Một chiến lược phổ biến khi công bố một sản phẩm hoặc dịch vụ mới là tạo trang đích cho sản phẩm đó. Chúng có thể được sử dụng để giáo dục khách hàng tiềm năng về sản phẩm mới hoặc để tăng doanh số bán hàng. Chúng thường khá chuyên sâu với hình ảnh, văn bản, tiêu đề, trích dẫn và đôi khi là nội dung do người dùng gửi. Tất cả những điều này đều giúp khách hàng tiềm năng hiểu sản phẩm là gì và tại sao họ lại muốn có sản phẩm đó. Chúng cũng được thiết kế để tất cả thông tin nằm trên một trang. Bằng cách đó, người dùng không bị lạc mất và họ hy vọng đăng ký bằng email của mình hoặc mua hàng. Khi bạn biết cách xây dựng trang đích, bạn có thể nhanh chóng tạo một trang đích để đánh giá mức độ quan tâm đến sản phẩm tiềm năng trước khi tung ra thị trường và khi bạn có sản phẩm, bạn có thể đảm bảo doanh số bán hàng.
Chúng ta sẽ xây dựng một trang đích để nhận đơn đặt hàng trước cho một sản phẩm mới mà chúng ta đang tung ra. Sau đó, chúng ta sẽ bắt đầu bằng cách xây dựng một trang đích thông thường, sau đó, chúng ta sẽ thêm chức năng thương mại điện tử vào trang đích. Cuối cùng, chúng ta sẽ tạo nhiều phiên bản của trang đích và sử dụng phần mềm thử nghiệm A / B để tìm ra phiên bản nào sẽ dẫn đến kết quả tốt hơn (đăng ký email hoặc bán hàng).
Trong suốt bài viết này, ta sẽ tạo trang đích cho một trò chơi cờ bàn mới (Mintsugi), nhưng bạn có thể tạo trang đích cho bất kỳ sản phẩm nào.
Các chủ đề sau sẽ được đề cập trong bài viết này:
- Xây dựng trang đích dạng dài
- Thêm các tính năng thương mại điện tử vào trang đích
- Thử nghiệm A / B mọi thứ
Hãy bắt đầu bằng cách xây dựng trang đích.
Xây dựng trang đích dạng dài
Trang đích thường là một loại trang đặc biệt được sử dụng để giải thích và (hy vọng) bán một sản phẩm hoặc dịch vụ và chúng có đủ loại định dạng. Đôi khi, chúng rất ngắn chỉ với một email, biểu mẫu đăng ký và một bức ảnh. Chúng ta sẽ xây dựng một trang đích dạng dài cho một sản phẩm mới mà chúng ta đang cung cấp.
Trang đích dài hơn này cho chúng ta nhiều không gian để giải thích sản phẩm, xem phản hồi của khách hàng cũng như xem ảnh và video.
Hãy bắt đầu bằng cách tạo một trang, sau đó chúng ta sẽ cấu trúc trang của mình để chúng ta biết nơi để thêm nội dung và cuối cùng, chúng ta sẽ thêm nội dung vào trang đích của mình.
Tạo một trang mới
Trước khi chúng ta có thể tạo trang đích để bán sản phẩm cho ai đó, chúng ta phải bắt đầu với những điều cơ bản bằng cách tạo một trang trong WordPress. Hãy xây dựng một nền tảng vững chắc trước khi chúng ta đi vào phần kỹ thuật hơn.
Chúng ta có thể tạo một trang mới bằng cách làm theo các bước sau:
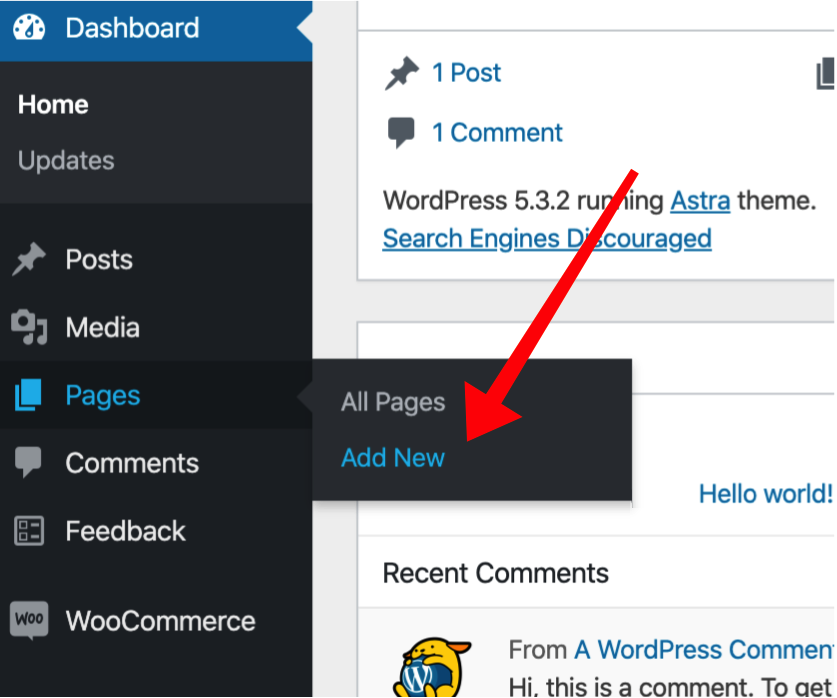
- Trong trung tâm quản trị WordPress của bạn, hãy chuyển đến Trang.
- Nhấp vào Thêm mới, bạn có thể xem ở đây:

- Thêm tiêu đề vào trang của chúng ta, bạn có thể xem ở đây:

Và đó là tất cả những gì chúng ta phải làm. Có một cài đặt tùy chọn mà bạn có thể thay đổi, điều này sẽ tạo ra sự khác biệt lớn cho các trang đích: kích hoạt mẫu toàn chiều rộng (full-width template). Các trang đích chỉ nên tập trung vào việc bán sản phẩm hoặc dịch vụ. Bạn không muốn hoặc cần một thanh bên (sidebar) để đánh lạc hướng khách truy cập của bạn khỏi các thông tin khác.
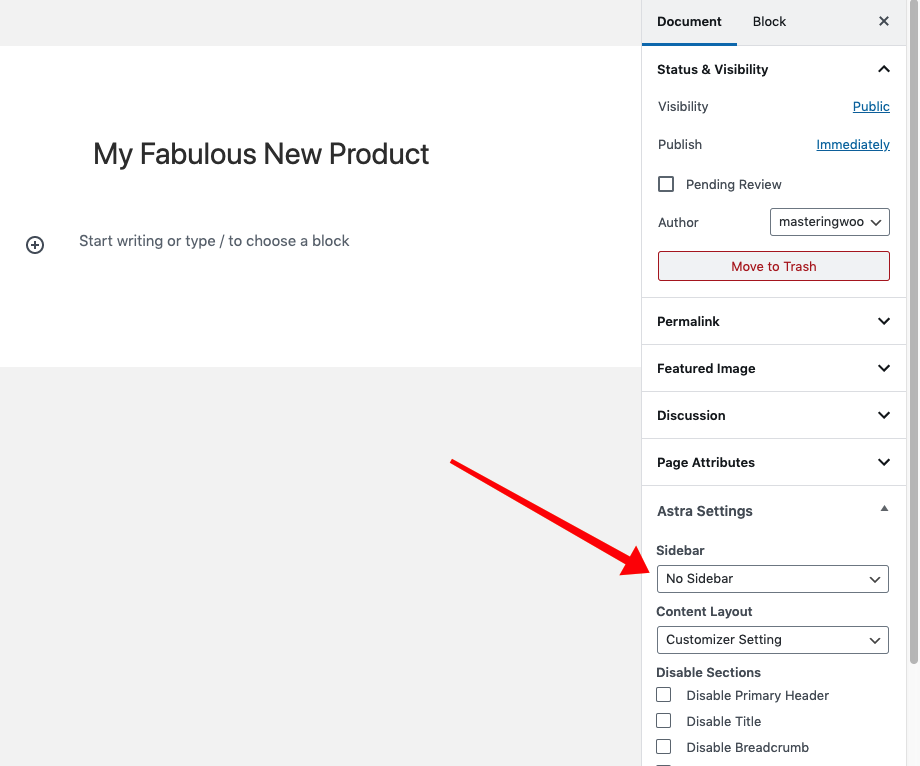
Trong chủ đề Astra của tôi, tôi có một tùy chọn để xóa thanh bên. Bạn có thể tìm thấy điều này trong một cài đặt khác trong chủ đề của mình. Bạn có thể liên hệ với nhà phát triển chủ đề của mình hoặc xem qua tài liệu của họ để biết cách thực hiện việc này trong chủ đề. Bạn có thể xem cách thực hiện trong Astra, tại đây:

Nhiều, nhưng không phải tất cả, các chủ đề có tùy chọn để xóa thanh bên trên một trang. Nếu bạn thực sự muốn sử dụng các trang đích, bạn nên xem xét một chủ đề hỗ trợ tùy chọn này.
Hiểu cấu trúc của trang đích
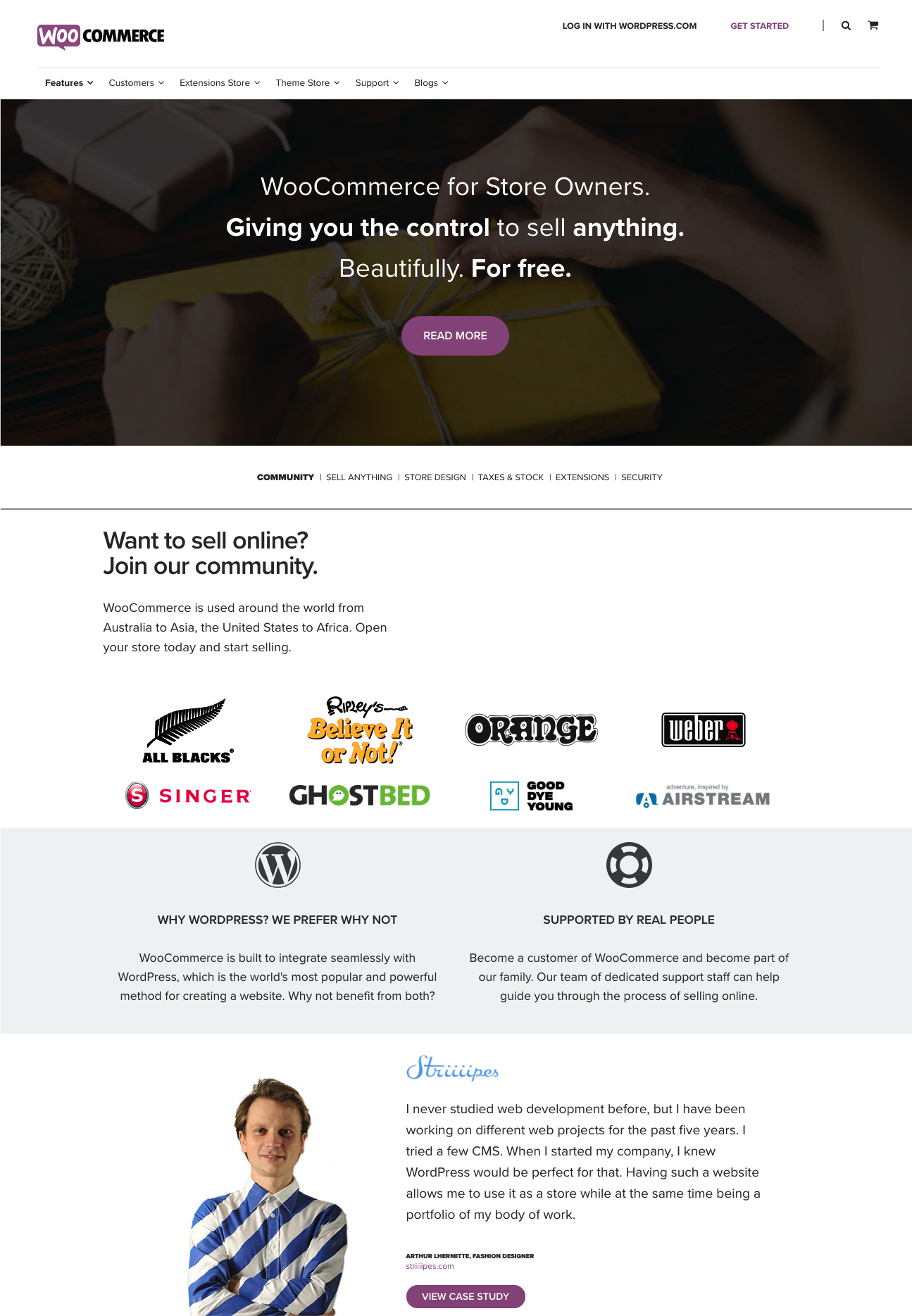
Để có ý tưởng về trang đích trông như thế nào, hãy xem trang đích trên WooCommerce.com (https://woocommerce.com). Có một trang đích dành cho chủ cửa hàng (https://woocommerce.com/store-owners/) cho họ biết tất cả về phần mềm. Tôi bao gồm một ảnh chụp màn hình; tuy nhiên, đây có thể là một phần ba của trang đích. Nó rất dài và không có đủ dung lượng để cho bạn thấy toàn bộ, vì vậy tôi khuyến khích bạn truy cập trang để có được trải nghiệm đầy đủ:

Bạn có thể thấy rằng có rất nhiều phần riêng lẻ. Chúng làm nổi bật những nội dung sau:
- Dòng tiêu đề
- Tính năng của sản phẩm
- Lời chứng thực hoặc nghiên cứu điển hình
- Và đôi khi là lời kêu gọi hành động (nút khuyến khích bạn tìm hiểu thêm hoặc mua thứ gì đó)
Hãy thêm chúng vào trang của chúng ta.
Thêm nội dung vào trang đích
Bây giờ chúng ta có một trang trống đã sẵn sàng, chúng ta cần thêm một số nội dung vào đó. Với giao diện khối mới của WordPress, có rất nhiều nội dung tiềm năng mà chúng ta có thể thêm vào. Hãy bắt đầu bằng cách thêm một vài loại nội dung khác nhau vào trang của chúng ta. Bạn có thể thêm bất kỳ nội dung nào bạn muốn vào trang của mình, nhưng tôi sẽ tập trung vào nội dung trực quan, để thu hút sự chú ý của người đọc vào trang.
Hãy bắt đầu với ảnh bìa, chúng ta có thể thực hiện với một vài bước đơn giản:
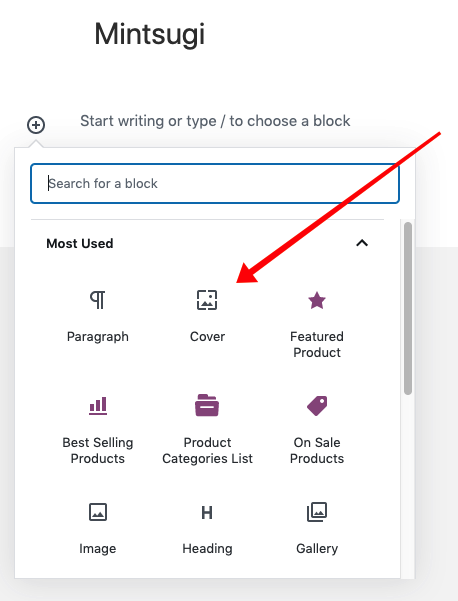
- Trên màn hình Chỉnh sửa trang cho trang đích của bạn, hãy nhấp vào nút + để thêm một khối mới.
- Thêm một khối Bìa, như được hiển thị trong ảnh chụp màn hình sau:

- Tải lên hình ảnh đại diện trực quan cho sản phẩm.
- Thêm tiêu đề bằng cách chọn tùy chọn Tiêu đề, như được hiển thị trong hình trước.
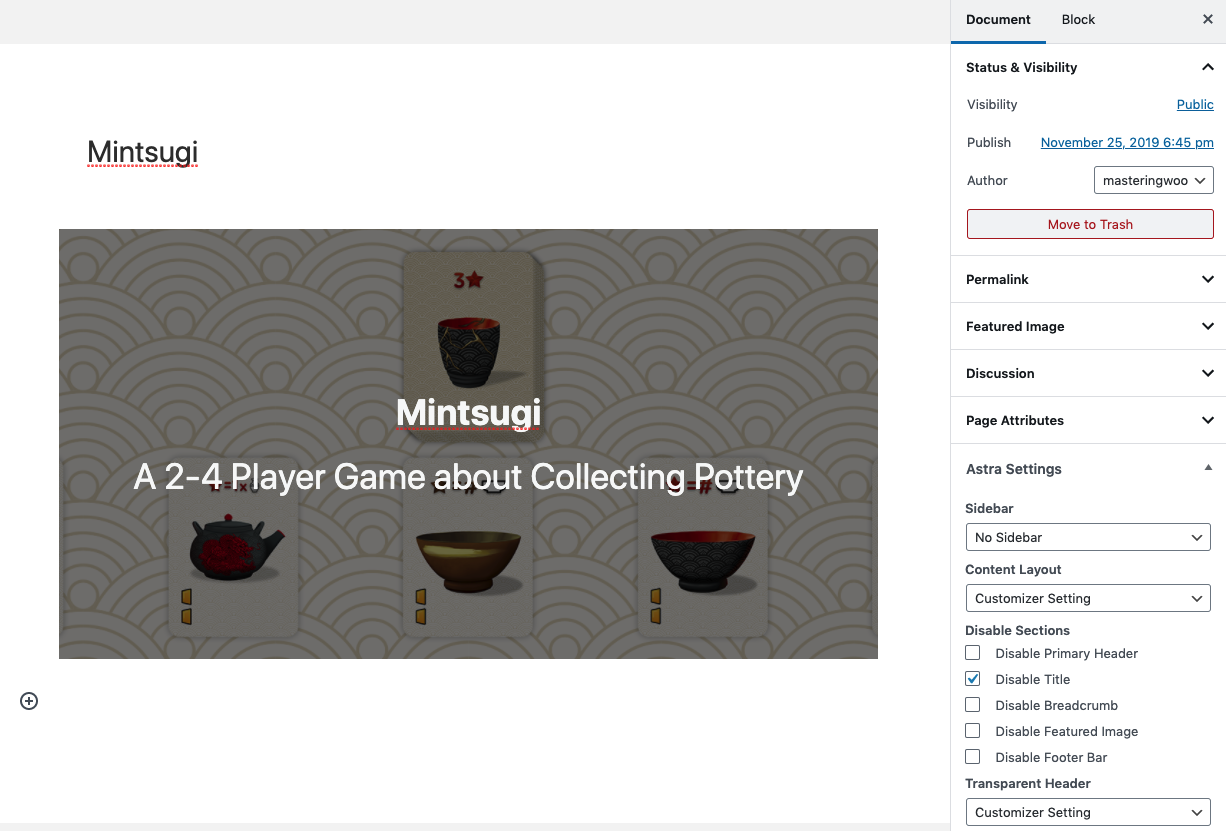
- Nếu đang sử dụng Astra, bạn có thể chọn Tắt tiêu đề trong Cài đặt Astra trong thanh bên để ẩn tiêu đề mặc định. Trong nhiều trường hợp, điều này là tốt, miễn là chúng ta mô tả trang trong ảnh bìa.
Đây là những gì trông giống như trên trang Chỉnh sửa:

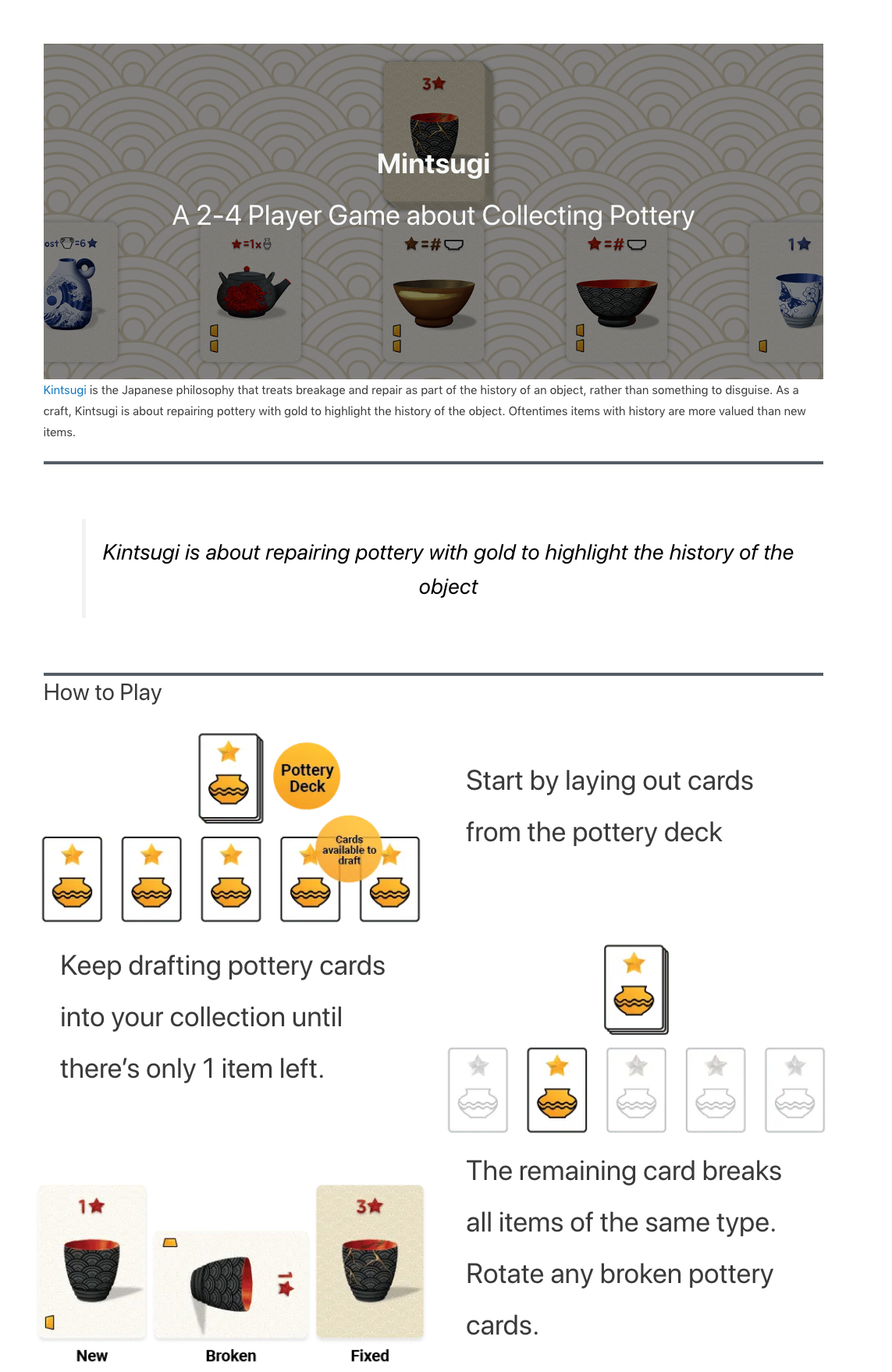
Và đây là những gì nó trông giống như trên giao diện người dùng:

Một hình ảnh mạnh mẽ với dòng tiêu đề là một khởi đầu tuyệt vời để xây dựng một trang đích hiệu quả. Hãy xem xét thêm một số tính năng vào trang. Làm theo các bước sau:
- Trên trang Chỉnh sửa, thêm khối Đoạn mới và thêm mô tả ngắn về trò chơi.
- Sau đó, thêm một khối Pull Quote và thêm đoạn trích dẫn.
- Thêm một khối Tiêu đề.
- Thêm khối Phương tiện và Văn bản. Khi bạn thêm các khối này và lấp đầy nội dung, hãy thoải mái thay đổi vị trí của các hình ảnh. Việc luân phiên các hình ảnh từ trái sang phải là rất phổ biến.
- Thêm khối Video và thêm một chút thông tin về sản phẩm của bạn.
- Thêm khối Trích dẫn với một số bằng chứng xã hội rằng sản phẩm của bạn thực sự tốt.
- Lưu / cập nhật trang của bạn.
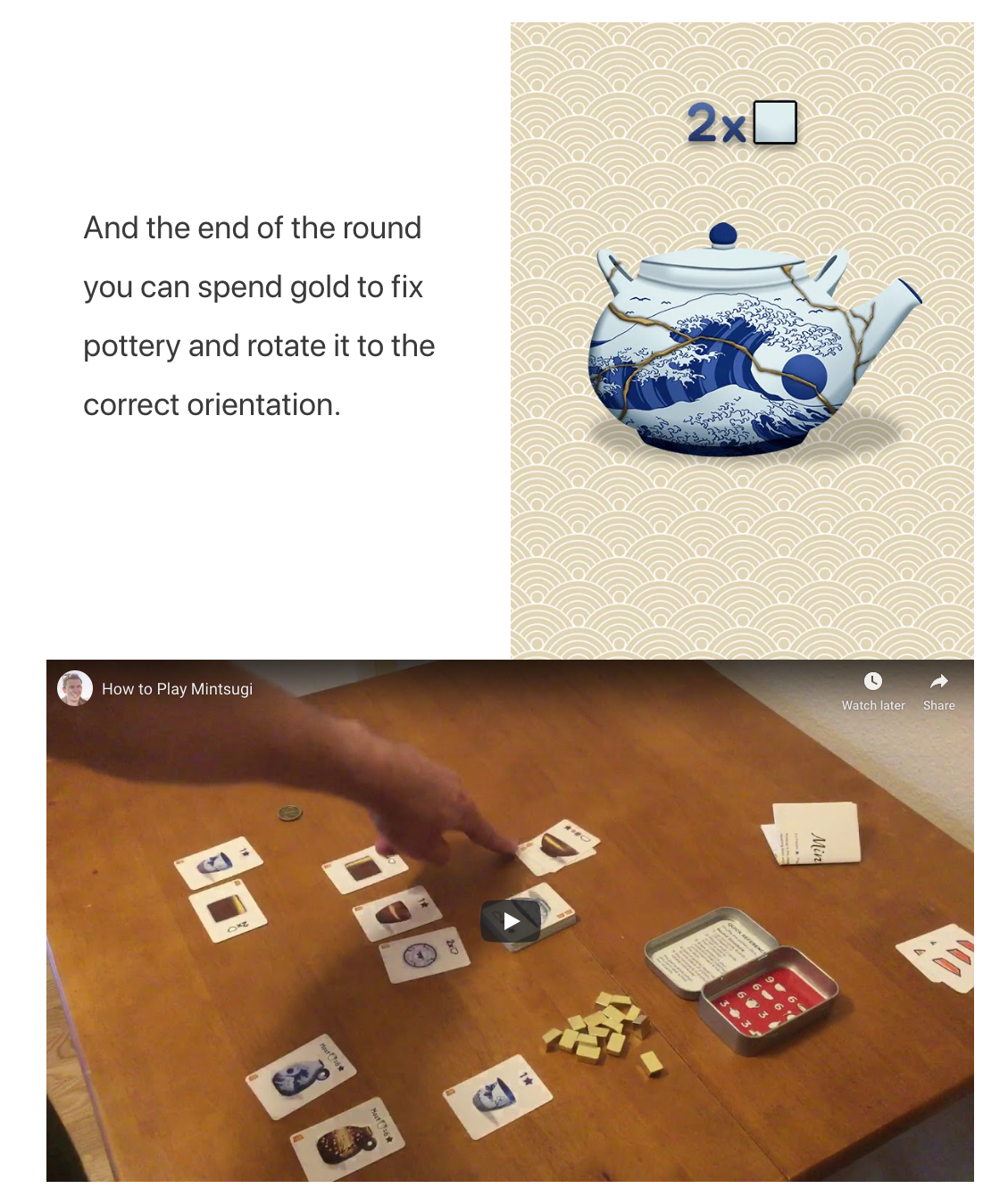
Và nó sẽ trông giống như những gì được hiển thị trong hình ảnh sau:


Các khối mới trong WordPress 5.0 cực kỳ mạnh mẽ để tạo trang đích. Tôi đã tạo điều này trong vòng chưa đầy 10 phút với một số ít hình ảnh. Nếu bạn dành thời gian để tạo ra một thông điệp tiếp thị được trau chuốt kỹ lưỡng và dành thêm một chút thời gian để chỉnh sửa chính thiết kế trang, bạn có thể tạo ra một trang đích hoàn toàn tuyệt đẹp cho một sản phẩm.
Giờ đây, chúng ta đã có một trang đích hấp dẫn giải thích rõ ràng về sản phẩm của chúng ta và thu hút người dùng mua nó, giờ đây chúng ta có thể xem cách thêm chức năng thương mại điện tử vào trang đích.
Thêm thương mại điện tử vào trang đích
Trang đích của chúng ta trông khá tốt. Bây giờ chúng ta đã làm rất tốt việc thể hiện sản phẩm tuyệt vời của mình với các loại nội dung khác nhau, chúng ta chỉ cần cung cấp cho người xem một cách để mua sản phẩm. Có một số cách để thực hiện việc này: chúng ta có thể sử dụng khối sản phẩm nổi bật, chúng ta có thể thêm nút Thêm vào giỏ hàng vào trang hoặc chúng ta cũng có thể sử dụng tiện ích mở rộng Thanh toán một trang (One Page Checkout).
Hãy bắt đầu với phương pháp đơn giản nhất, đó là thêm một khối sản phẩm nổi bật. Sau đó, chúng ta sẽ xem xét thêm nút Thêm vào giỏ hàng trực tiếp vào trang.
Thêm một sản phẩm nổi bật
Trước khi có thể cho phép người dùng thêm sản phẩm vào giỏ hàng của họ, chúng ta phải thêm sản phẩm vào cửa hàng của mình. Chúng ta không phải thêm từng trường, nhưng chúng ta cần thêm đủ để hiển thị thông tin hữu ích trên trang đích.
Hãy thêm sản phẩm đầu tiên. Làm theo các bước sau:
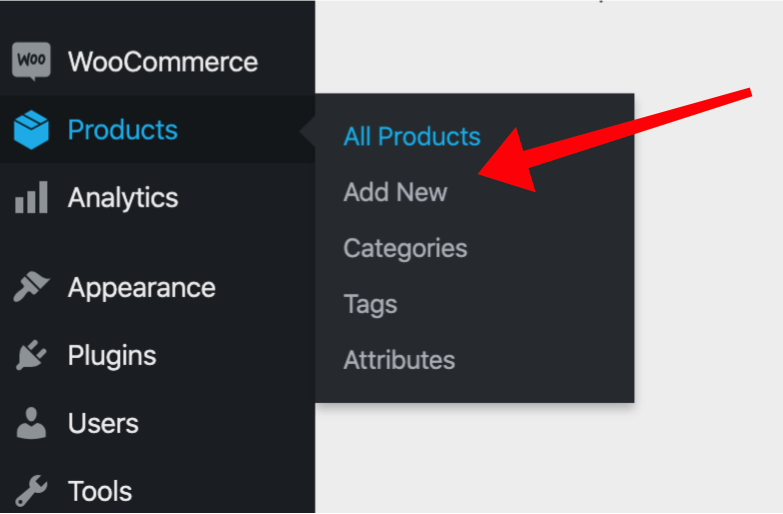
- Trong Sản phẩm, điều hướng đến Thêm mới như trong ảnh chụp màn hình sau:

Chúng ta cần điền vào các trường sau cho sản phẩm của mình:
- Thêm tiêu đề
- Thêm hình ảnh sản phẩm
- Thêm mô tả
- Đặt giá
- Lưu sản phẩm.
Bây giờ, trên trang đích của chúng ta, chúng ta có thể thêm khối Sản phẩm nổi bật. Để thêm một khối, hãy làm theo các bước sau:
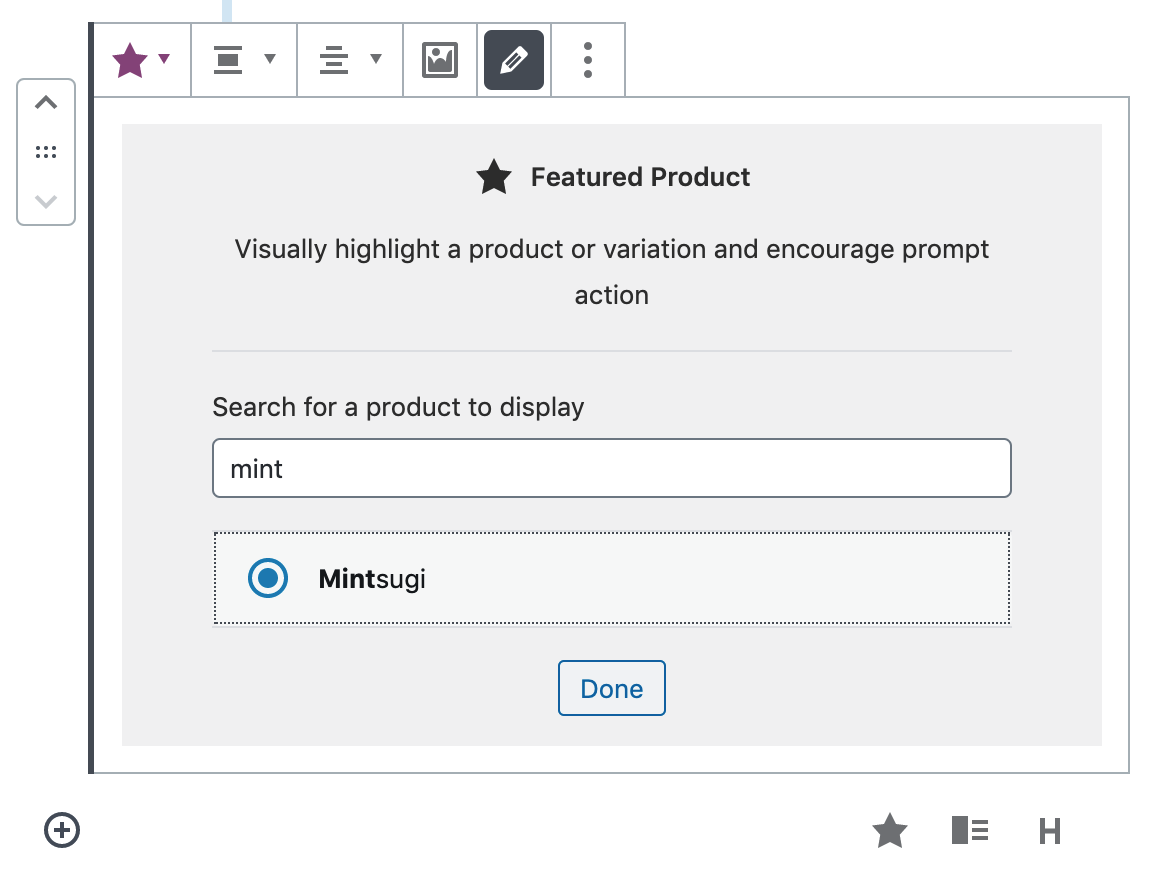
- Thêm một khối Sản phẩm Nổi bật mới.
- Tìm kiếm sản phẩm mà chúng ta vừa thêm vào, như thể hiện trong hình ảnh sau:

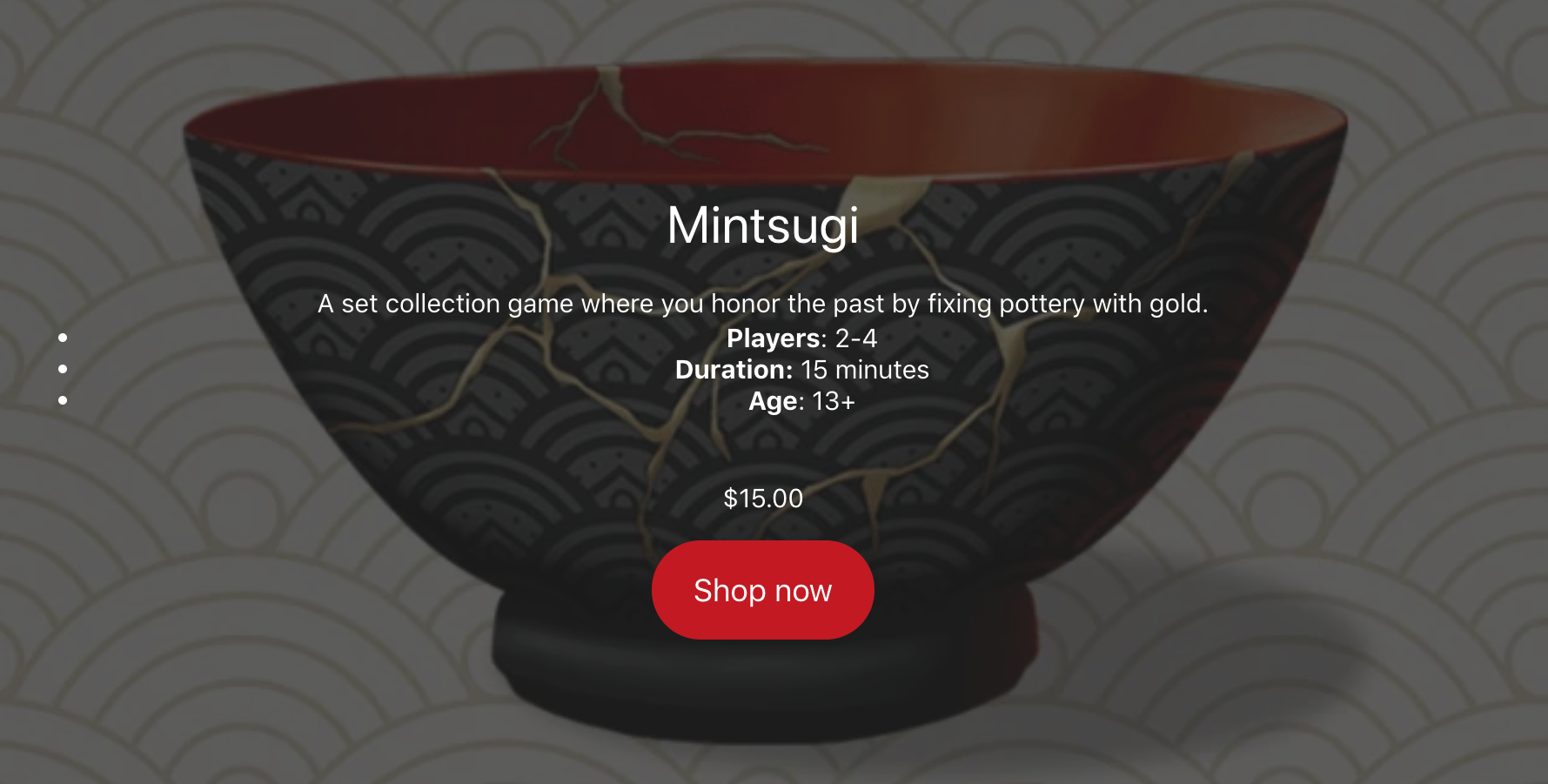
- Bạn có thể chọn sản phẩm nổi bật để điều chỉnh lớp phủ và màu sắc của nút, và nó sẽ trông giống như thế này trên giao diện người dùng:

Điều này chắc chắn hiệu quả và đó là một cách hay để chia nhỏ các phần lớn văn bản. Bạn có thể thêm một vài lời gọi hành động khác nhau trên toàn trang, chẳng hạn như một nút. Ngay khi ai đó tin rằng đây là sản phẩm phù hợp với họ, họ sẽ nhấp vào nút và chuyển đến trang sản phẩm, nơi họ có thể thêm sản phẩm vào giỏ hàng của mình.
Thêm nút thêm vào giỏ hàng
Nếu bạn muốn sử dụng những gì chúng ta đã làm và chỉ có một nút thay vì toàn bộ khối sản phẩm nổi bật, bạn có thể làm như vậy bằng cách tạo nút thêm vào giỏ hàng.
Chúng ta có thể làm điều này bằng cách tạo một URL ma thuật tự động thêm sản phẩm vào giỏ hàng và tải trang giỏ hàng. Nó sẽ trông giống như sau: https://yourstore.com/cart/?add-to-cart={{product-id}}
Bạn chỉ cần thay thế miền giả bằng miền của mình và thêm ID sản phẩm vào URL . Hãy bắt đầu bằng cách tìm ID sản phẩm.
Tìm ID sản phẩm
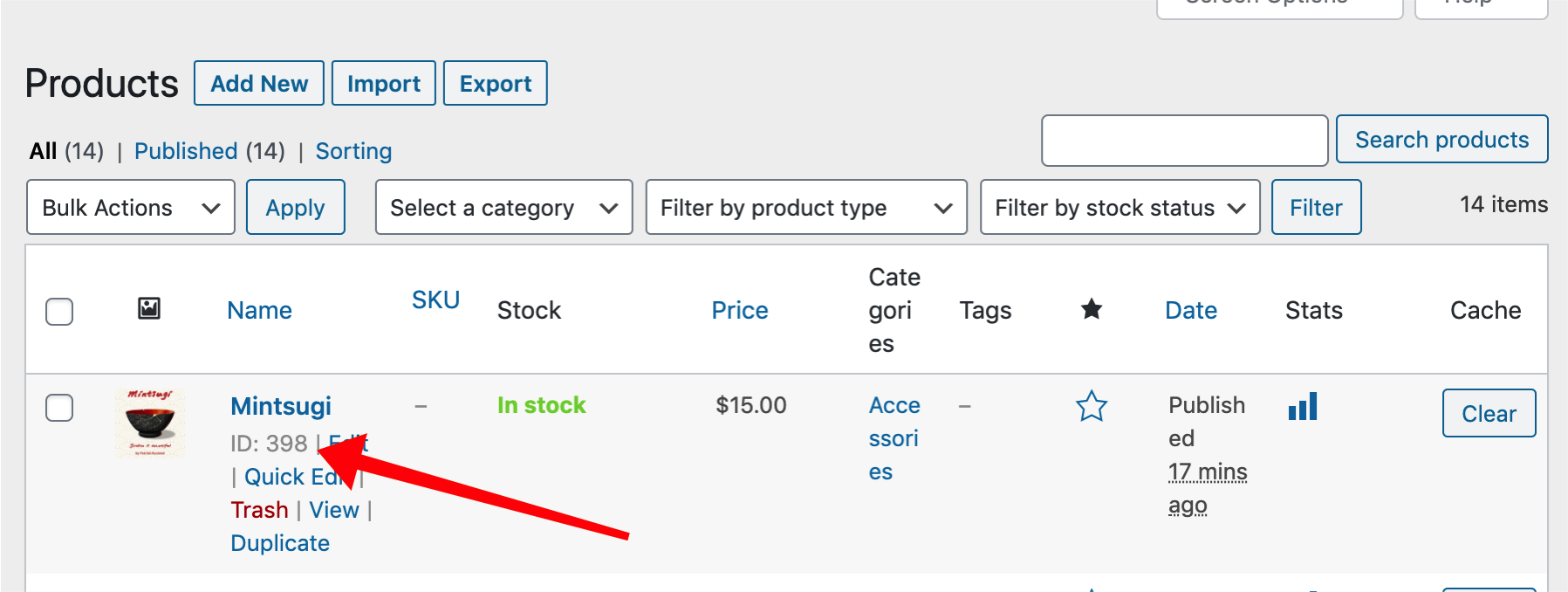
Chúng ta có thể tìm thấy ID sản phẩm bằng cách truy cập danh sách sản phẩm trong quản trị viên WordPress của chúng ta. Nếu bạn di chuột qua sản phẩm, bạn sẽ có thể thấy số ID. Điều này được hiển thị trong hình ảnh sau:

Tiếp theo, chúng ta có thể thêm nút của mình.
Thêm nút
Sau khi chúng ta có ID của mình, chúng ta có thể nút. Trên màn hình Chỉnh sửa Trang cho trang đích của chúng ta, hãy làm như sau:
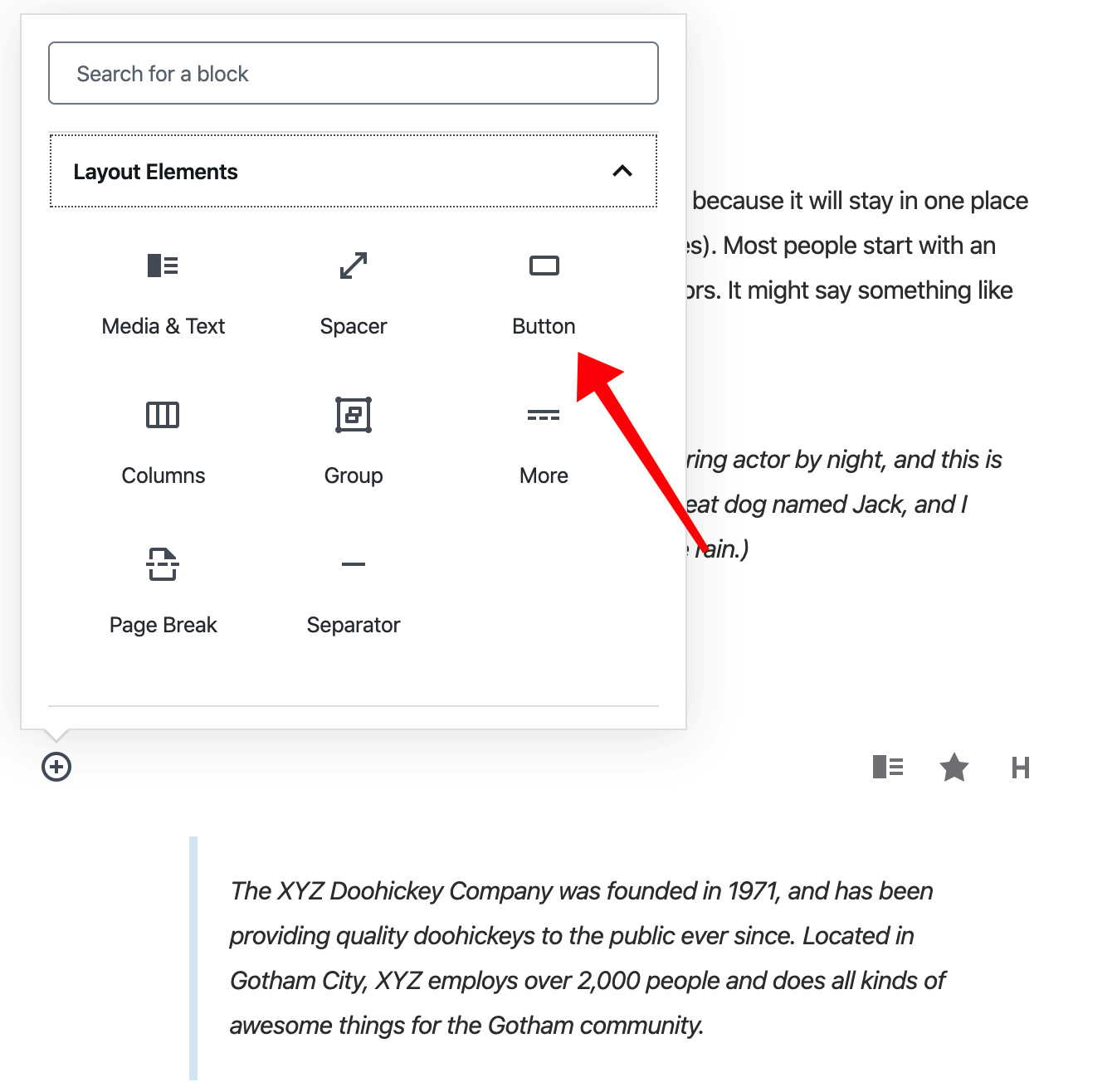
- Thêm một khối mới như được hiển thị trong ảnh chụp màn hình sau. Trong trường hợp của chúng ta, khối mà chúng ta đang thêm là một Nút:

- Chọn khối Nút.
- Nhập văn bản cho nút. Tôi đề nghị Thêm vào giỏ hàng, tiếp theo là giá.
- Đối với liên kết, hãy thêm https://yourstore.com/cart/?add-to-cart={{product-id}}. Tất nhiên, hãy thay thế miền bằng miền của riêng bạn và thêm ID sản phẩm của bạn.
- Lưu trang của bạn.
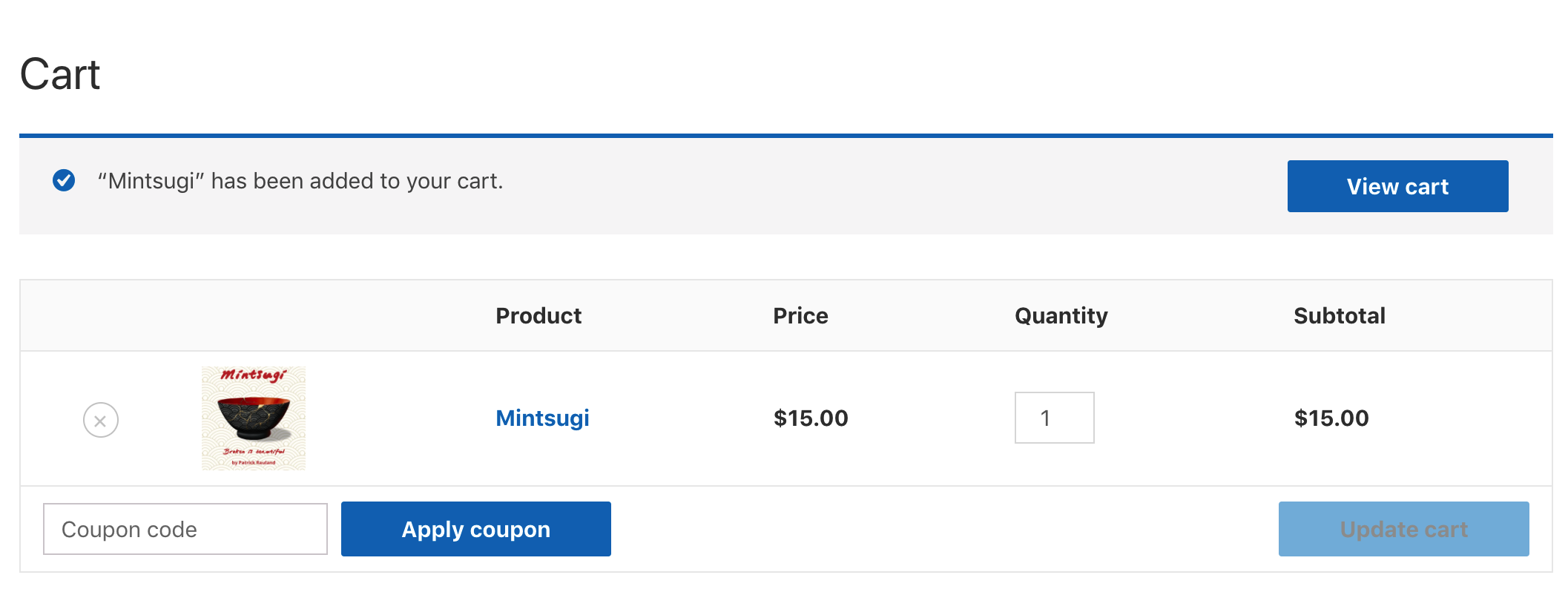
Nếu bất kỳ ai nhấp vào nút, họ sẽ đến trang giỏ hàng với sản phẩm đã có trong giỏ hàng của họ. Điều này có thể được nhìn thấy trong hình ảnh sau, được lấy từ trang web của tôi:

Giờ đây, chúng ta đã có trang đích và người dùng có thể thêm sản phẩm vào giỏ hàng của họ, chúng ta có thể chia sẻ sản phẩm đó với mọi người và nhận được doanh số bán hàng. Đó là một tin tuyệt vời!
Việc xây dựng trang đích là rất tốt, nhưng chúng ta có thể tiến thêm một bước nữa bằng cách thử nghiệm với trang. Trong thế giới phát triển web, đây thường được gọi là thử nghiệm A / B, vì chúng ta đang thử nghiệm xem phiên bản A tốt hơn hay tệ hơn phiên bản B.
Thử nghiệm A / B mọi thứ
Bây giờ chúng ta đã thiết lập mọi thứ, rất đáng để thử nghiệm nếu nó hoạt động. Thông thường, khi ra mắt một sản phẩm mới, bạn không biết điều gì gây được tiếng vang lớn nhất với khán giả của mình. Đôi khi bạn có một vài phỏng đoán và bạn muốn kiểm tra chúng.
Chúng ta có thể thiết lập thử nghiệm A / B, trong đó những người dùng nhất định thấy một phiên bản của trang đích và những người dùng khác thấy phiên bản thứ hai. Sau đó, chúng ta có thể so sánh nhóm nào có tỷ lệ chuyển đổi (conversion rate) cao hơn và tìm ra thông điệp tiếp thị nào phù hợp với khán giả của chúng ta.
Hãy cài đặt một số phần mềm sẽ giúp chúng ta tạo các phiên bản thay thế của các trang, cũng như theo dõi mức độ thành công của chúng. Chúng ta sẽ cài đặt phần mềm, thiết lập thử nghiệm và sau đó đo lường kết quả.
Cài đặt plugin Trình kiểm tra trang đơn giản
Điều đầu tiên mà chúng ta phải làm là cài đặt phần mềm kiểm tra A / B. Có rất nhiều phần mềm thử nghiệm A / B thực sự tốt cho các công ty lớn hơn có ngân sách để thực hiện thử nghiệm thực sự tốt, nhưng đối với các công ty WordPress nhỏ hơn, tôi khuyên bạn nên dùng Trình kiểm tra trang đơn giản (https://wordpress.org/plugins/simple-page-tester /).
Nó miễn phí và được xây dựng trên WordPress. Hãy cài đặt nó:
- Trên bảng điều khiển quản trị của bạn, hãy chuyển đến Plugins | Thêm mới.
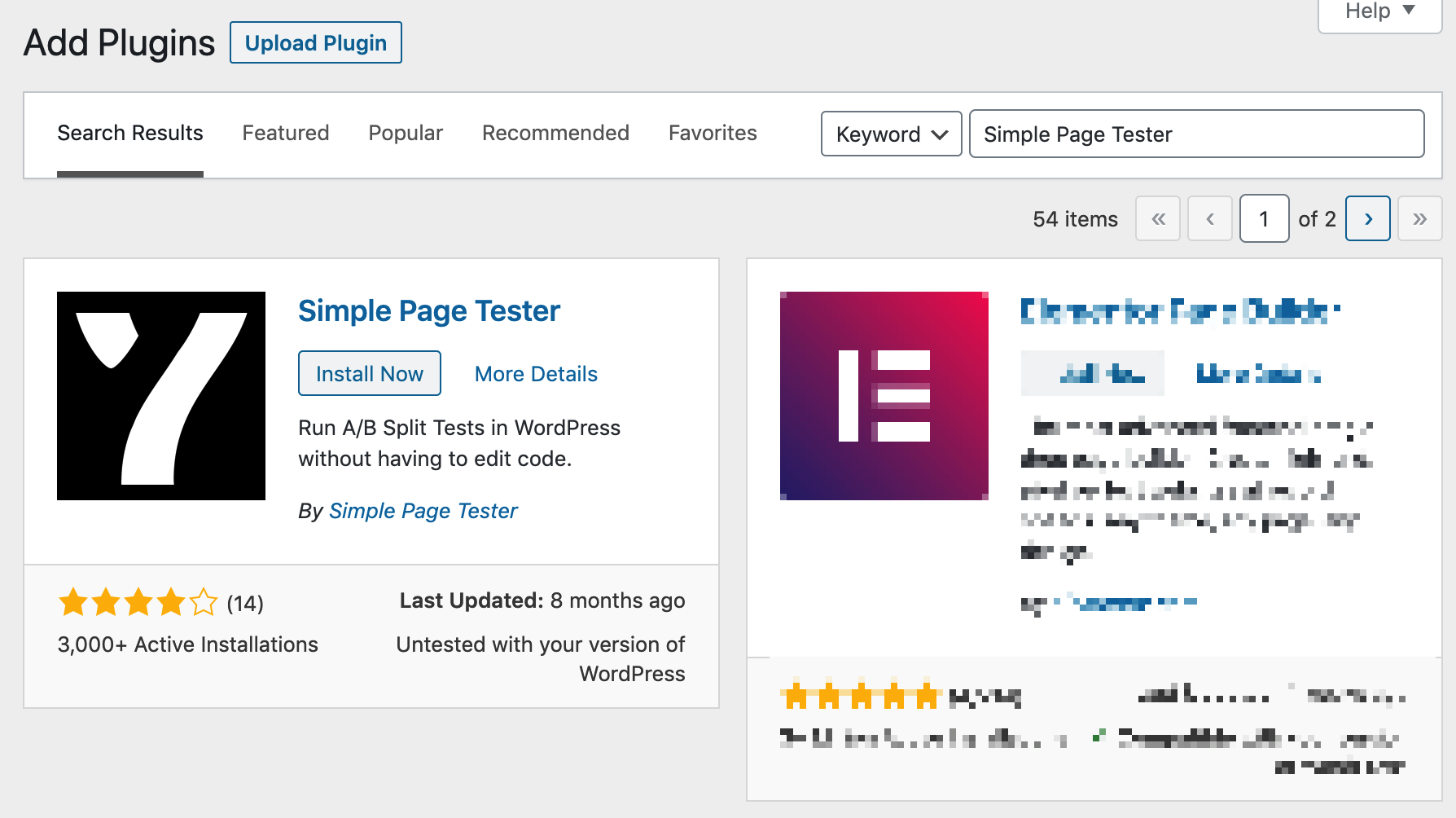
- Tìm kiếm Simple Page Tester:

- Cài đặt và kích hoạt plugin.
Bây giờ chúng ta đã cài đặt nó, chúng ta có thể bắt đầu một thử nghiệm.
Thiết lập một thử nghiệm
Bây giờ chúng ta đã có plugin sẵn sàng hoạt động, chúng ta có thể thiết lập một thử nghiệm. Trên bảng điều khiển quản trị, có một mục menu mới được gọi là Thử nghiệm phân tách. Tuy nhiên, thực sự dễ dàng hơn để bắt đầu thử nghiệm từ trang Chỉnh sửa. Làm theo các bước sau:
- Điều hướng đến trang đích của bạn trong quản trị viên.
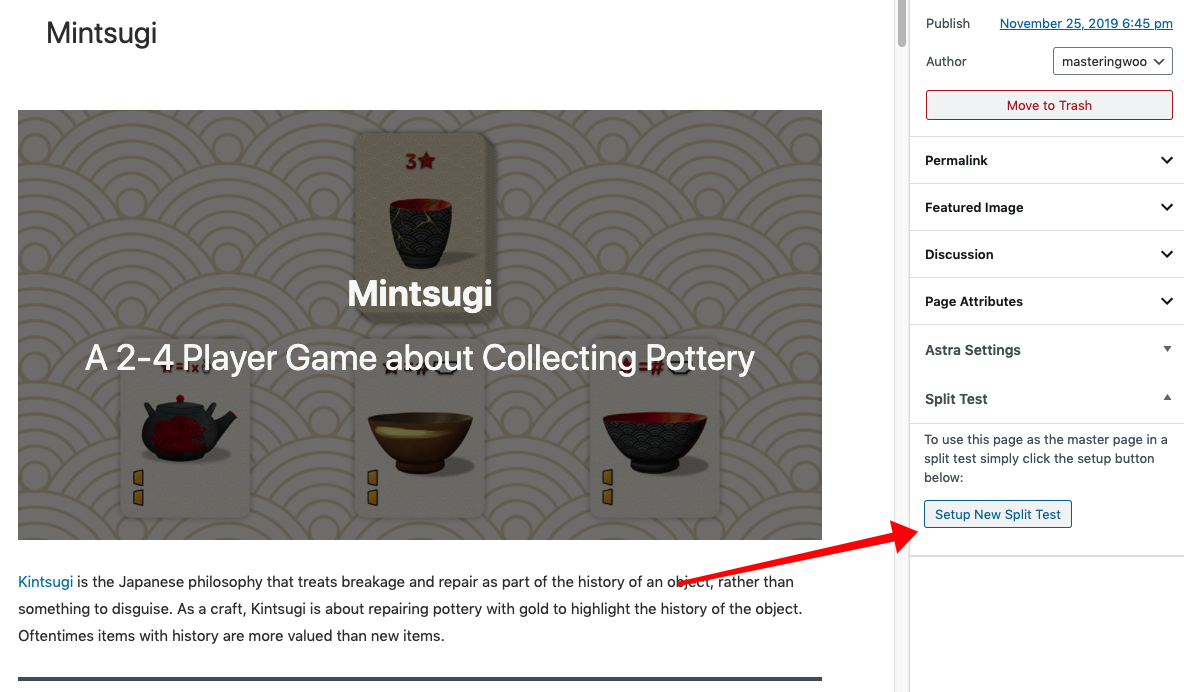
- Bạn sẽ thấy một menu mới, chúng ta có thể thấy trong ảnh chụp màn hình này:

- Nhấp vào Thiết lập Thử nghiệm Phân tách Mới, sẽ xác định trang chính của bạn.
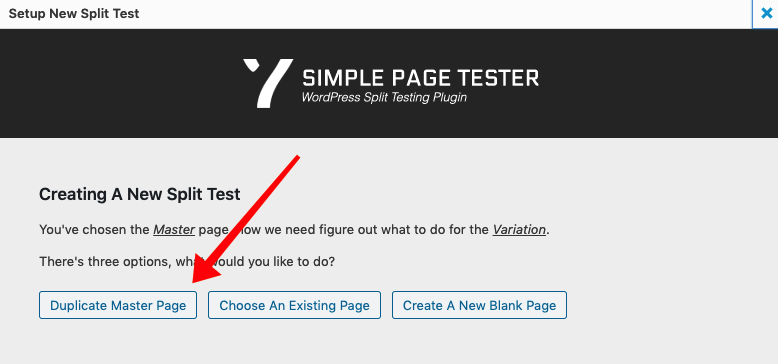
- Từ đây, chúng ta cần tạo một biến thể trên trang này. Trong cửa sổ bật lên mới, chọn Nhân bản Trang chính, chúng ta có thể thấy ở đây:

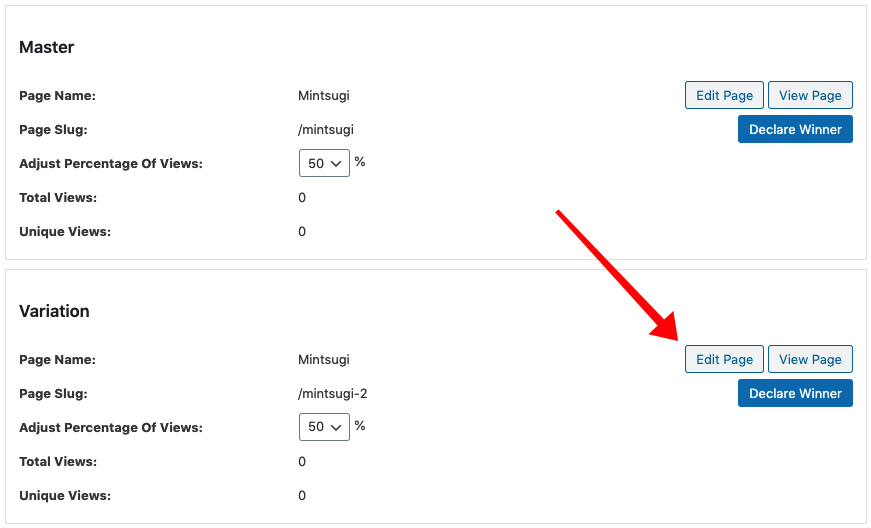
- Bây giờ, chúng ta có hai trang trùng lặp và quá trình kiểm tra phân tách đã sẵn sàng. Tuy nhiên, chúng ta vẫn cần thực sự thay đổi trang biến thể. Trên trang, bạn có thể xem cả hai trang và chỉnh sửa một trong hai trang. Trong Biến thể, hãy chọn Chỉnh sửa Trang, chúng ta có thể thấy ở đây:

Từ đây, bạn có thể thực hiện nhiều thay đổi đối với biến thể tùy thích. Một số người thích thay đổi một thứ nhỏ nhặt, chẳng hạn như tiêu đề, trong khi những người khác thích thực hiện các thay đổi sâu rộng. Bạn càng có nhiều khách truy cập, bạn có thể thực hiện các thay đổi càng nhỏ và vẫn nhận thấy các hiệu ứng khác nhau.
Nếu bạn chỉ định có được vài trăm khách truy cập vào các trang, tôi khuyên bạn nên thực hiện các thay đổi sâu rộng để bạn có thể làm được điều gì đó với các con số của mình. Nếu bạn thực hiện những thay đổi nhỏ, có thể bạn sẽ không thể thấy sự khác biệt.
Đo lường kết quả
Không có ích gì khi thiết lập thử nghiệm nếu bạn không thể thấy kết quả. Có hai cách để đo lường kết quả:
- Tải xuống phiên bản cao cấp của Simple Page Tester và xem kết quả trên trang tổng quan của bạn.
- Sử dụng phiên bản miễn phí của Trình kiểm tra trang đơn giản và xem kết quả trong Google Analytics.
Các nhà phát triển plugin cung cấp một hướng dẫn tuyệt vời để giúp bạn: bắt đầu với theo dõi mục tiêu trong Google Analytics (https://simplepagetester.com/articles/setup-goals-split-test-tracking/).
Khi bạn đã so sánh kết quả và bạn đã khá chắc chắn về các con số của mình, bạn có thể tuyên bố trang chiến thắng và plugin sẽ biến trang đó trở thành trang chính mới và xóa trang cũ. Bây giờ, tất cả khách truy cập của bạn sẽ thấy trang chiến thắng.
Tóm lược
Trang đích là một công cụ cực kỳ quan trọng cho các chiến dịch tiếp thị. Bây giờ bạn đã hoàn thành chương này, bạn sẽ biết cách bạn có thể tạo trang đích, cách thêm chức năng thương mại điện tử vào trang đích và cách thử nghiệm với trang đích để xác định bố cục phù hợp nhất cho đối tượng của bạn. Bây giờ bạn biết cách làm điều này, bạn có thể quảng bá và bán sản phẩm của mình một cách hiệu quả.
Trong chương tiếp theo, chúng ta sẽ xem xét việc tạo và tùy chỉnh các plugin WooCommerce.
