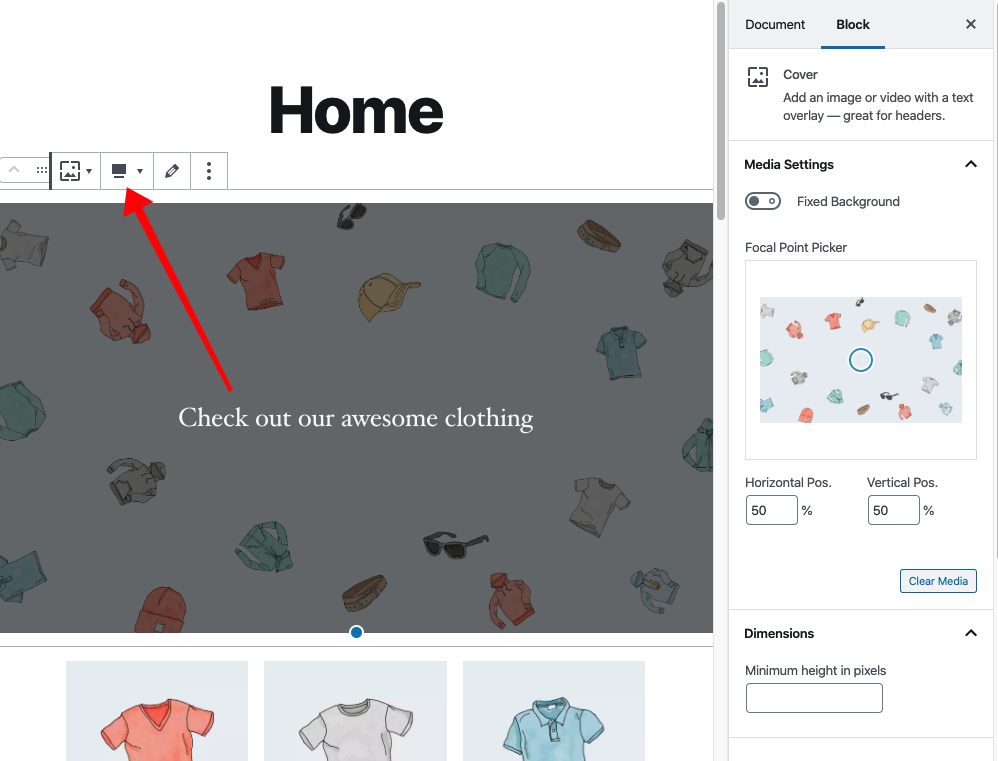
- Khi bạn thêm hoặc chỉnh sửa khối, tôi cũng khuyên bạn nên sử dụng Định hướng chiều rộng rộng hoặc Chiều rộng đầy đủ, bạn có thể thấy như sau:

- Lưu trang.
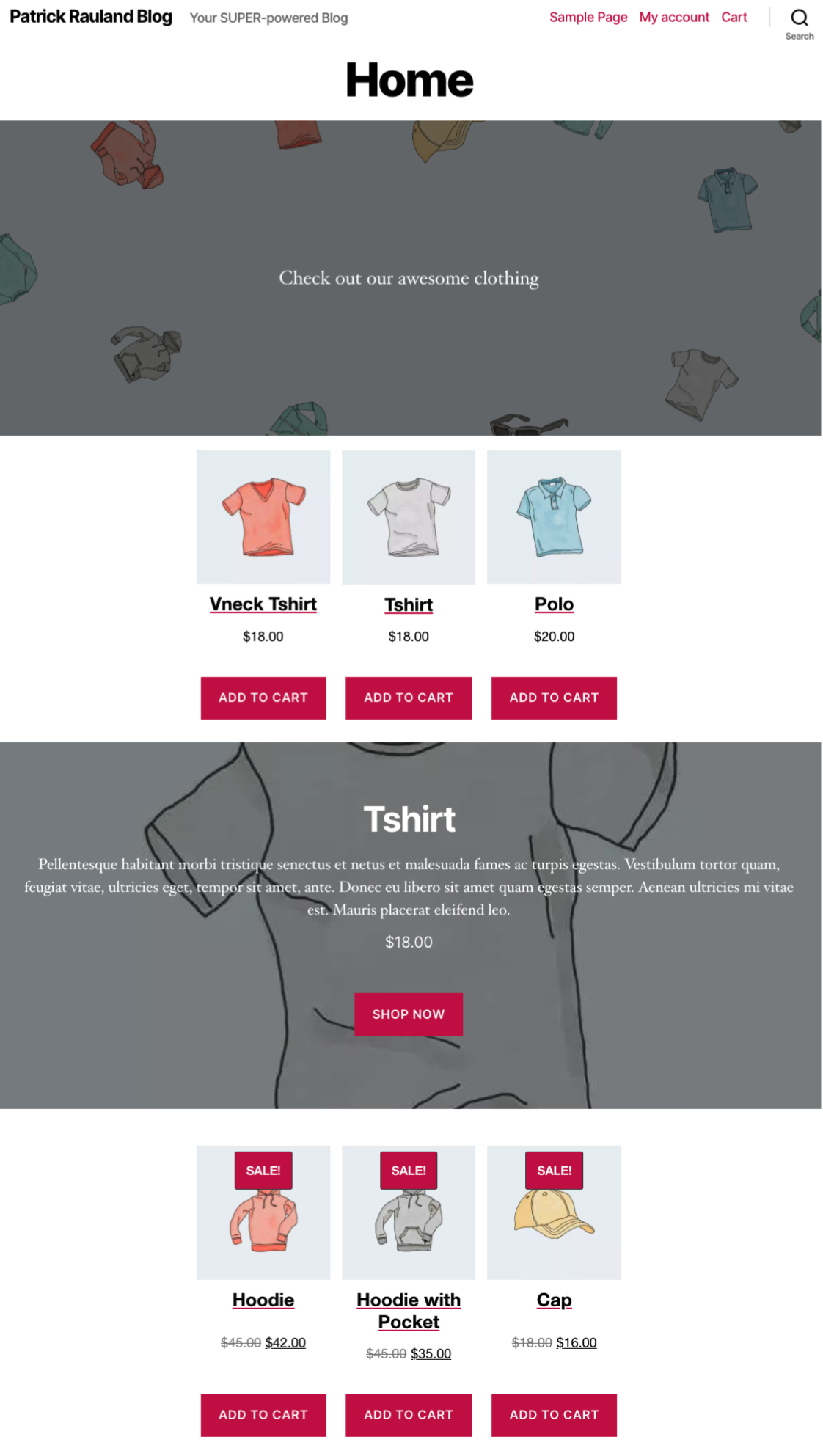
Khi bạn đã thêm các khối bằng cách sử dụng cài đặt chiều rộng đầy đủ hoặc chiều rộng rộng, hãy xem giao diện người dùng. Đây là trang chủ rất đơn giản của tôi với bốn khối sử dụng các cài đặt đó:

Bởi vì chủ đề rất trống, nó hoàn hảo để tùy chỉnh với các khối. Nếu bạn muốn tạo các trang rất tùy chỉnh với các khối, thì chủ đề này có thể rất phù hợp với bạn.
Nếu bạn có một trang web thương mại điện tử tiêu chuẩn hơn và bạn không mong đợi tạo ra rất nhiều trang tùy chỉnh như thế này, thì bạn có thể muốn xem Storefront và Astra.
Storefront
Một trong những chủ đề yêu thích của tôi để giới thiệu là Storefront (https://woocommerce.com/storefront/). Đây là một chủ đề miễn phí và được xây dựng bởi nhóm WooCommerce. Đó là chủ đề họ sử dụng để kiểm tra mọi tính năng, vì vậy nếu bạn muốn chủ đề đáng tin cậy nhất hoặc chủ đề mà bạn biết mọi chức năng của WooCommerce sẽ trông tuyệt vời, thì bạn sẽ muốn xem Storefront.
Bạn có thể đã cài đặt và kích hoạt Storefront thông qua trình hướng dẫn chào mừng WooCommerce.
Nếu chưa, bạn có thể cài đặt nó bằng cách làm theo các bước sau:
- Truy cập quản trị viên WordPress của bạn.
- Chuyển đến Giao diện | Chủ đề.
- Nhấp vào Thêm chủ đề mới.
- Tìm kiếm Storefront và cài đặt.
Storefront có một số thứ phù hợp với nó. Đầu tiên là nó bao gồm những hình ảnh sản phẩm đẹp mà chúng ta đã thấy trong cuốn sách này. Nếu bạn muốn thiết lập cửa hàng thử nghiệm, bạn có thể sử dụng Storefront chỉ cho các sản phẩm thử nghiệm đẹp mà họ nhập. Nhưng còn nhiều thứ khác đối với Storefront bao gồm chức năng trang sản phẩm được tích hợp sẵn.
Chúng ta sẽ xem xét những điều sau:
- Nút thêm vào giỏ hàng cố định
- Phân trang giữa các sản phẩm
Nút thêm vào giỏ hàng cố định
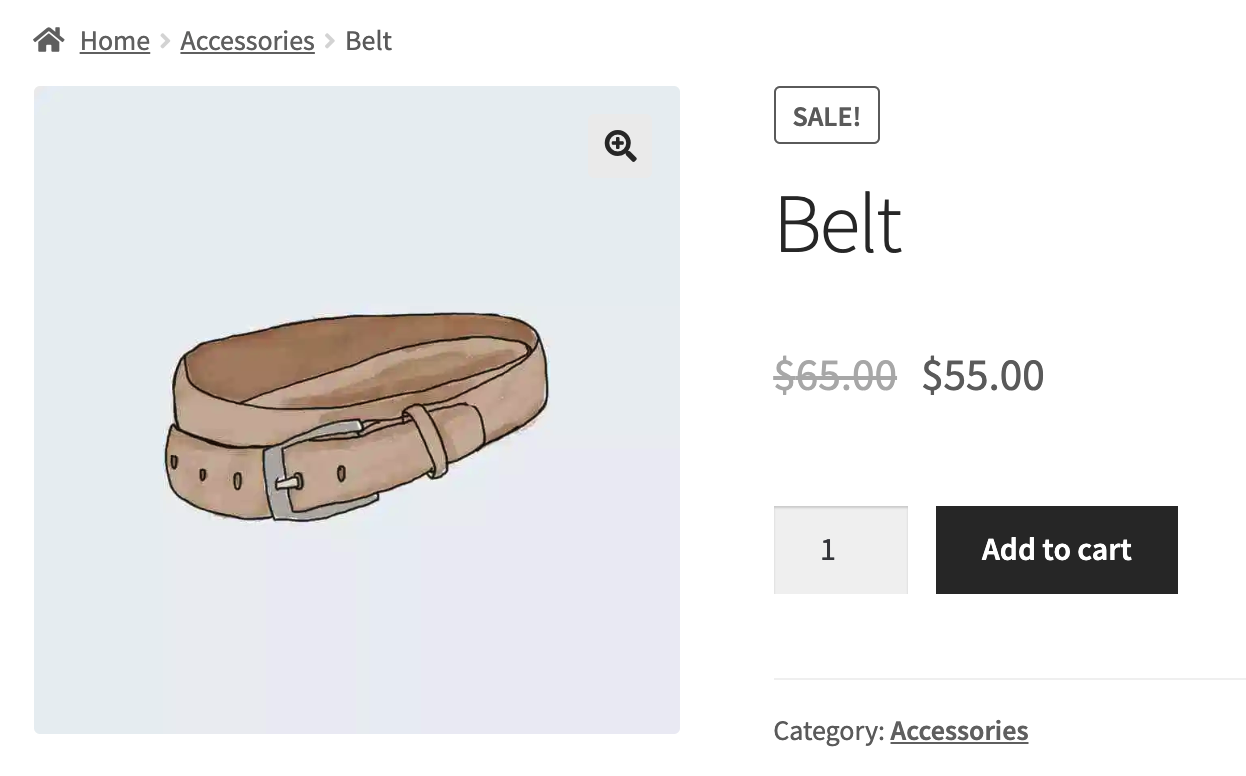
Một trong những tính năng hữu ích nhất đi kèm với Storefront là nút thêm vào giỏ hàng cố định. Khi xem trang sản phẩm, bạn sẽ thấy nút Thêm vào giỏ hàng ở vị trí thông thường. Điều này có thể được nhìn thấy trong ảnh chụp màn hình sau:

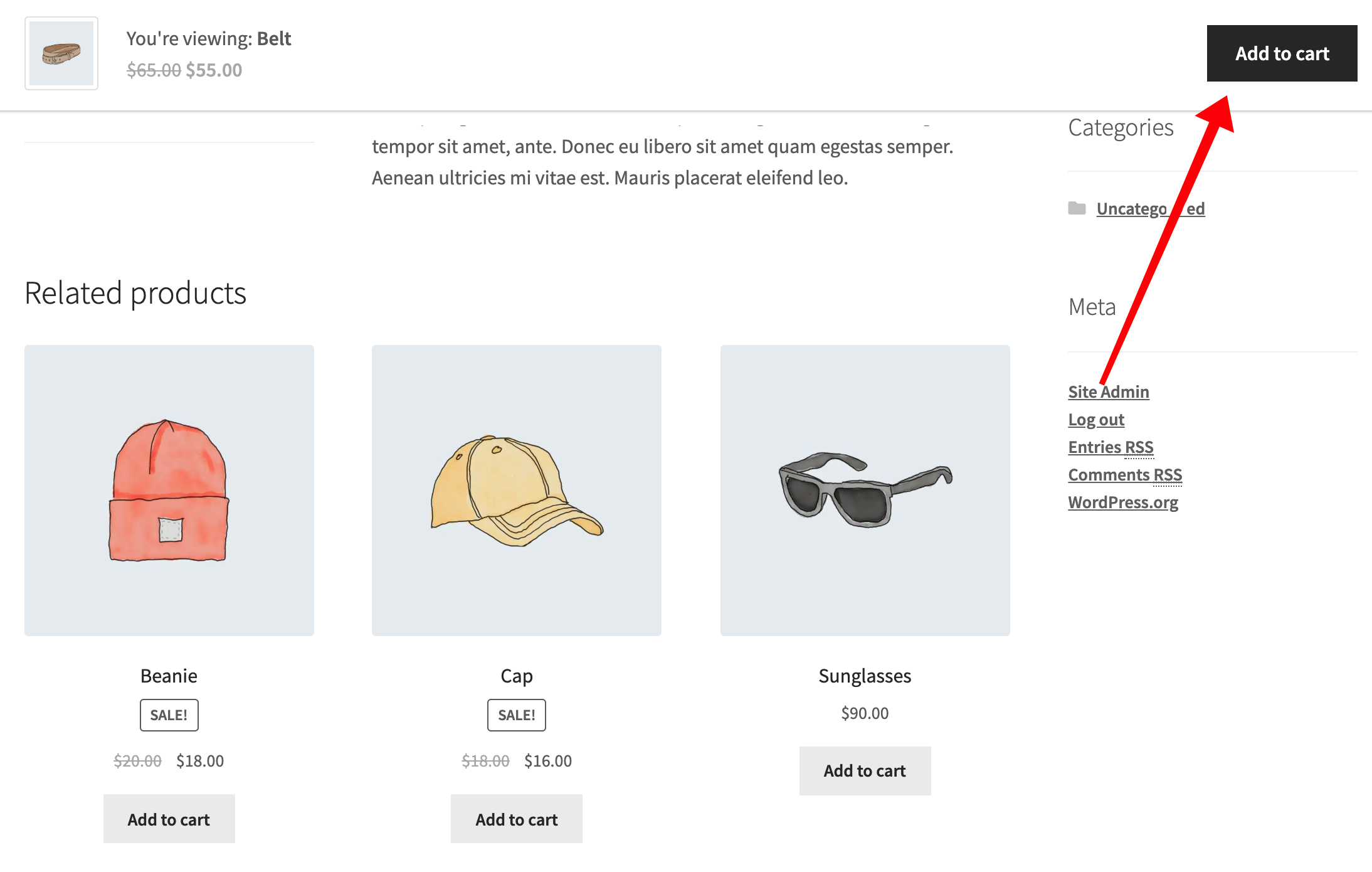
Khi bạn bắt đầu di chuyển xuống, ngay sau khi bạn cuộn qua nút thêm vào giỏ hàng, nút này sẽ được thêm vào thanh cố định ở đầu trang. Đây là những gì nó trông giống như trên máy tính xách tay của tôi:

Chức năng này được tích hợp vào Storefront. Bạn có thể tắt nó bằng cách làm theo các bước sau:
- Điều hướng đến tùy biến WordPress.
- Nhấp vào cài đặt Trang Sản phẩm.
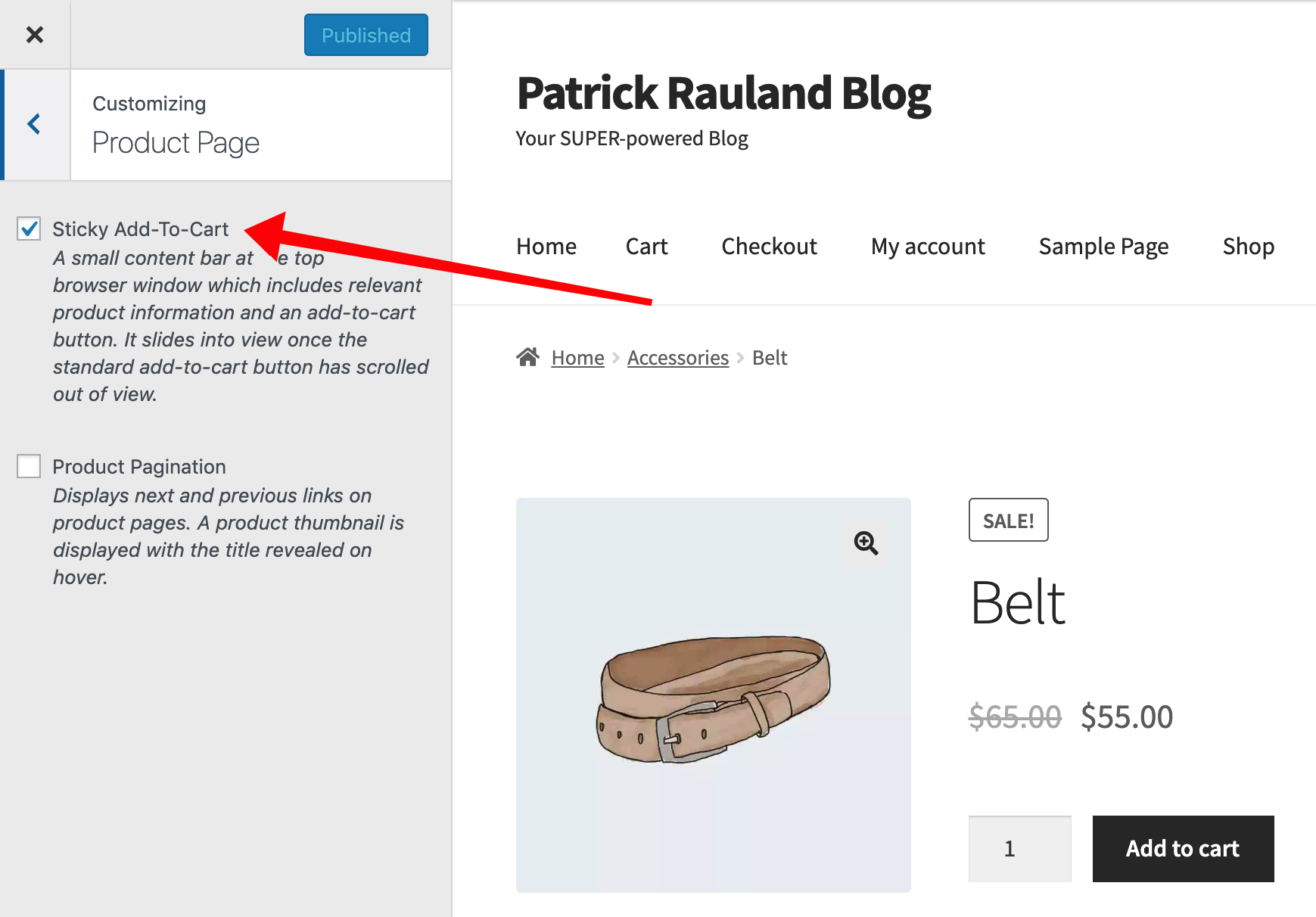
- Tắt cài đặt cho Thêm vào Giỏ hàng Cố định, bạn có thể xem ở đây:

- Nhấp vào Xuất bản để lưu các thay đổi của bạn.
Nếu vì lý do nào đó, chức năng này bị tắt theo mặc định, bạn có thể bật chức năng này trên cùng một trang cài đặt. Tôi rất thích cài đặt này vì nó thực sự giúp ích cho người dùng khi họ cuộn trang xuống.
Phân trang sản phẩm
Phân trang cho phép bạn điều hướng giữa các khu vực khác nhau của trang web. Trong khi chúng ta đang ở trang cài đặt này, hãy bật phân trang sản phẩm. Điều này cho phép chúng ta điều hướng giữa các sản phẩm khác nhau.
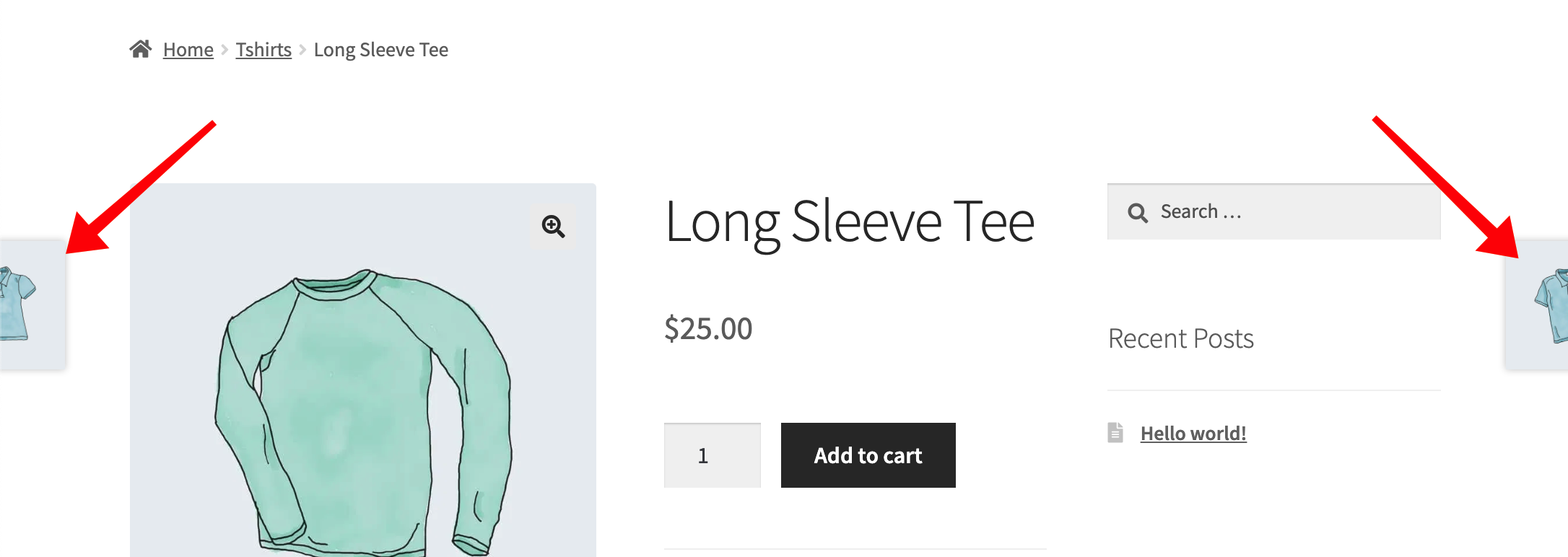
Bạn có thể thấy nó trông như thế nào trên trang web của tôi:

Ngoài ra, khi bạn di chuột qua các hình ảnh, chúng sẽ trượt ra và cung cấp cho bạn tiêu đề sản phẩm.
Tôi rất vui vì họ đã đưa chức năng này vào chủ đề này nhưng vì mục đích của riêng tôi, tôi thấy nó lộn xộn trên trang sản phẩm và điều hướng qua các sản phẩm theo cách này có vẻ hơi tẻ nhạt và không trực quan. Tuy nhiên, nếu bạn thích chức năng này, hãy sử dụng nó. Thật tuyệt khi nó được tích hợp vào chủ đề thay vì phải cài đặt một loạt các plugin.
Khám phá Astra
Có một chủ đề cuối cùng đáng nói. Lần này vì nó miễn phí và nhanh chóng. Astra là một chủ đề rất nhỏ và nó được thiết kế để tải nhanh chóng (https://wordpress.org/themes/astra/). Nếu bạn là người yêu thích tốc độ và các trang nhanh như chớp, thì Astra sẽ giúp bạn đạt được điều đó (cộng thêm vào Tăng tốc cửa hàng của bạn).
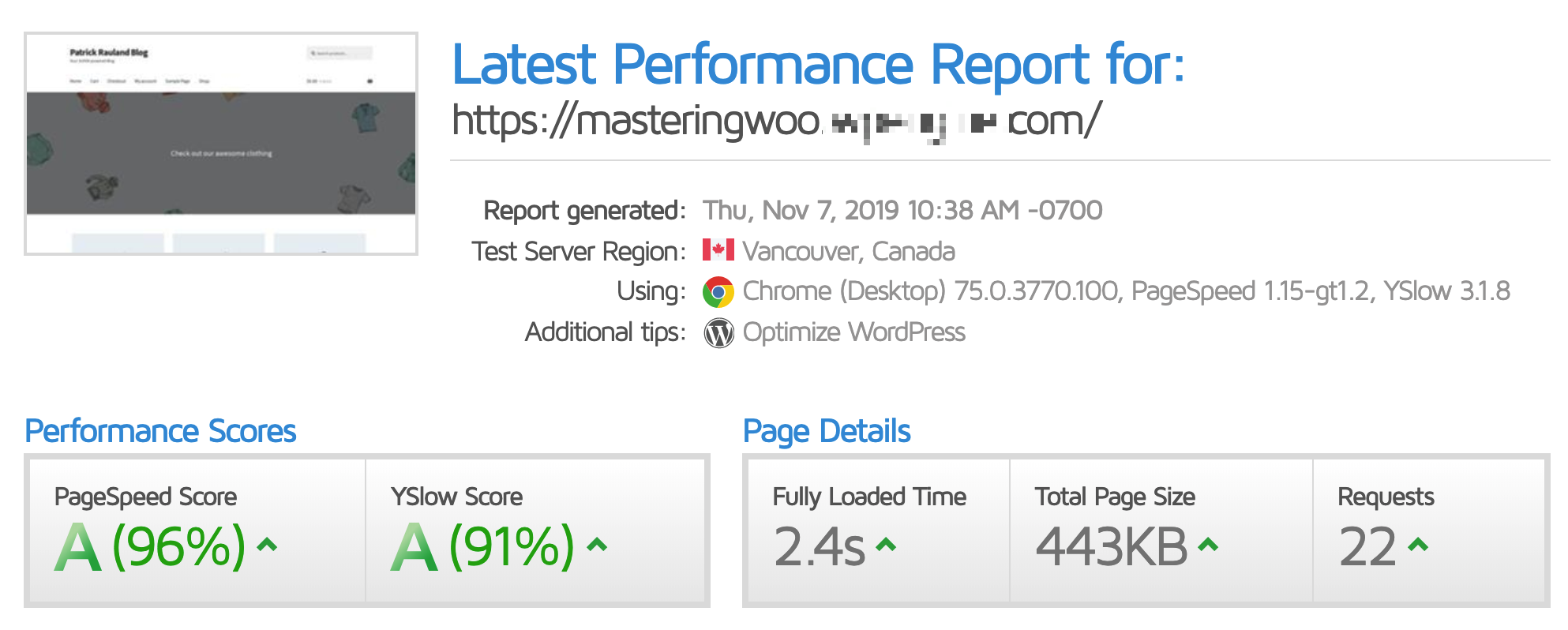
Đây là báo cáo GTMetrix của trang web của chúng ta với Storefront:

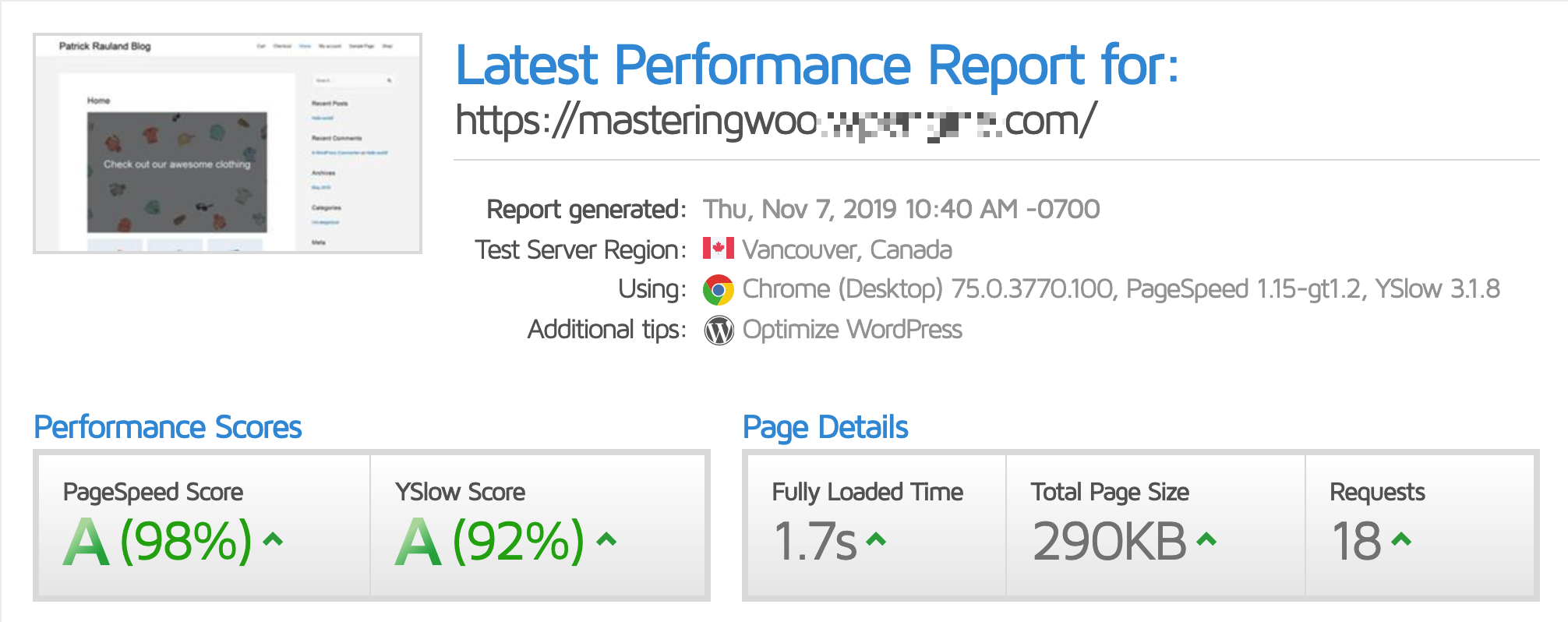
Đây là báo cáo tương tự sau khi chuyển sang Astra:

Tổng kích thước trang đã giảm và thời gian tải đầy đủ giảm 0,7 giây và hiện nó thấp hơn thời gian tải mục tiêu 2 giây.
Chủ đề này không có nhiều tùy chọn và đối với các chủ cửa hàng coi trọng tốc độ, điều này cực kỳ hữu ích.
Nếu bạn thích ý tưởng về một chủ đề nhanh, bạn có thể tải Astra miễn phí hoặc bạn có thể xem phiên bản Pro của Astra, có các tính năng bổ sung và các tùy chọn tùy chỉnh.
Tất cả các chủ đề chúng ta đã đề cập trong phần này đều tốt ở một số thứ nhất định và không tốt ở các lĩnh vực khác. Nó hoàn toàn phụ thuộc vào bạn và điều gì quan trọng đối với thương hiệu của bạn khi bạn chọn một chủ đề.
Tiếp theo, hãy xem cách chúng ta có thể xem hook ở phía trước trang web của mình để chúng ta có thể tùy chỉnh thêm chủ đề của mình.
Xem móc trên Giao diện người dùng
Việc các chủ cửa hàng muốn tùy chỉnh giao diện cửa hàng của họ là điều rất bình thường. Họ có thể thực sự thích giao diện của trang sản phẩm nhưng họ muốn sắp xếp lại các phần tử nhất định.
Trong phần này, chúng ta sẽ cài đặt một plugin để giúp chúng ta hiểu cách hoạt động của mã WooCommerce để chúng ta có thể sửa đổi nó.
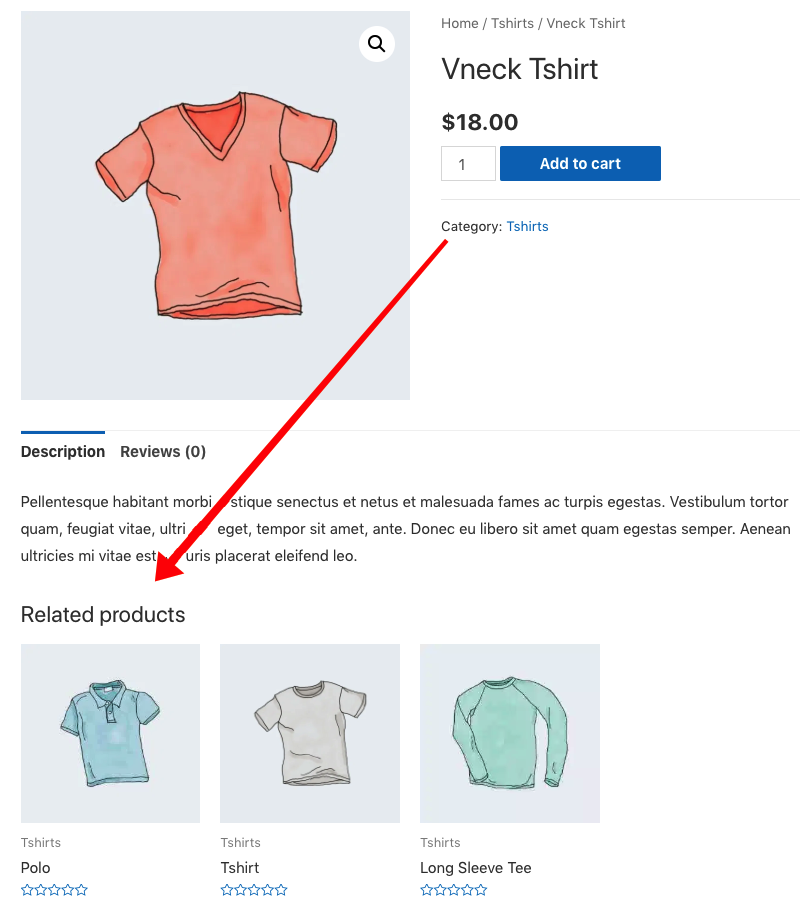
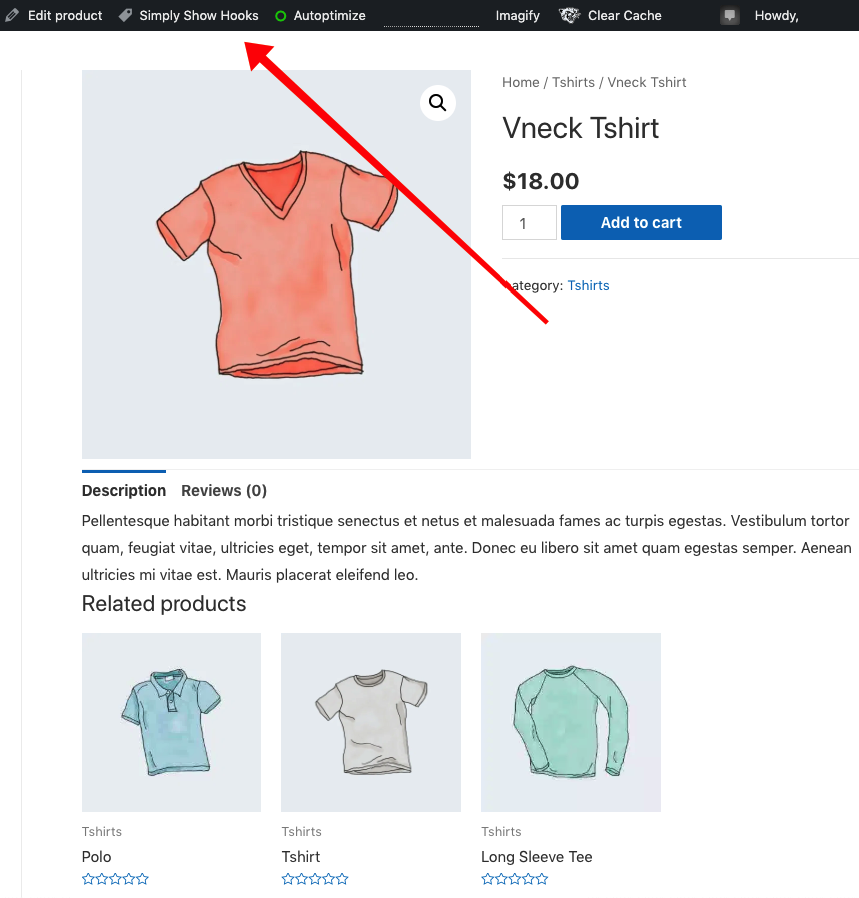
Ví dụ: giả sử chúng ta xem trang sản phẩm của mình và chúng ta không nghĩ rằng việc liệt kê danh mục là quan trọng đối với cửa hàng của chúng ta. Chúng ta có thể di chuyển phần đó xuống dưới trang. Nhưng làm thế nào chúng ta thậm chí sẽ bắt đầu làm điều đó?
Trong ảnh chụp màn hình sau, làm cách nào để chúng ta di chuyển Danh mục: Tshirts xuống dưới trang? Hãy xem:

Câu trả lời rất đơn giản: điều đầu tiên chúng ta phải làm là tìm mã (code) này đến từ đâu và cách nó được hiển thị trên trang. Chúng ta có thể xem qua hàng nghìn dòng mã trong WooCommerce hoặc chúng ta có thể sử dụng cái mà tôi gọi là công cụ trực quan hóa móc nối (hook visualizer tools), chúng ta sẽ xem xét trong phần tiếp theo.
Cài đặt công cụ trực quan hóa móc nối
Công cụ trực quan hóa móc là công cụ dành cho các nhà phát triển. Chúng giúp bạn biết chính xác mã nào đang chạy khi nào. Hãy cài đặt một cái và bạn sẽ thấy chúng hữu ích như thế nào. Làm theo các bước sau:
- Trong phần quản trị WordPress của bạn, hãy truy cập Plugins | Thêm mới.
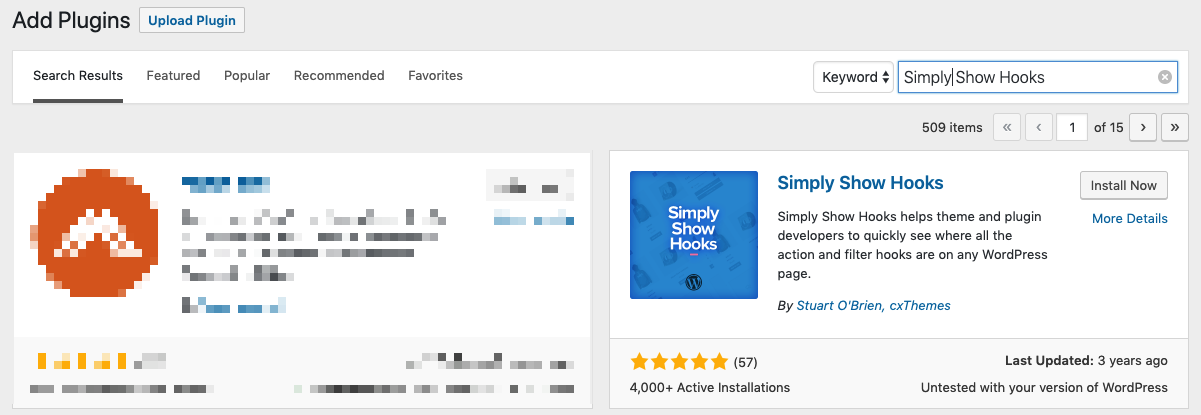
- Tìm kiếm Simply Show Hooks (Hiển thị Móc Đơn giản):

- Cài đặt và kích hoạt plugin.
- Chuyển đến giao diện người dùng của trang web của bạn và bạn sẽ thấy một menu mới:

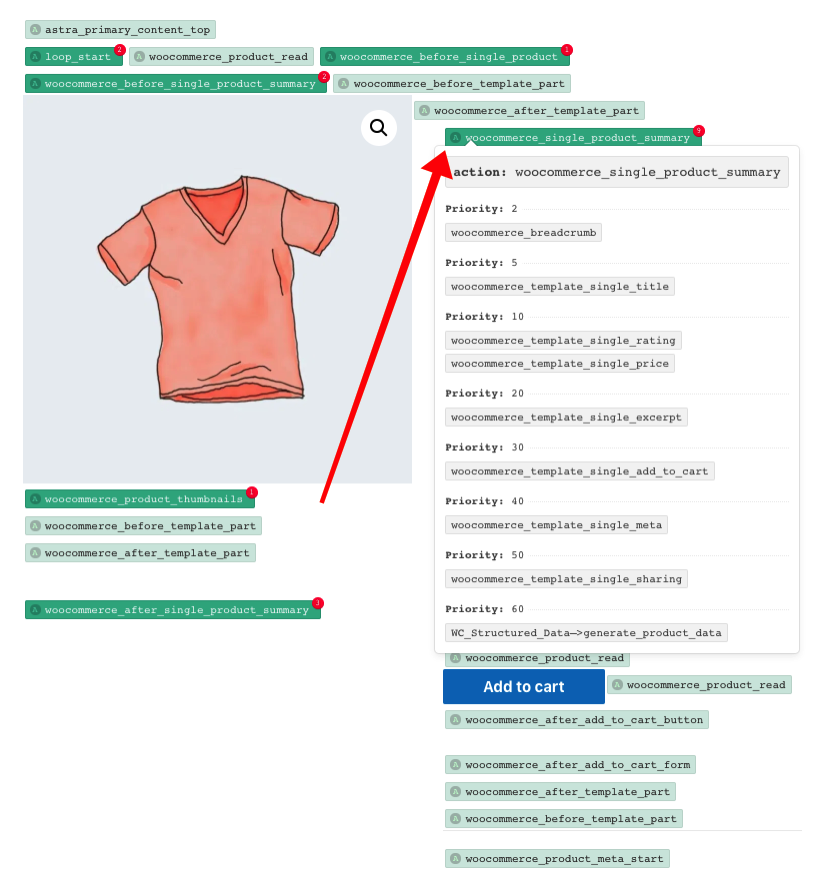
- Di chuột qua Simply Show Hooks và nhấp vào Show Action Hooks. Điều này sẽ làm cho trang tải lại với rất nhiều dữ liệu bổ sung, mà chúng ta có thể thấy trong phần sau:

Tại đây, bạn có thể xem mọi hành động. Các hành động trong WordPress là nơi mã được thực thi. Trong woocommerce_single_product_summary, bạn có thể thấy có chín phần chức năng riêng biệt. Chúng ta có thể thấy mức độ ưu tiên cho mỗi mẩu trong số chúng, đó là thứ tự mà chúng xuất hiện.
Khi chúng ta biết thông tin này, chúng ta có thể viết mã để thay đổi mức độ ưu tiên đó.
Nếu bạn đã quen thuộc với các hành động của WordPress (https://developer.wordpress.org/plugins/hooks/actions/), bạn có thể tháo móc bất kỳ mã nào và viết mã mới để gắn nó vào một nơi mới. Đây không phải là một cuốn sách về hệ thống hành động WordPress, vì vậy chúng tôi không thể đi sâu vào quá nhiều chi tiết ở đây. Nhưng đây là sức mạnh thực sự của WooCommerce. Với hệ thống hành động WordPress, bạn có thể xóa hoặc thêm bất kỳ thứ gì bạn muốn.
Ngừng hiển thị móc
Plugin Simply Show Hooks chỉ hiển thị các hook cho quản trị viên của trang web. Vì vậy, người dùng của bạn sẽ không nhìn thấy những thứ này. Tuy nhiên, chúng vẫn chiếm nhiều không gian. Tại bất kỳ thời điểm nào, bạn có thể di chuột qua Simply Show Hooks và nhấp vào Stop Show Action Hooks.
Duyệt qua mã cho các hành động
Tôi là một fan cuồng của công cụ trực quan hóa móc nối vì bạn có thể điều hướng đến một trang và xem các hành động trên trang đó và sau đó thiết kế ngược lại những gì bạn phải làm. Nhưng đôi khi, bạn thậm chí không biết bắt đầu từ đâu. Trong trường hợp đó, sẽ rất hữu ích nếu bạn làm quen với cơ sở mã.
WooCommerce có một hướng dẫn hữu ích cho người mới bắt đầu về các hành động (https://docs.woocommerce.com/document/introduction-to-hooks-actions-and-filters/). Quan trọng hơn, họ có một tham chiếu hook hoàn chỉnh (https://docs.woocommerce.com/wc-apidocs/hook-docs.html). Bạn có thể duyệt qua tài nguyên này và tìm bất kỳ móc nối nào và đọc thêm về nó.
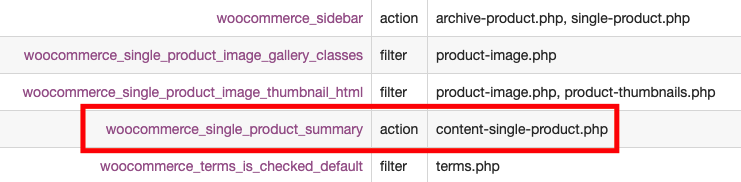
Ví dụ, tôi có thể tìm kiếm woocommerce_single_product_summary. Điều này có thể được nhìn thấy trong ảnh chụp màn hình sau:

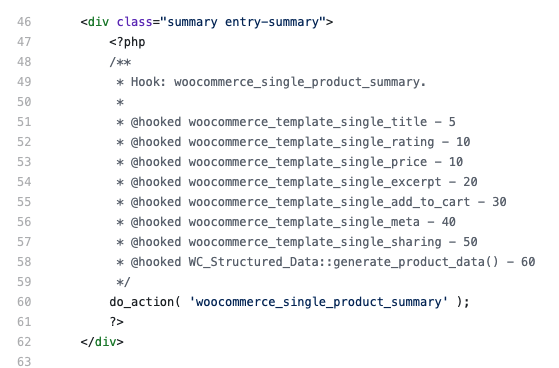
Tôi có thể nhấp vào woocommerce_single_product_summary và tôi sẽ được đưa đến mã chính xác điều khiển chức năng này. Chúng ta có thể thấy điều đó trong ảnh chụp màn hình sau:

Nếu bạn cảm thấy thoải mái với mã, thì duyệt qua mã có thể là lựa chọn tốt nhất cho bạn. Nhưng đối với hầu hết chúng ta, tôi khuyên bạn nên bắt đầu với công cụ trực quan hóa móc nối. Chúng ta có thể thấy hầu hết những gì chúng ta cần với công cụ đó.
Hãy xem xét cách thêm tab dữ liệu sản phẩm.
Thêm tab dữ liệu sản phẩm
WooCommerce có một hệ thống tab đẹp trên trang sản phẩm. Đó là nơi hoàn hảo để thêm thông tin tùy chỉnh vào sản phẩm của bạn. Nếu bạn có thêm thông tin mà bạn thực sự muốn chia sẻ với khán giả của mình thay vì chôn vùi thông tin đó trong mô tả sản phẩm, bạn có thể thêm thông tin đó vào tab tùy chỉnh.
Điều này có thể được thực hiện bằng mã nhưng cũng có một số plugin dễ sử dụng. Chúng ta sẽ sử dụng Tab Sản phẩm Tùy chỉnh (Custom Product Tabs) cho WooCommerce vì nó miễn phí. Nhưng có nhiều plugin trả phí mạnh mẽ hơn có sẵn.
Chúng ta sẽ cài đặt một plugin tab tùy chỉnh và sau đó định cấu hình plugin đó.
Cài đặt plugin tab tùy chỉnh
Hãy bắt đầu bằng cách cài đặt đúng plugin. Làm theo các bước sau:
- Trong phần quản trị WordPress của bạn, hãy truy cập Plugins | Thêm mới.
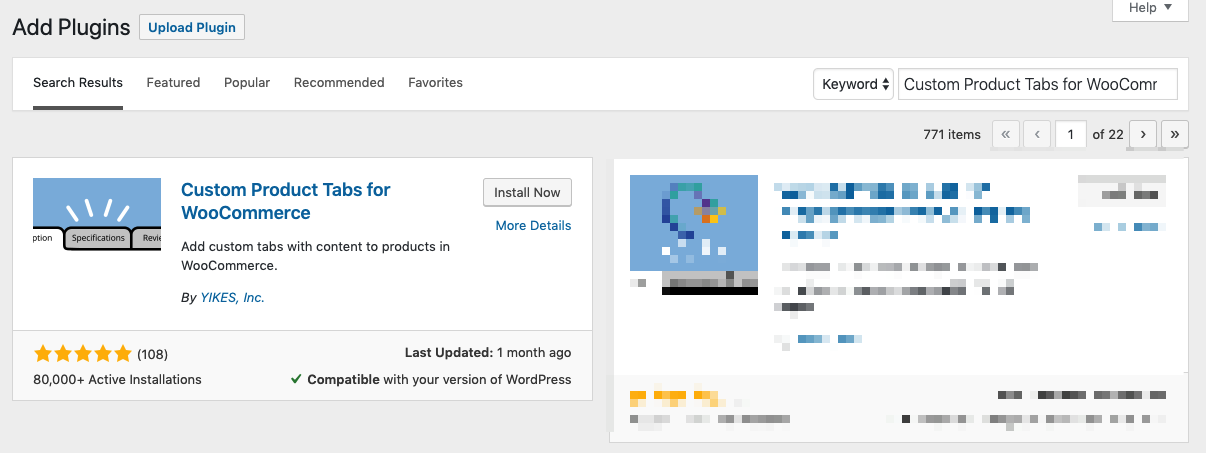
- Tìm kiếm các Tab Sản phẩm Tùy chỉnh cho WooCommerce như đã thấy ở đây:

- Cài đặt và kích hoạt plugin.
Thêm tab tùy chỉnh
Bây giờ chúng ta đã cài đặt plugin, chúng ta có thể thêm tab tùy chỉnh vào một trang. Làm theo các bước sau:
- Trong quản trị viên WordPress của bạn, hãy chỉnh sửa một trong các sản phẩm của bạn.
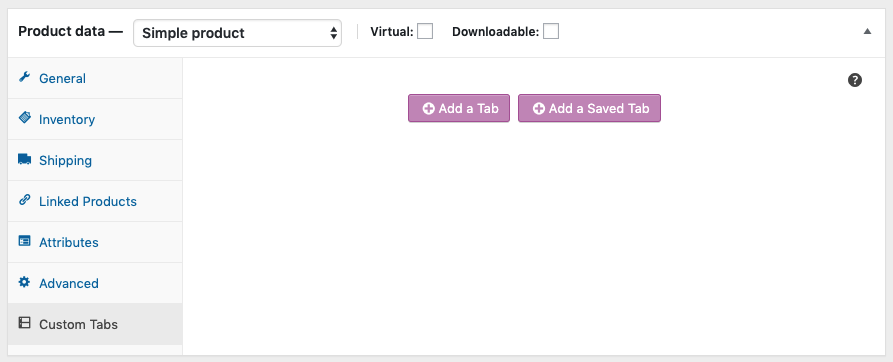
- Nếu bạn cuộn xuống bảng Dữ liệu sản phẩm, bạn sẽ thấy một tab bổ sung được gọi là Tab tùy chỉnh, như được thấy ở đây:

- Nhấp vào Thêm tab.
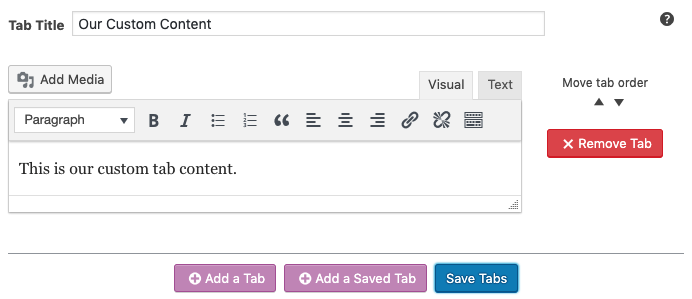
- Thêm tiêu đề và mô tả cho tab, như được hiển thị ở đây:

- Nhấp vào Lưu tab.
- Nhấn Cập nhật để hoàn tất cập nhật sản phẩm.
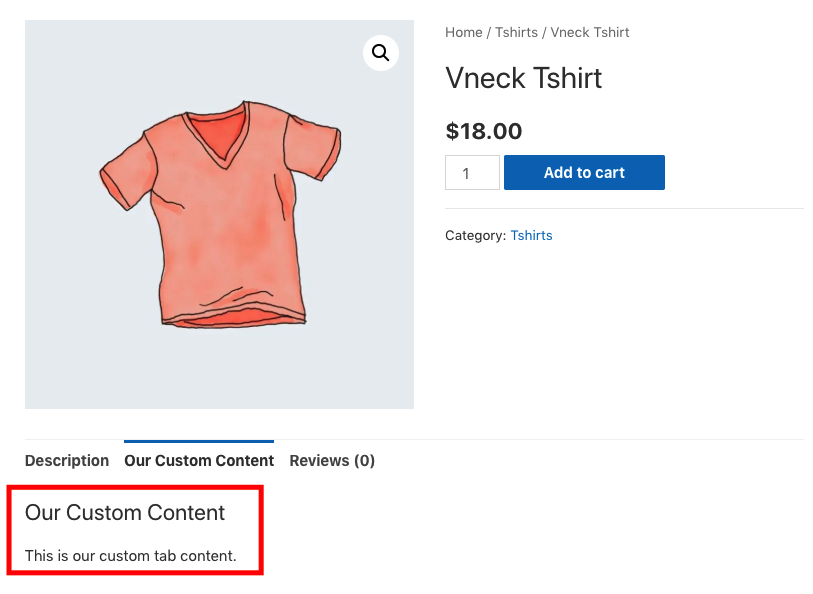
Bây giờ, nếu bạn nhìn vào giao diện người dùng, bạn sẽ thấy nội dung và tab tùy chỉnh của chúng ta:

Đây chỉ là phần bắt đầu của các tab tùy chỉnh. Bạn có thể thêm các tab bổ sung và thậm chí có thể lưu các tab rồi áp dụng chúng cho nhiều hoặc thậm chí tất cả các trang sản phẩm của mình. Điều này thực sự hữu ích đối với một số thông tin, chẳng hạn như biểu đồ định cỡ.
Tóm lược
Tùy chỉnh giao diện người dùng của cửa hàng của bạn là điều quan trọng. Đó là những gì mọi người nhìn thấy và ghi nhớ, và có rất nhiều cách để làm điều đó. Bây giờ bạn đã quen với ba trong số các chủ đề phổ biến nhất cho WooCommerce và hy vọng bạn đã cài đặt một trong những chủ đề này. Bạn cũng biết cách nhìn vào mặt trước của trang web của mình bằng công cụ trực quan hóa móc để bạn có thể biết nơi các hành động mã nhất định đang diễn ra. Và với các plugin, bạn có thể tùy chỉnh các tab xuất hiện trên các trang sản phẩm. Bây giờ bạn biết cách tùy chỉnh cửa hàng của riêng mình sau khi đọc chương này.
Chúng ta sẽ xem xét tùy chỉnh các phần cụ thể của trang sản phẩm trong chương tiếp theo với chức năng mà bạn có thể chưa xem xét.
