Khi bạn đang chạy bất kỳ loại trang web nào, tốc độ là rất quan trọng. Nhưng điều này thậm chí còn quan trọng hơn với thương mại điện tử nơi người dùng đang duyệt các trang, thêm các mặt hàng vào giỏ hàng của họ, điền vào các trường thanh toán và quan trọng nhất là thanh toán cho bạn.
Để minh họa mức độ quan trọng của điều này, hãy xem thống kê này: 53% người dùng di động rời khỏi trang web mất hơn ba giây để tải.
Đó là hơn một nửa số khán giả của bạn. Và nếu bạn không cẩn thận, trang web của bạn có thể mất hơn ba giây để tải. Một thống kê khác: Chậm trễ một giây có thể làm giảm 7% chuyển đổi (bán hàng).
Nếu cửa hàng của bạn kiếm được 100.000 đô la một năm và nó chậm lại chỉ một giây, bạn sẽ mất 7.000 đô la. Vì những lý do này, điều cực kỳ quan trọng là phải có một trang web tải nhanh.
Trong bài viết này, chúng tôi sẽ đảm bảo trang web của bạn tải nhanh. Chúng tôi sẽ bắt đầu bằng cách hướng dẫn bạn cách theo dõi tốc độ và hiệu suất. Sau đó, chúng ta sẽ tìm hiểu cách giảm thiểu các nội dung như tệp CSS và JavaScript. Chúng ta sẽ xem xét một loạt các cách để tối ưu hóa hình ảnh. Chúng ta sẽ điều tra bộ nhớ đệm và nó giúp ích bao nhiêu cho thương mại điện tử và cuối cùng, chúng ta sẽ xem xét việc tối ưu hóa nội dung trong màn hình đầu tiên (nội dung bạn nhìn thấy đầu tiên).
Các chủ đề sau sẽ được đề cập trong bài viết này:
- Giám sát tốc độ và hiệu suất
- Giảm thiểu tài nguyên CSS và JavaScript
- Tối ưu hóa hình ảnh
- Bộ nhớ đệm và thương mại điện tử
- Tối ưu hóa nội dung trong màn hình đầu tiên
Đến cuối bài viết này, bạn nên biết cách theo dõi tốc độ trang web của mình và có nhiều kỹ thuật khác nhau để giúp bạn tăng tốc độ.
Giám sát tốc độ và hiệu suất
Trước khi có thể bắt đầu cải thiện hiệu suất của trang web của mình, chúng ta cần hiểu tốc độ tải trang web của mình và những nơi có thể có cơ hội để cải thiện. Nếu không có những công cụ này, bạn chỉ đoán được điều gì sẽ tăng tốc cửa hàng của mình, điều này siêu kém hiệu quả. Bạn thực sự muốn sử dụng những công cụ này để theo dõi từng thay đổi mà bạn thực hiện để đảm bảo nó thực sự tăng tốc cho cửa hàng của bạn.
Chúng ta có thể sử dụng một số công cụ miễn phí để trợ giúp:
- GTMetrix (https://gtmetrix.com)
- Thông tin chi tiết về tốc độ trang của Google (https://developers.google.com/speed/pagespeed/insights/)
Trong bài viết này, chúng tôi sẽ sử dụng GTMetrix, nhưng bạn có thể chọn một công cụ khác nếu muốn.
Chúng ta sẽ tạo điểm bắt đầu, thử nghiệm các thay đổi, xem xét dữ liệu thác nước và cuối cùng là thiết lập các báo cáo định kỳ.
Tìm điểm bắt đầu với GTMetrix
Trước khi bắt đầu thay đổi mọi thứ với trang web của mình, chúng ta hãy tìm điểm bắt đầu. Như đã đề cập trước đó, chúng ta sẽ sử dụng GTMetrix. Đó là một công cụ miễn phí cho bạn biết chính xác tốc độ tải trang của bạn và nó cũng cho biết nguyên nhân của bất kỳ sự cố chậm nào.
Thực hiện các bước sau:
- Đăng ký tài khoản miễn phí trên GTMetrix (https://gtmetrix.com). Điều này sẽ đảm bảo các bài kiểm tra của bạn được ưu tiên hơn những người dùng ẩn danh và quan trọng hơn là bạn sẽ có thể thiết lập các bài kiểm tra tự động và so sánh tốc độ của mình với các khoảng thời gian trước đó.
- Sao chép URL cho trang web của bạn.
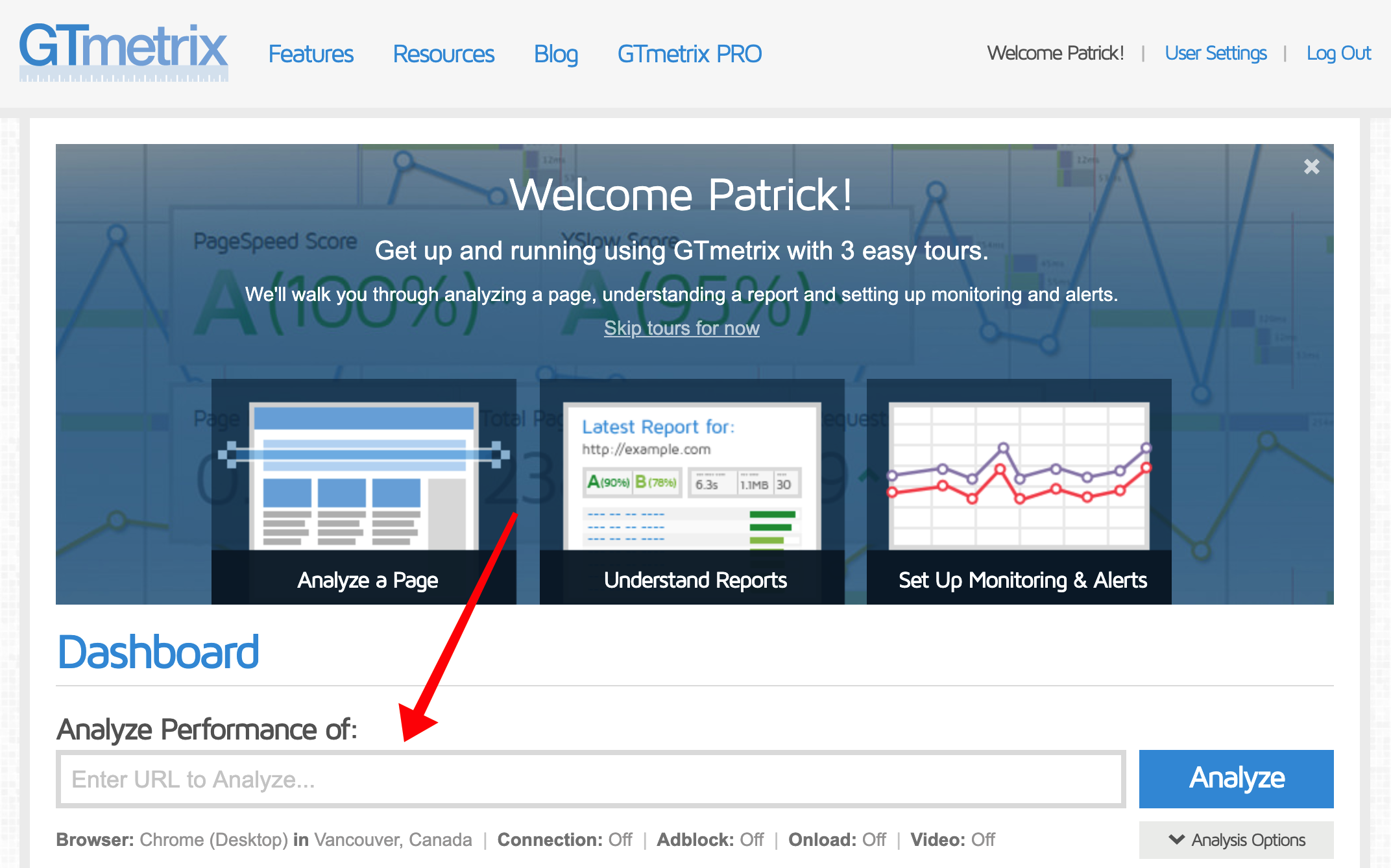
- Dán nó vào trường URL trên trang chủ GTMetrix, như được hiển thị trong ảnh chụp màn hình sau:

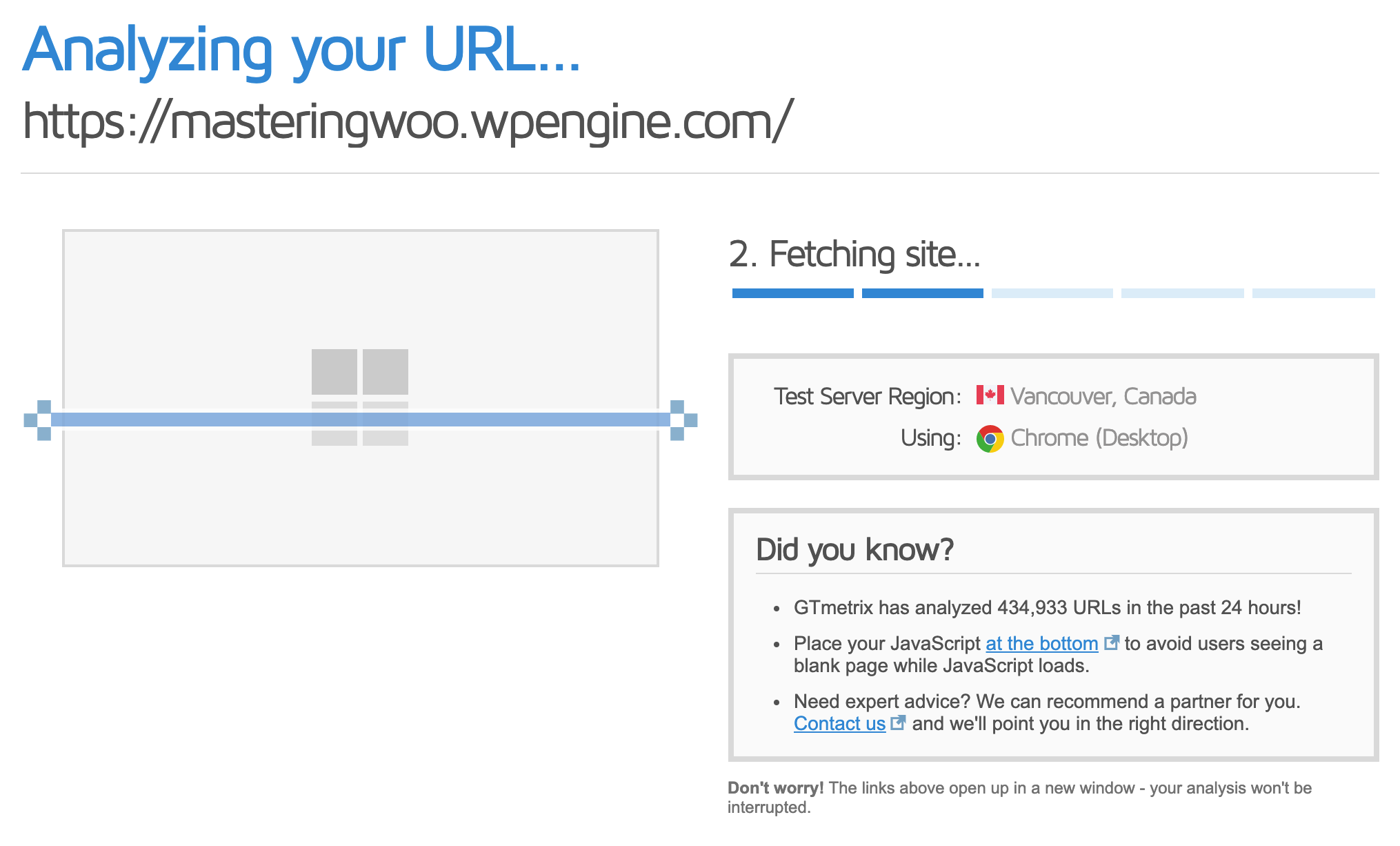
- Nhấp vào nút Phân tích và nó sẽ bắt đầu phân tích URL, như được thấy trong ảnh chụp màn hình sau:

- Sau một phút hoặc lâu hơn, bạn sẽ nhận được một báo cáo.
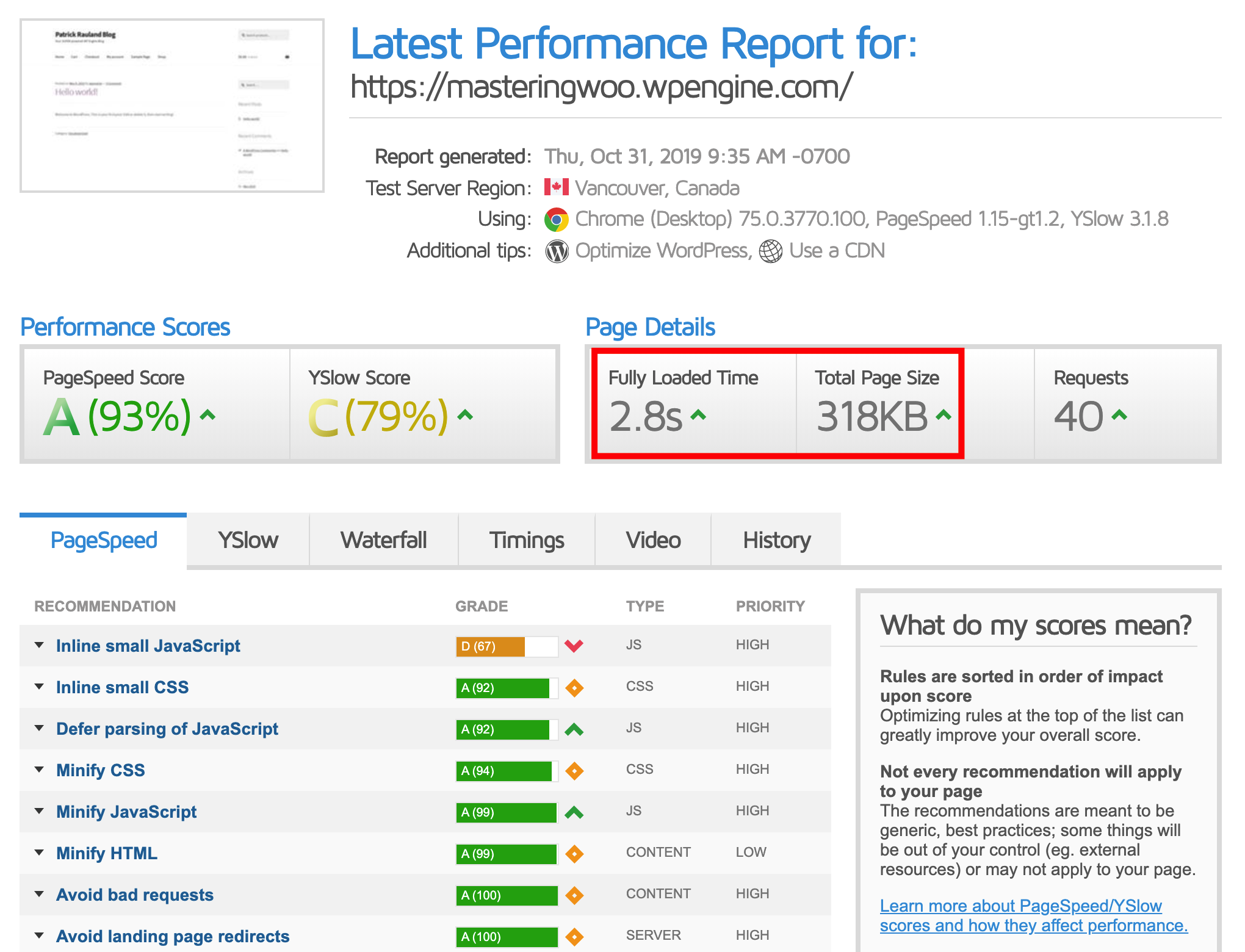
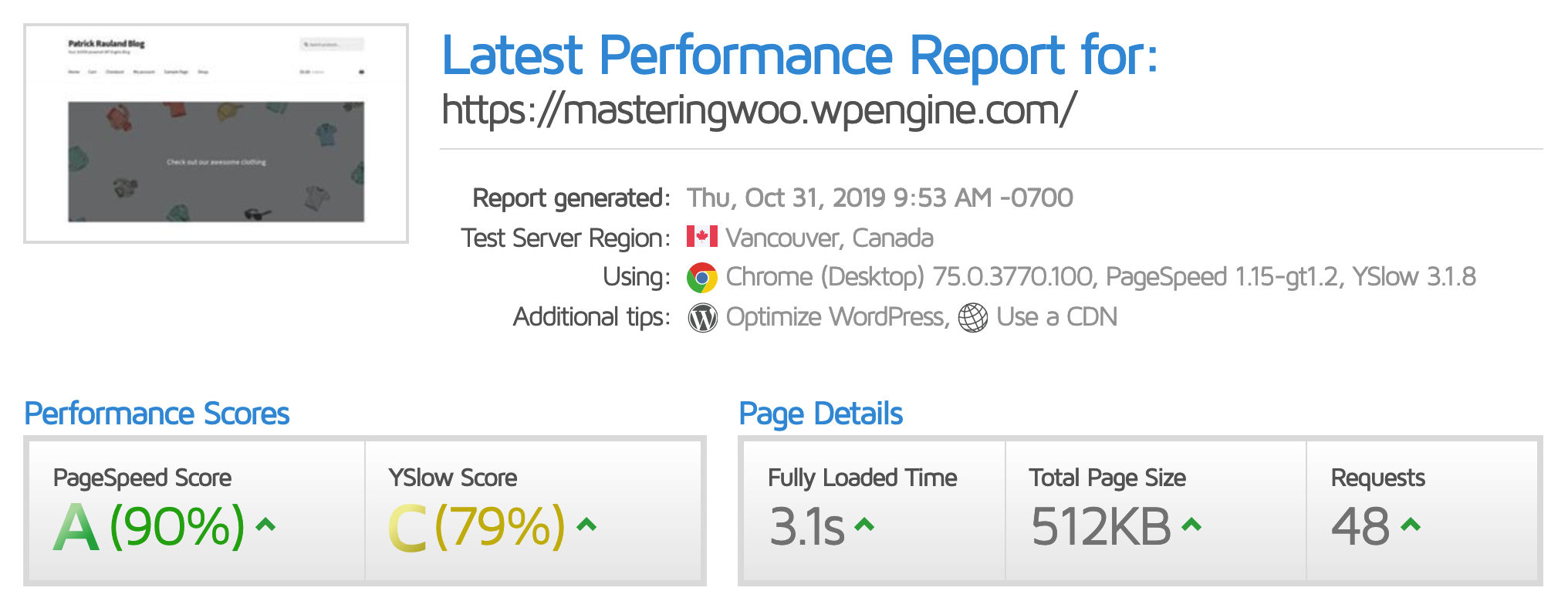
Có rất nhiều thông tin hữu ích trên trang báo cáo. Nhưng một số dữ liệu hữu ích nhất là tổng thời gian tải và tổng kích thước trang web của bạn, có thể được nhìn thấy trong ảnh chụp màn hình sau:

Thật khó để đạt được điểm tuyệt đối với một trang thương mại điện tử. Đừng lo lắng về việc cố gắng giải quyết mọi vấn đề. Tập trung vào những vấn đề lớn nhất và tiến bộ dần dần.
Bây giờ chúng ta biết đường cơ sở của chúng ta là 2,8 giây, chúng ta có thể kiểm tra chức năng mới ảnh hưởng đến tốc độ của chúng ta như thế nào.
Kiểm tra các thay đổi
Nếu chúng ta muốn thêm một số chức năng vào cửa hàng WooCommerce của mình, chúng ta có thể kiểm tra nó so với đường cơ sở của chúng ta (như đã xác định trong phần trước).
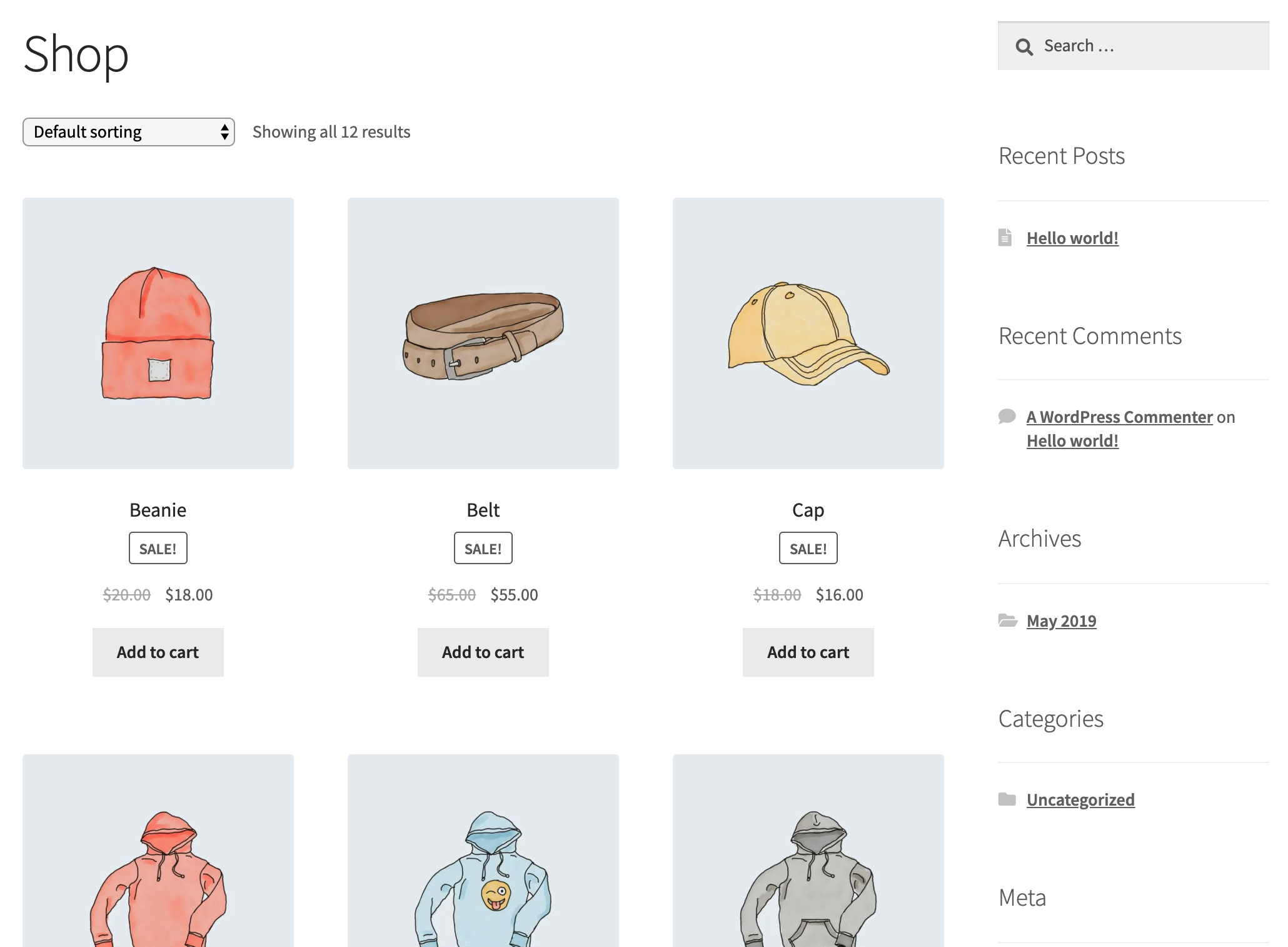
Tôi hiện có trang Cửa hàng mặc định trong WooCommerce làm trang chủ của mình, trang này hiển thị 12 sản phẩm. Đây là ảnh chụp màn hình trang chủ của tôi:

Nếu tôi muốn thay thế trang mặc định bằng trang chủ tùy chỉnh có biểu ngữ, làm nổi bật các sản phẩm cụ thể, hiển thị chi tiết một sản phẩm và hiển thị một vài sản phẩm đang giảm giá ở phía dưới, thì nó sẽ có tác dụng gì?
Tôi đã tạo một trang chủ tùy chỉnh với các biểu ngữ và các sản phẩm nổi bật, như sau:

Tôi thành thật không biết điều này có tác dụng gì, đó là lý do tại sao tôi muốn thử nghiệm nó. Tôi đã truy cập GTMetrix và thử nghiệm trang chủ mới của mình. Kết quả có thể được nhìn thấy trong ảnh chụp màn hình sau:

Tổng thời gian tải trang web tăng từ 2,8 lên 3,1 giây.
Và tổng kích thước trang tăng từ 318 lên 512 KB.
Bây giờ tôi có thể đưa ra quyết định có giáo dục về việc liệu sự thay đổi có xứng đáng hay không. Nếu tôi mất một phần nhỏ khán giả của mình khi tải trang lâu hơn một chút, liệu nó có được bù đắp bằng số lượng người hy vọng cao hơn sẽ chuyển đổi với trang đẹp hơn và hữu ích hơn không?
Tìm hiểu dữ liệu về Thác nước
Nếu bạn không hài lòng với tốc độ trang và muốn xem vấn đề nằm ở đâu, bạn có thể tìm hiểu kỹ một số lĩnh vực trong các công cụ như GTMetrix và Google Page Speed Insights. Một công cụ trong GTMetrix là Waterfall và nó cho bạn biết chính xác cách tải từng tài nguyên.
Ngay bên dưới nơi bạn thấy điểm hiệu suất và chi tiết trang với thời gian tải đầy đủ và tổng kích thước trang, bạn sẽ thấy danh sách các tab.
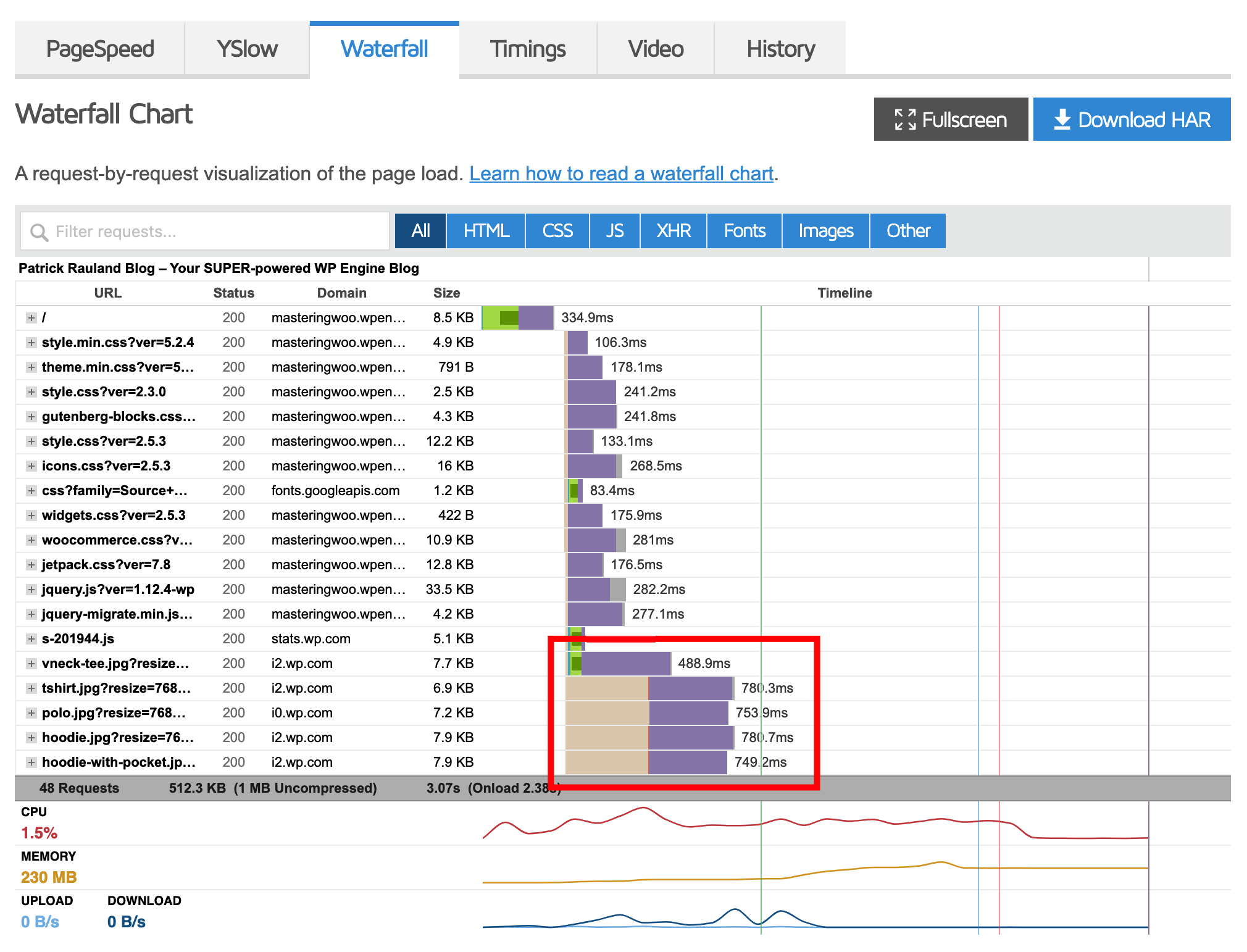
Nhấp vào Thác nước, và bạn sẽ thấy cách mỗi tài nguyên được tải, như sau:

Các thanh dài hơn có nghĩa là tài nguyên sẽ mất nhiều thời gian hơn để tải.
Bạn có thể nhận thấy rằng, trước khi chúng ta có thể tải bất kỳ nội dung nào (hình ảnh, CSS, JS, v.v.), chúng ta phải tải chính trang đó. Trong sơ đồ của chúng ta, nó được biểu thị bằng “/” vì nó là thư mục gốc của trang web.
Trang cho trình duyệt biết những tệp bổ sung nào cần tải xuống. Nếu phần này chậm (mất hơn một hoặc hai giây), rất có thể do máy chủ chậm hoặc được định cấu hình không đúng. Liên hệ với máy chủ của bạn để xem cách họ có thể giúp bạn tải trang nhanh hơn.
Trong trường hợp của chúng ta, chúng ta có thể thấy rằng hình ảnh là thứ đang làm chậm trang — điều này không quá ngạc nhiên và là thứ mà chúng ta sẽ tối ưu hóa ở phần sau của chương này. Nhưng thật vui khi thấy rằng đó không phải là thứ khác. Chúng ta biết rằng, chúng ta có thể giảm số lượng hình ảnh, tự tối ưu hóa hình ảnh hoặc cung cấp hình ảnh nhỏ hơn, chúng ta có thể có khả năng tăng tốc trang web của mình.
Thiết lập kiểm tra định kỳ
Tôi thường khuyên bạn nên kiểm tra tốc độ trang của mình khi thêm chức năng mới vào trang web của bạn. Điều đó nói lên rằng, thật tuyệt khi có hồ sơ về tốc độ trang của bạn theo thời gian. Chỉ vì lý do đó, bạn nên thiết lập kiểm tra định kỳ tự động. Nếu không có bất kỳ lời nhắc nào từ bạn, GTMetrix sẽ kiểm tra các trang web của bạn và so sánh chúng với các bản ghi trước đó.
Hãy định cấu hình kiểm tra định kỳ trong GTMetrix. Thực hiện các bước sau:
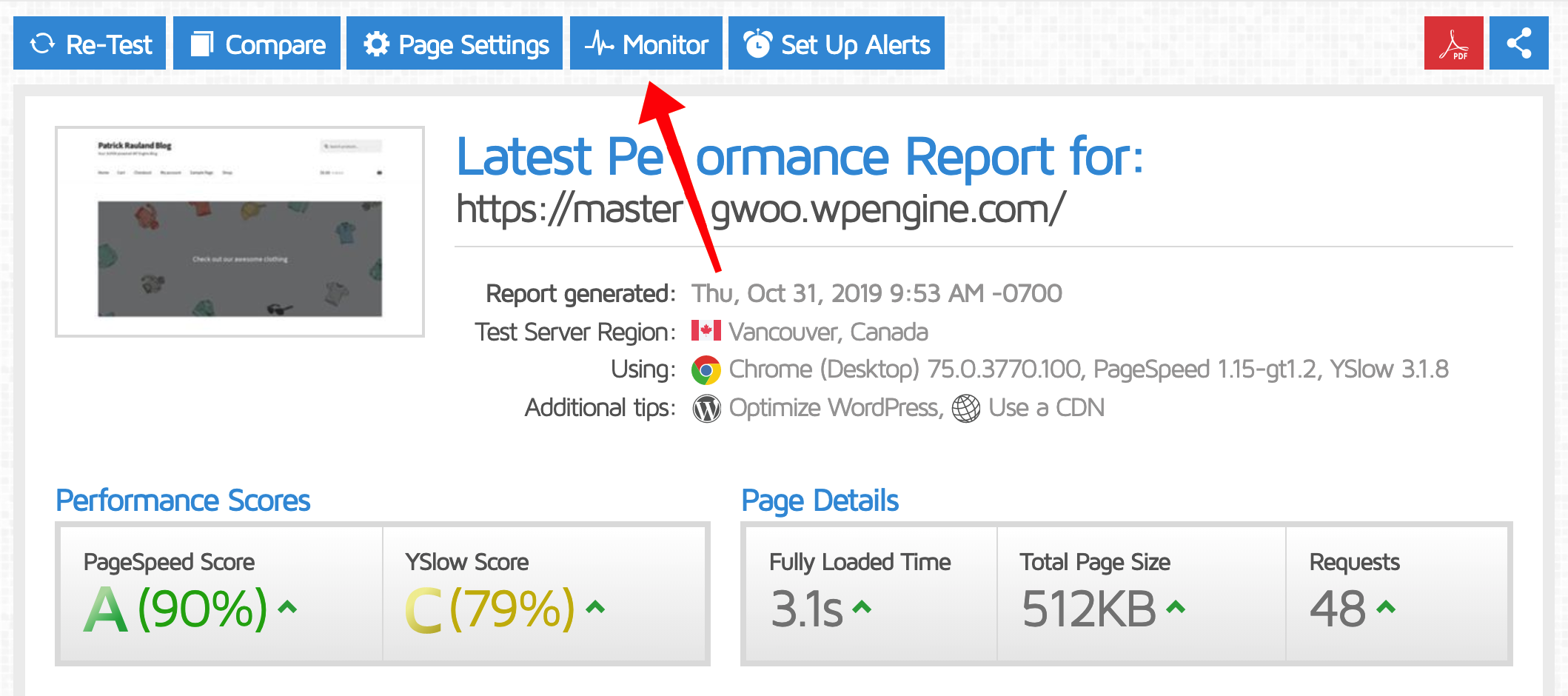
- Nhấp vào Giám sát ở đầu trang kết quả kiểm tra, như được hiển thị trong ảnh chụp màn hình sau:

- Chọn tần suất bạn muốn GTMetrix kiểm tra trang web của mình. Tôi khuyên bạn nên hàng tuần hoặc hàng tháng:

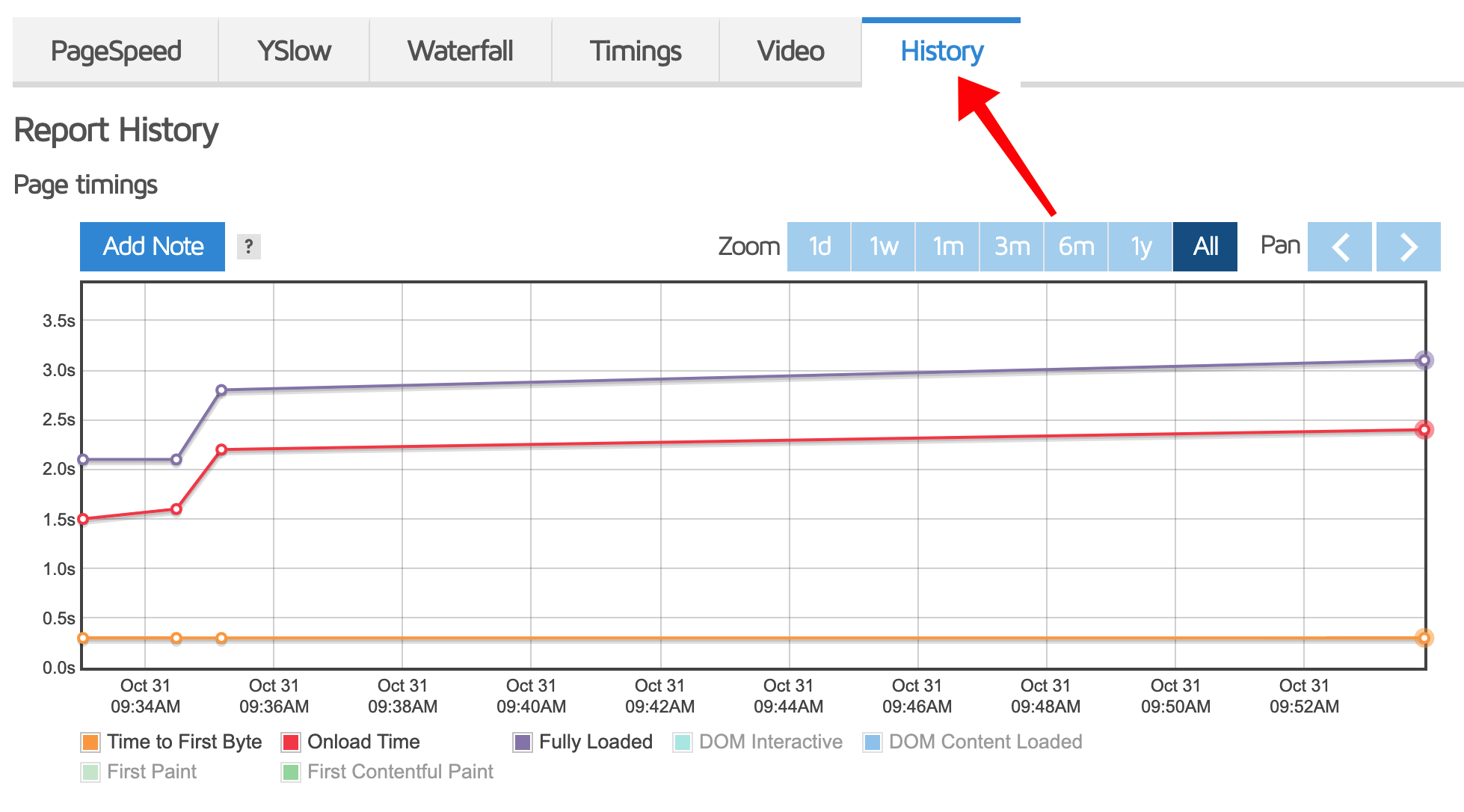
- Nhấp vào tab Lịch sử và bạn sẽ có thể xem tốc độ trang web của mình thay đổi như thế nào theo thời gian:

Điều này bây giờ sẽ không hữu ích lắm vì bạn chỉ mới xây dựng trang web. Nhưng khi bạn dần dần thêm nội dung, cập nhật cài đặt và thêm chức năng mới, bạn có thể sẽ thấy những thay đổi về tốc độ trang của mình và công cụ này có thể giúp bạn theo dõi cách nó ảnh hưởng đến người dùng cuối.
Bây giờ chúng ta biết cách theo dõi và giám sát tốc độ trang web của mình, chúng ta sẽ xem xét giảm thiểu một số tài nguyên để trang web của chúng ta tải nhanh hơn.
Giảm thiểu tài nguyên CSS và JavaScript
Một trong những cách dễ nhất để có được một trang web nhanh hơn là giảm thiểu các tệp của bạn. Bạn có thể coi việc thu nhỏ giống như việc giảm lề trên tài liệu Word. Theo đúng nghĩa đen, bạn có thể nhận được nhiều từ hơn trên trang nên cần ít trang hơn để in. Chúng ta làm điều đó với các tệp của chúng ta như CSS, JavaScript và HTML.
Có một số công cụ có thể làm điều đó cho chúng ta:
- WP Rocket (https://wp-rocket.me)(trả phí)
- W3 Total Cache(https://wordpress.org/plugins/w3-total-cache/)(miễn phí)
- WP Super Minify (https://wordpress.org/plugins/wp-super-minify/)(miễn phí)
- Autoptimize (https://wordpress.org/plugins/autoptimize/)(miễn phí)
Và còn nhiều hơn thế nữa. Có rất nhiều tùy chọn để giúp tăng tốc trang web của bạn. Chúng tôi sẽ sử dụng Autoptimize vì nó rất đơn giản để thiết lập và có nhiều chỗ để tùy chỉnh cài đặt nâng cao khi bạn biết mình đang làm gì.
Hãy thiết lập Autoptimize. Thực hiện các bước sau:
- Đăng nhập vào trang web của bạn và điều hướng đến Thêm plugin.
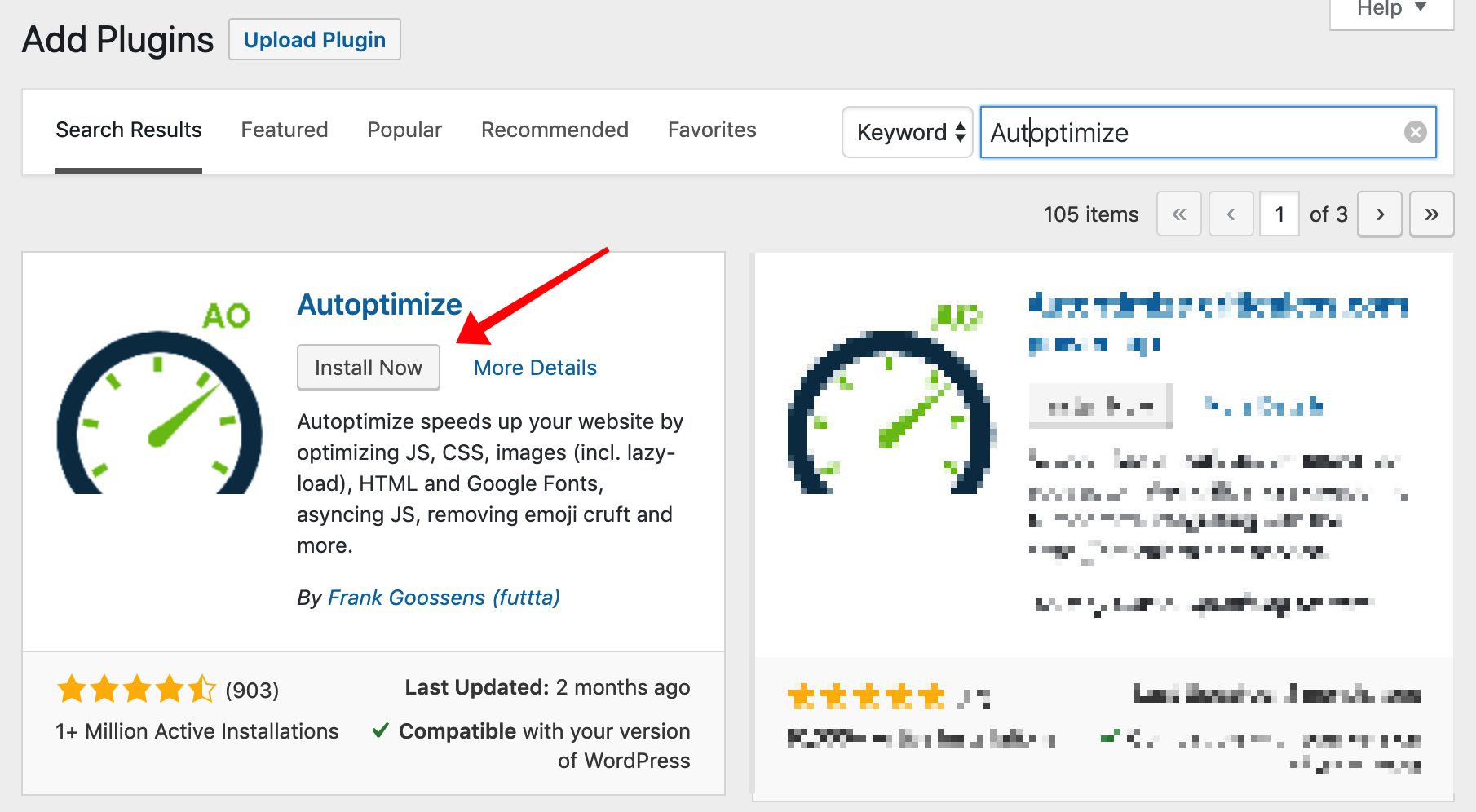
- Nhấp vào Thêm mới và tìm kiếm Autoptimize. Nhấp vào Cài đặt ngay:

- Cài đặt và kích hoạt plugin.
- Nhấp vào Cài đặt | Autoptimize trong menu quản trị và bạn sẽ thấy tất cả các cài đặt.
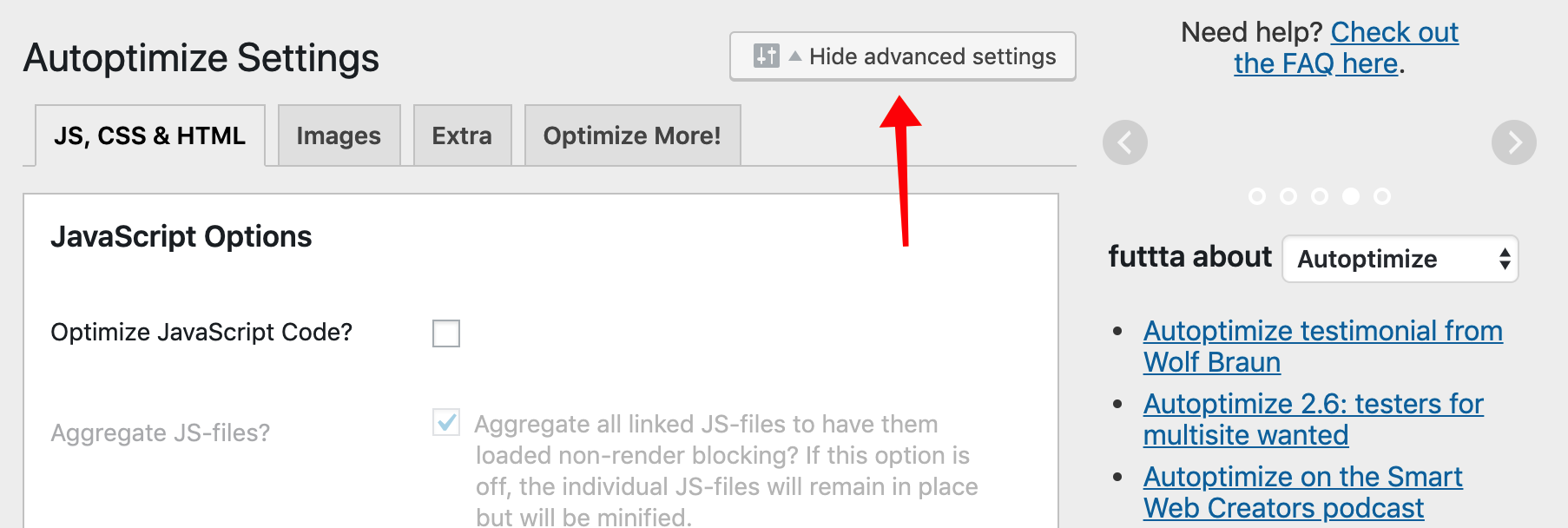
- Nếu đây là lần đầu tiên bạn sử dụng plugin này, tôi khuyên bạn nên nhấp vào Ẩn cài đặt nâng cao như được hiển thị trong ảnh chụp màn hình sau:

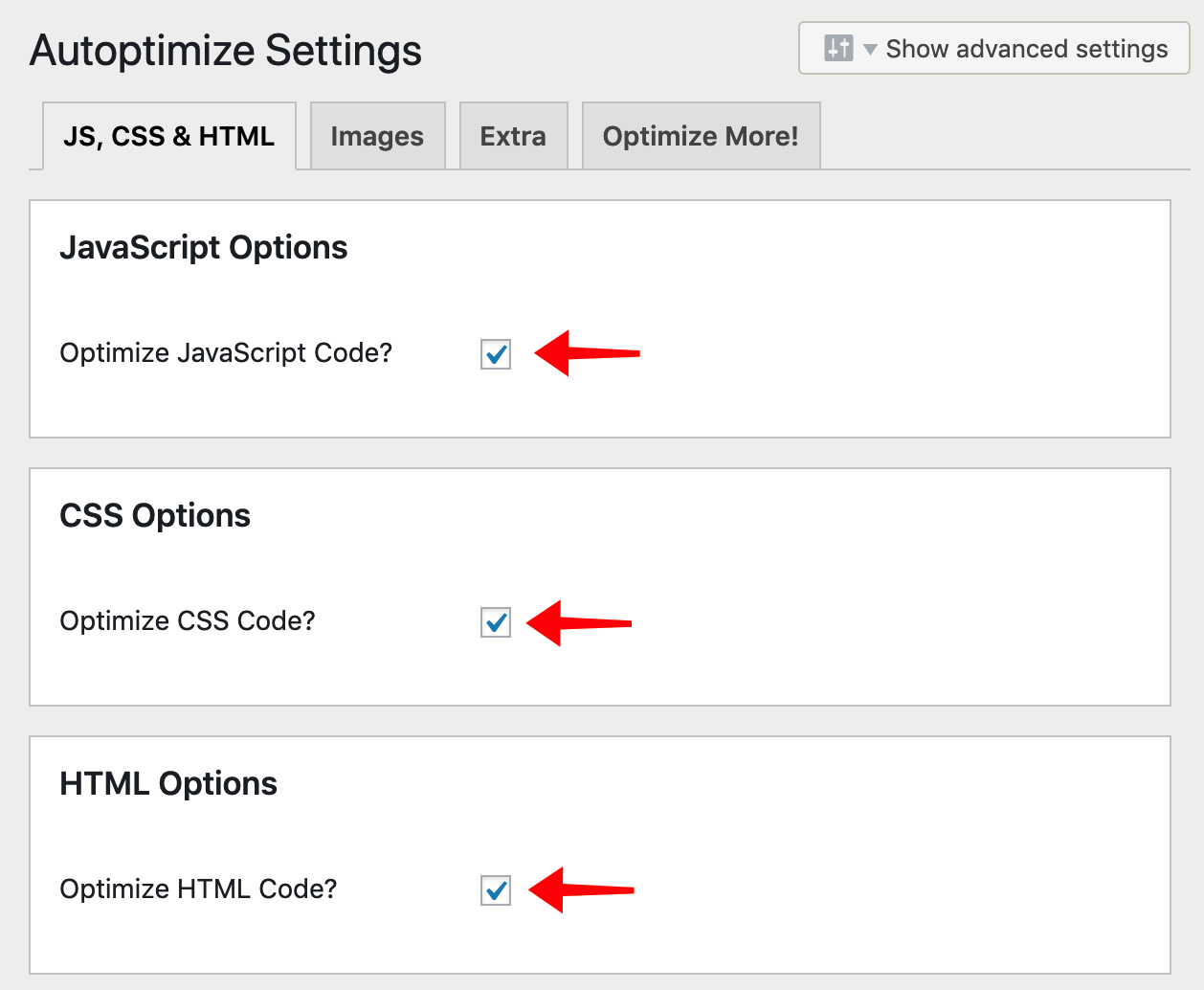
- Chọn các hộp kiểm để tối ưu hóa HTML, CSS và JavaScript như được hiển thị trong ảnh chụp màn hình sau:

- Nhấp vào Lưu thay đổi và làm trống bộ nhớ cache.
Với bất kỳ loại plugin tối ưu hóa nào, bạn phải kiểm tra sau khi thực hiện bất kỳ thay đổi nào. Các nhà phát triển viết mã theo nhiều cách khác nhau và đôi khi không thể tự động tối ưu hóa một plugin hoặc chủ đề cụ thể; nó có thể phá vỡ giao diện người dùng của trang web của bạn.
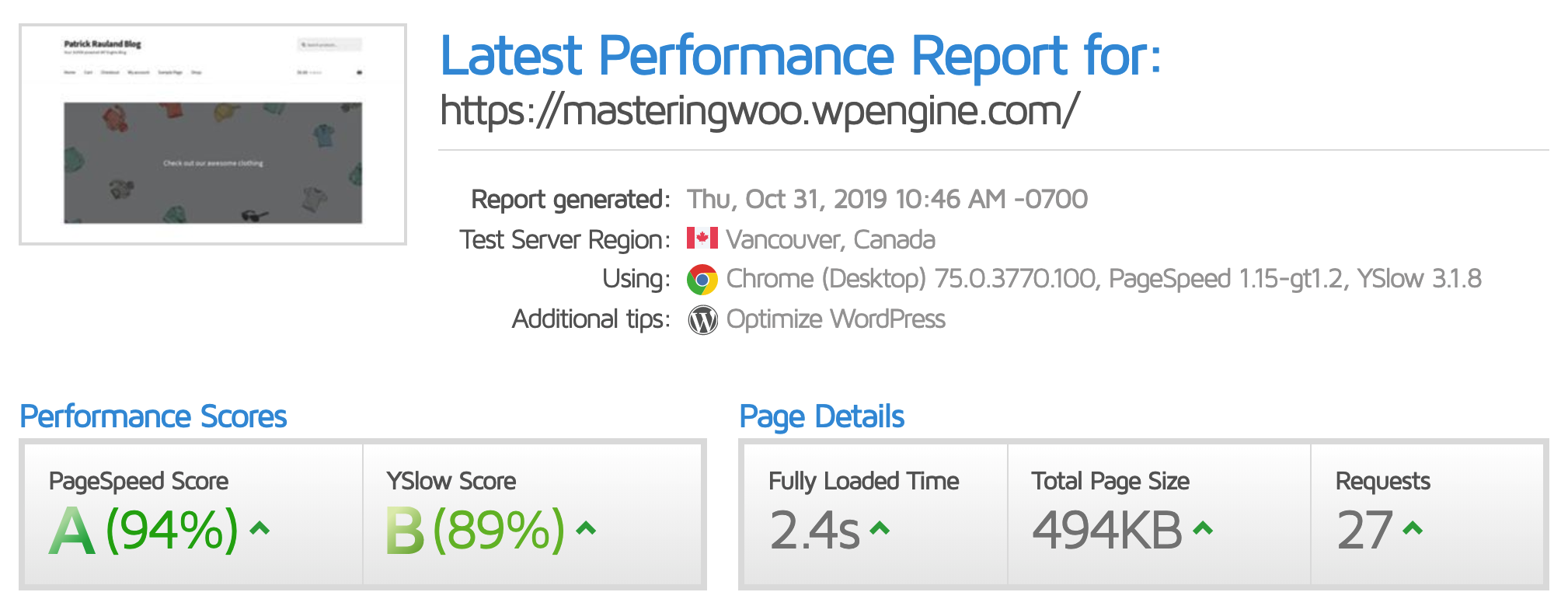
Nếu bạn gặp sự cố, thì bạn có thể mở cài đặt nâng cao hoặc bạn chỉ có thể thu nhỏ một số tệp nhất định. Ví dụ: bạn chỉ có thể giảm thiểu HTML và CSS mà không giảm thiểu JavaScript. Tôi đã kiểm tra trang web của mình và mọi thứ dường như tải chính xác. Vì vậy, tôi đã chạy một bài kiểm tra tốc độ khác trên GTMetrix. Các chi tiết có thể được nhìn thấy trong ảnh chụp màn hình sau:

Điểm hiệu suất của chúng tôi tăng lên và chi tiết trang giảm xuống.
Thời gian đã tải đầy đủ giảm từ 3,1 xuống 2,4 giây.
Tổng kích thước trang đã giảm từ 512 xuống 494 KB.
Hãy nhớ rằng chúng tôi đang sử dụng HTML, CSS và JavaScript giống hệt nhau. Chúng chỉ được phục vụ ở một định dạng khác hiệu quả hơn.
Thêm chức năng mới
Autoptimize và các plugin tương tự thu nhỏ và nối các tệp. Kết nối là nơi bạn kết hợp nhiều tệp tương tự với nhau. Vì vậy, thay vì trình duyệt tải 12 tệp CSS, có một tệp CSS lớn hơn được nối để tải xuống. Điều này tiết kiệm thời gian và làm cho trang web của bạn tải nhanh hơn.
Nhược điểm của nối là nếu bạn thêm chức năng mới, nó sẽ không tự động được thêm vào các tệp đã nối; do đó, bạn sẽ có một tệp CSS với tất cả các chức năng cũ và một tệp CSS mới cho chức năng mới của bạn.
Để khắc phục điều này, bạn cần thực hiện một việc sau khi cài đặt chủ đề hoặc plugin mới:
- Đi tới Cài đặt | Autoptimize.
- Nhấp vào Lưu thay đổi và làm trống bộ nhớ cache.
Và mọi tệp được lưu trong bộ nhớ cache sẽ được tạo lại vào lần sau khi ai đó truy cập trang web của bạn.
Bây giờ chúng ta đã giảm thiểu các tệp HTML, CSS và JavaScript, đã đến lúc tối ưu hóa một số tệp lớn hơn mà trang web của chúng ta tải: hình ảnh.
Tối ưu hóa hình ảnh
Trong thế giới thương mại điện tử, rất phổ biến khi nghe nói rằng bạn cần chụp ảnh chất lượng cao để làm nổi bật sản phẩm của mình. Và điều đó chắc chắn đúng. Bạn cần hình ảnh tốt. Tuy nhiên, bạn không thể chỉ tải một bức ảnh 2 MB lên trang web của mình. Bạn cần phải tối ưu hóa nó để nó nhỏ nhất có thể trong khi vẫn có chất lượng cao.
Điều này làm giảm tổng kích thước của một trang khi ai đó xem trang sản phẩm của bạn. Điều này sẽ làm cho trang sản phẩm của bạn tải nhanh hơn nhiều.
Chúng ta sẽ xem xét hai công cụ để giúp chúng ta làm điều đó: Jetpack và Imagify. Đầu tiên, chúng ta sẽ tối ưu hóa hình ảnh với Jetpack.
Tối ưu hóa hình ảnh với Jetpack
Một trong những công cụ nổi tiếng hơn và cũng là công cụ miễn phí là Jetpack. Chúng ta đã cài đặt Jetpack trước đó trong cuốn sách này nên sẽ khá dễ dàng để chúng ta cấu hình nó. Thực hiện các bước sau:
- Trong quản trị viên WordPress, hãy nhấp vào Jetpack như được hiển thị trong ảnh chụp màn hình sau:

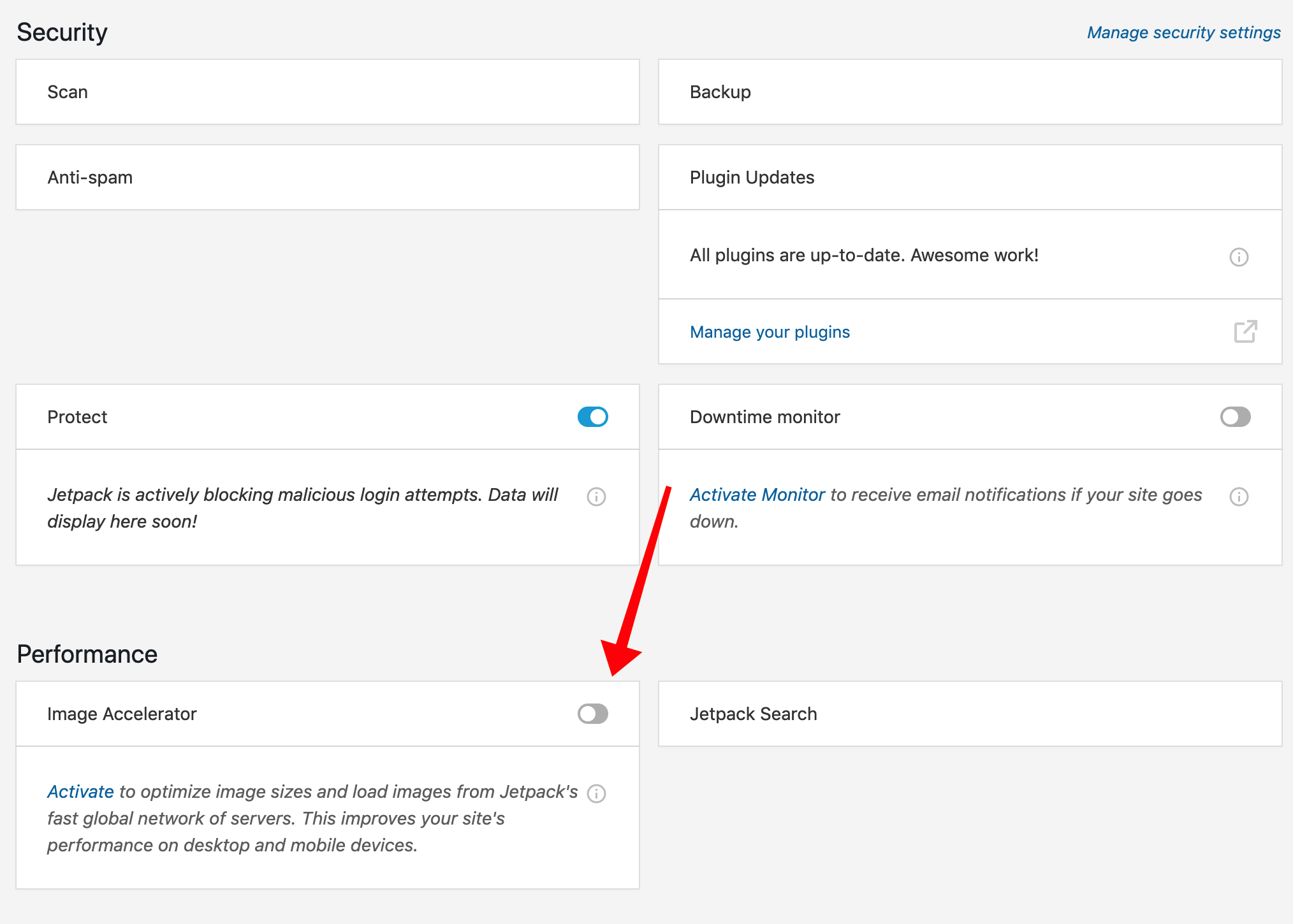
- Cuộn xuống trang đó và bạn sẽ thấy danh sách các tính năng của Jetpack. Nhiều trong số đó bị vô hiệu hóa theo mặc định. Bật Trình tăng tốc hình ảnh (trước đây được gọi là Photon) như được hiển thị trong ảnh chụp màn hình sau:

Thao tác này sẽ thực hiện hai việc sau:
- Image Accelerator sẽ nén hình ảnh. Vì vậy, ảnh 25 MB đó có thể chỉ là 400 KB.
- Nó cũng lưu trữ hình ảnh trên máy chủ WordPress.com và tự động gửi hình ảnh từ máy chủ gần nhất.
Cả hai điều này đều giúp tăng tốc trang web của bạn và tất cả những gì chúng ta làm là chuyển đổi một cài đặt.
Nếu bạn muốn kiểm tra điều này, hãy thực hiện các bước sau:
- Đi tới giao diện người dùng của trang web của bạn và tải một trang sản phẩm. Nó sẽ trông như thể hiện trong ảnh chụp màn hình sau:

- Xem nguồn (source) của trang. Trong Google Chrome, bạn có thể thực hiện việc này thông qua View | Nhà phát triển | Xem nguồn.
Và bạn sẽ thấy mã bao gồm các tham chiếu đến WordPress (i0.wp.com). Mã như sau:
<a href="https://i0.wp.com/masteringwoo.wpengine.com/wp-content/uploads/2019/10/beanie.jpg?fit=801%2C801&ssl=1">
<img width="416" height="416" src="https://i0.wp.com/masteringwoo.wpengine.com/wp-content/uploads/2019/10/beanie.jpg?fit=416%2C416&amp;ssl=1" class="wp-post-image" alt="" title="Beanie" data-caption="" data-src="https://i0.wp.com/masteringwoo.wpengine.com/wp-content/uploads/2019/10/beanie.jpg?fit=801%2C801&ssl=1" data-large_image="https://i0.wp.com/masteringwoo.wpengine.com/wp-content/uploads/2019/10/beanie.jpg?fit=801%2C801&ssl=1" data-large_image_width="801" data-large_image_height="801" srcset="https://i0.wp.com/masteringwoo.wpengine.com/wp-content/uploads/2019/10/beanie.jpg?w=801&amp;ssl=1 801w, https://i0.wp.com/masteringwoo.wpengine.com/wp-content/uploads/2019/10/beanie.jpg?resize=150%2C150&amp;ssl=1 150w, https://i0.wp.com/masteringwoo.wpengine.com/wp-content/uploads/2019/10/beanie.jpg?resize=300%2C300&amp;ssl=1 300w, https://i0.wp.com/masteringwoo.wpengine.com/wp-content/uploads/2019/10/beanie.jpg?resize=768%2C768&amp;ssl=1 768w" sizes="(max-width: 416px) 100vw, 416px" />
</a>
Hình ảnh của chúng ta hiện đang được tải qua WordPress.com và chúng tự động cung cấp hình ảnh thu nhỏ để tăng tốc trang web của chúng ta.
Tối ưu hóa hình ảnh với Imagify
Một công cụ khác mà bạn có thể sử dụng là Imagify (https://imagify.io). Công cụ này tương tự như Jetpack, nén và tải hình ảnh của bạn trên máy chủ của nó để tăng tốc trang web của bạn. Nhưng có ba điểm khác biệt đáng chú ý:
- Họ có gói miễn phí và gói trả phí. Bạn có thể tải lên miễn phí 25 MB ảnh mỗi tháng và chúng sẽ làm mọi thứ bạn cần.
- Chúng có khả năng kiểm soát chi tiết hơn đối với quá trình nén. Bạn có thể chọn chính xác mức độ bạn muốn nén hình ảnh của mình.
- Họ có một nút Quay lại. Bạn có thể hoàn nguyên các thay đổi bất kỳ lúc nào và nén lại hình ảnh của mình.
Hãy thiết lập điều này trên trang web của chúng ta. Thực hiện các bước sau:
- Trong quản trị viên WordPress, hãy chuyển đến Plugins và nhấp vào Add New.
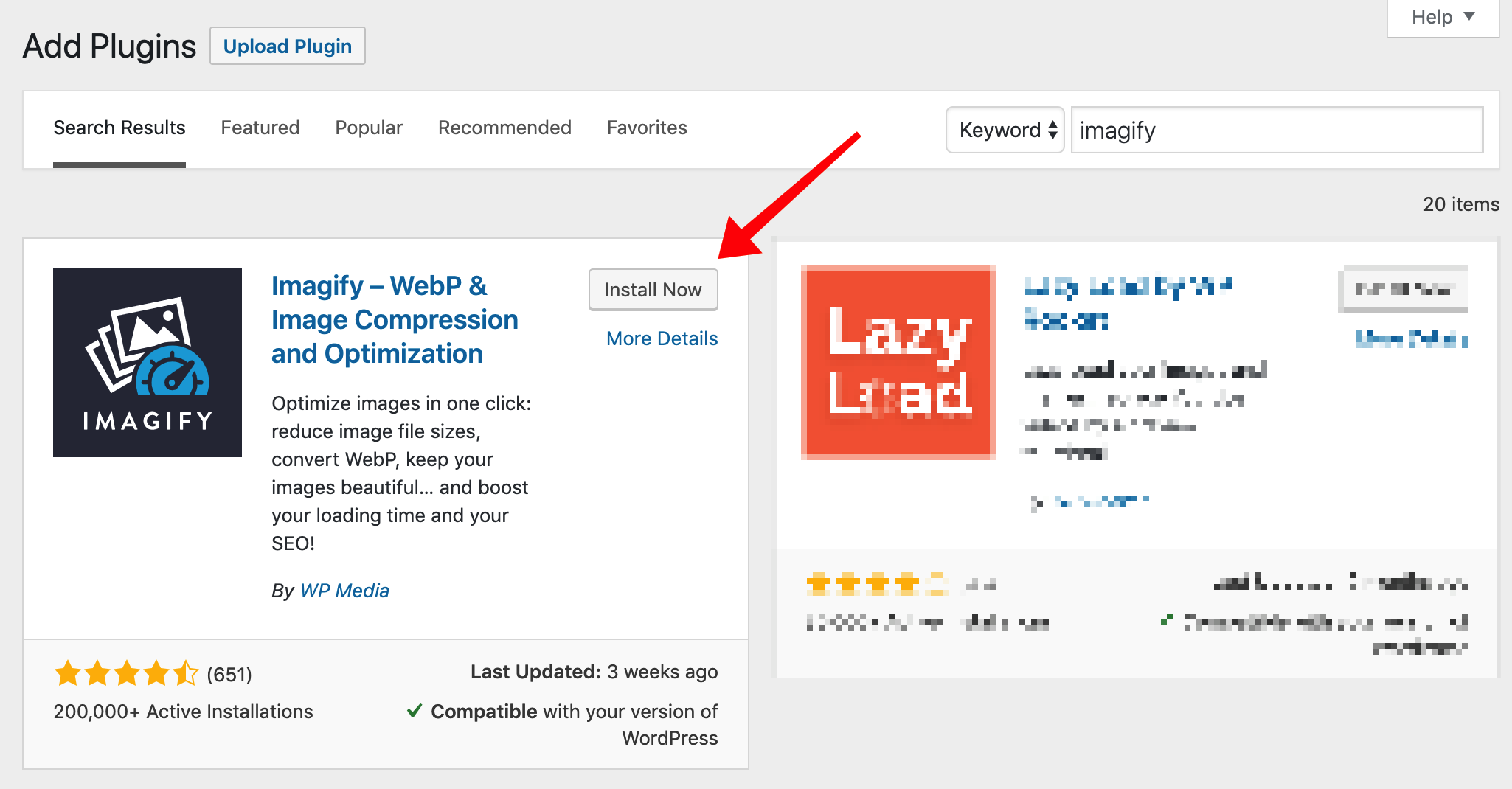
- Tìm kiếm Imagify và nhấp vào Cài đặt ngay:

- Kích hoạt plugin.
- Bây giờ chúng ta phải kết nối với Imagify. Bắt đầu bằng cách tạo một tài khoản nếu bạn chưa làm như vậy:

- Khi bạn đã tạo tài khoản của mình, bạn sẽ nhận được email có khóa API của mình và bạn cũng có thể tìm thấy nó thông qua trang web của Imagify. Nhấp vào TÔI CÓ KHÓA API CỦA TÔI (I HAVE MY API KEY) và nhập nó.
Và với điều đó, bạn đã hoàn thành. Hình ảnh sẽ tự động được tối ưu hóa và bạn sẽ làm cho trang web của mình nhanh hơn một chút. Ngoài ra còn có một trình cập nhật hàng loạt tiện dụng mà chúng ta có thể sử dụng.
Sử dụng trình cập nhật hàng loạt
Tối ưu hóa từng hình ảnh một là điều tuyệt vời. Nhưng đôi khi bạn cần tối ưu hóa nội dung hiện có. Đó là khi bạn muốn có một trình cập nhật hàng loạt có thể thực hiện tất cả những điều này trong một vài bước nhanh chóng và dễ dàng.
Một tính năng đáng chú ý mà Imagify có là trình cập nhật hàng loạt của nó. Chúng ta hãy tham quan nhanh về điều đó. Thực hiện các bước sau:
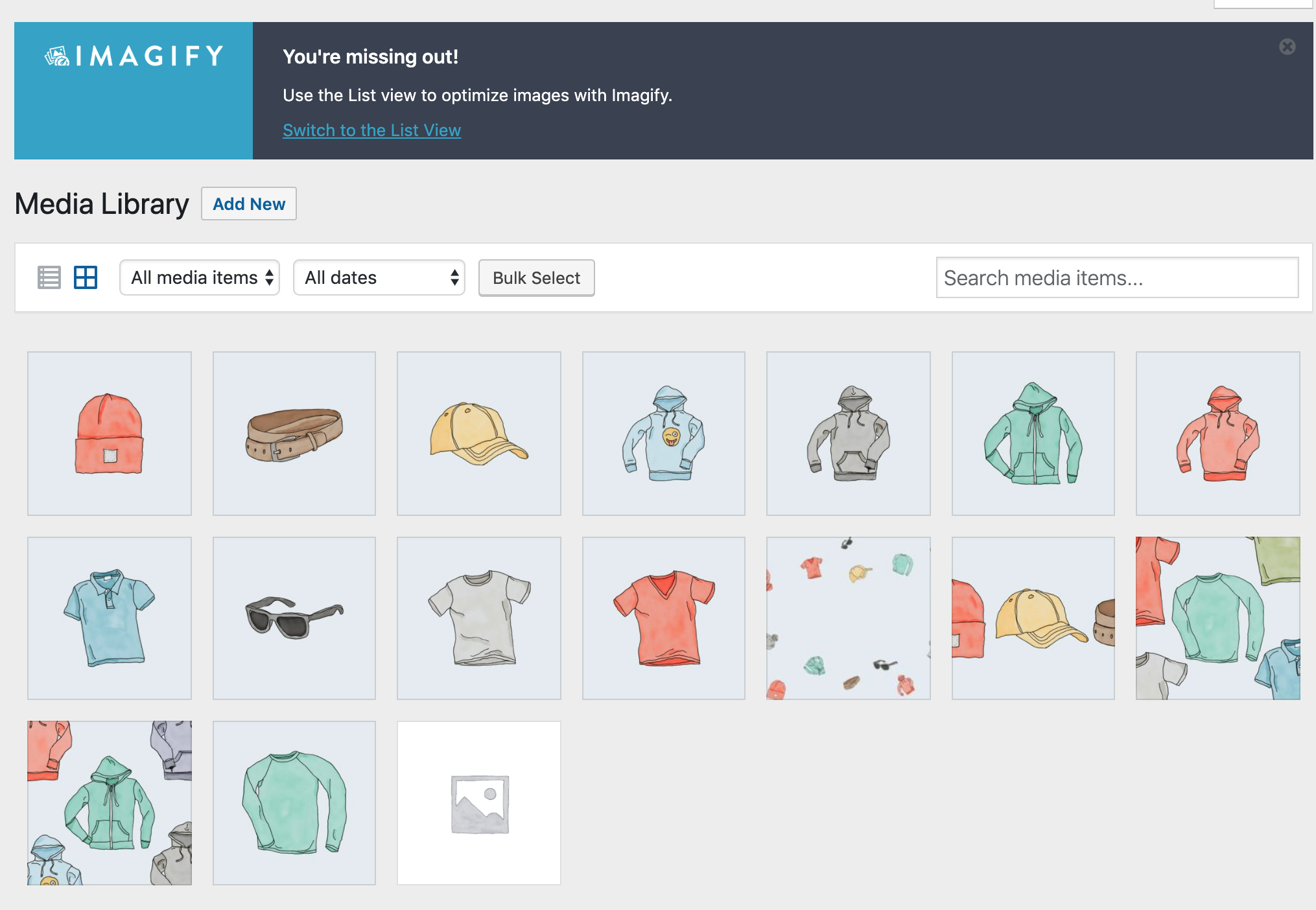
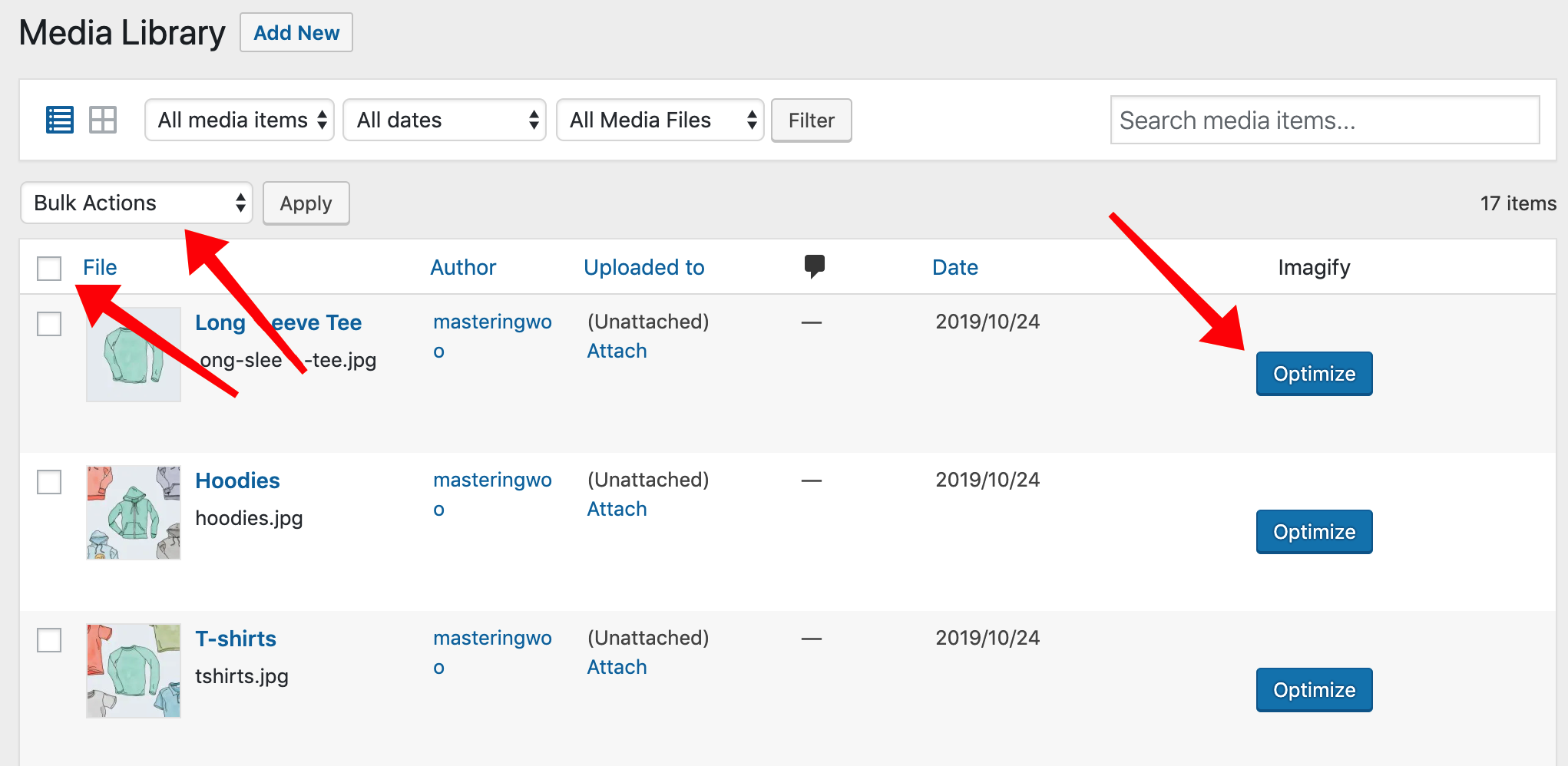
- Trong quản trị viên WordPress, hãy nhấp vào Phương tiện và sau đó là Thư viện như được hiển thị trong hình ảnh bên dưới:

- Bạn sẽ thấy tất cả các sản phẩm của mình ở dạng lưới. Để tận dụng tối đa Imagify, hãy nhấp vào Chuyển sang Chế độ xem danh sách như được hiển thị trong ảnh chụp màn hình trước đó.
Từ đây, chúng ta có thể tối ưu hóa các hình ảnh đơn lẻ bằng cách nhấp vào Tối ưu hóa. Hoặc chúng ta có thể chọn nhiều hình ảnh và chọn Tối ưu hóa trong Hành động hàng loạt:

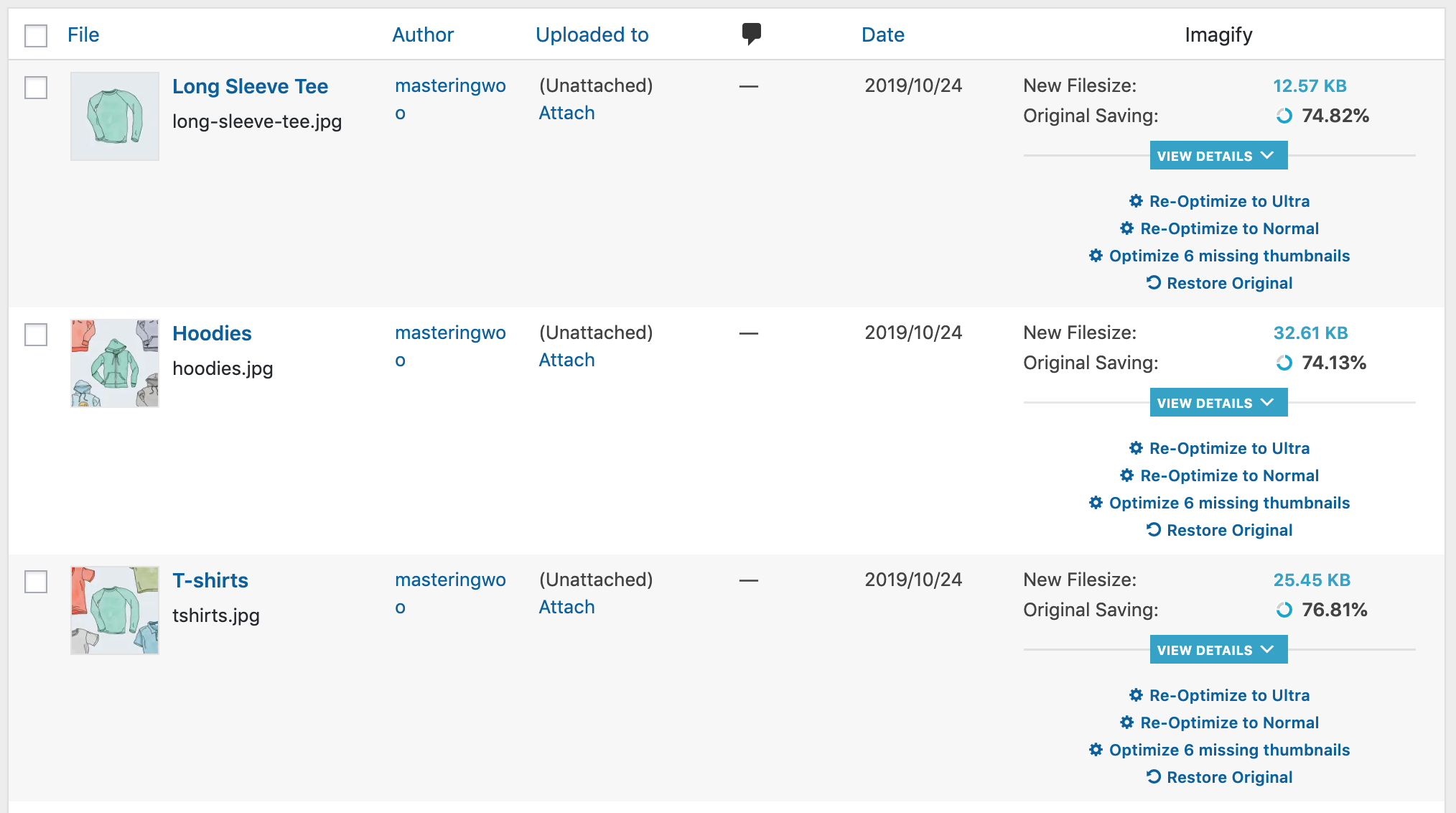
- Khi hoàn tất, bạn sẽ thấy mình đã tiết kiệm được bao nhiêu bằng cách tối ưu hóa từng hình ảnh. Và nó khá một chút! Điều này có thể được nhìn thấy trong ảnh chụp màn hình sau:

Bạn có thể làm điều gì đó tương tự và tìm hiểu chi tiết thông qua menu Imagify trong thanh quản trị của trang web của bạn.
Bất kể bạn nén hình ảnh của mình theo cách nào, người dùng của bạn sẽ cảm ơn bạn vì một trang web nhanh chóng. Bây giờ chúng ta đã nén hình ảnh của mình, hãy xem xét các trang và nội dung (assets) trong bộ nhớ đệm để tăng tốc trang web của chúng ta hơn nữa.
Bộ nhớ đệm (Caching) và thương mại điện tử
Bộ nhớ đệm của trình duyệt cho phép bạn tăng tốc trang web của mình bằng cách lưu trữ các tệp cục bộ trong trình duyệt của người dùng. Về cơ bản, bộ nhớ đệm của trình duyệt xem xét các tệp bạn đã xác định là tệp không thay đổi thường xuyên và tải chúng xuống trình duyệt của khách truy cập chỉ một lần. Vì vậy, lần tới khi khách truy cập vào trang chủ của bạn, họ sẽ có một số tệp nhất định như biểu trưng (logo), biểu định kiểu (style sheet) của bạn và biểu tượng (icons) thẻ tín dụng ở chân trang của trang web của bạn.
Điều này không giúp ích cho trang đầu tiên mà ai đó truy cập, nhưng nó sẽ giúp ích cho mỗi trang trong tương lai mà họ truy cập trên trang web. Chúng ta sẽ định cấu hình plugin bộ nhớ đệm và thảo luận về bộ nhớ đệm trang và khi nào bạn muốn sử dụng nó.
Định cấu hình plugin bộ nhớ đệm
Hãy tận dụng một số bộ nhớ đệm của trình duyệt. Để định cấu hình plugin bộ nhớ đệm của trình duyệt, hãy thực hiện các bước sau:
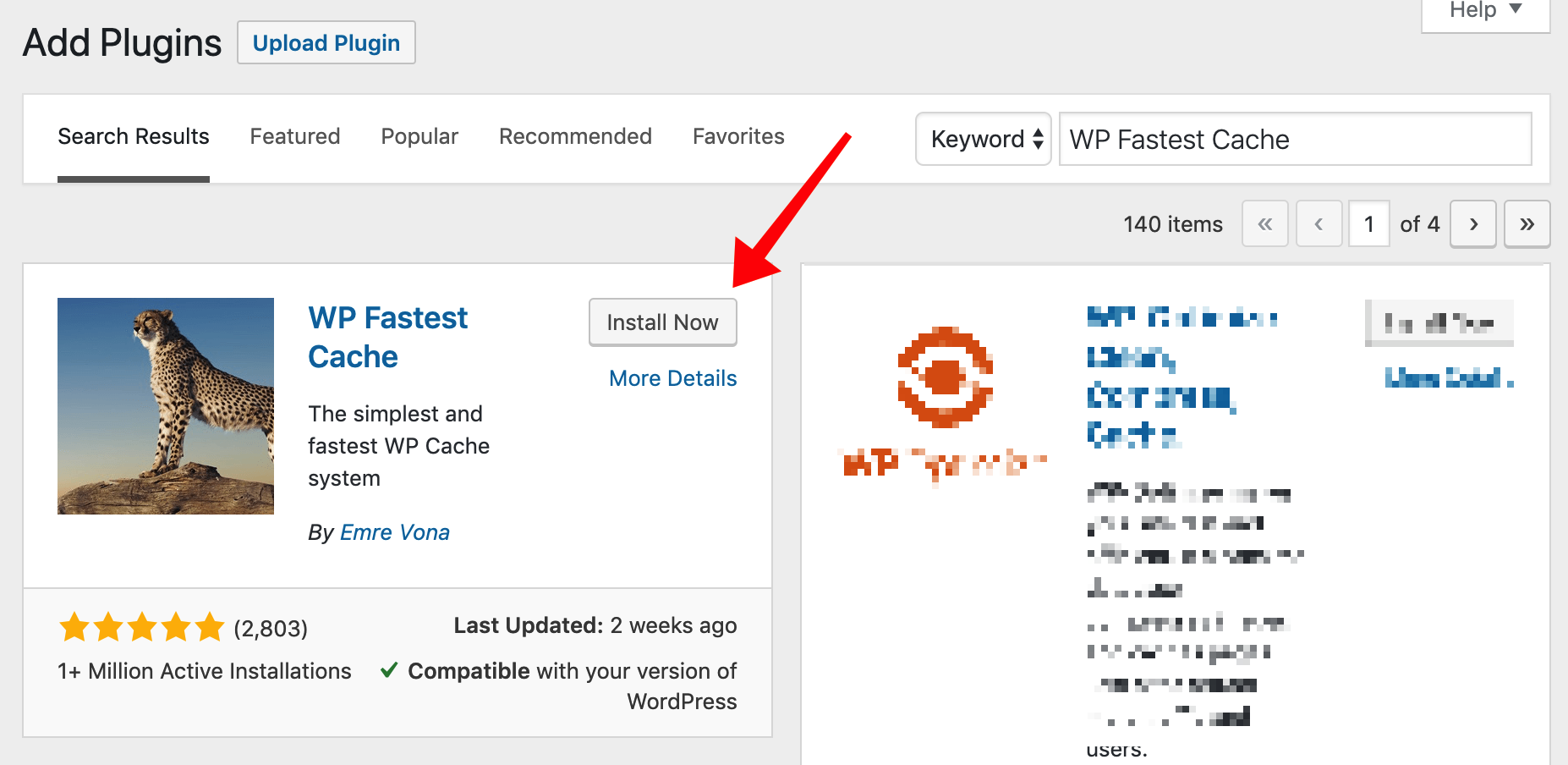
- Trong phần quản trị của bạn bên dưới Thêm plugin, hãy tìm kiếm WP Fastest Cache và nhấp vào Install Now:

- Cài đặt và kích hoạt plugin.
- Trong menu chính của bạn, nhấp vào WP Fastest Cache.
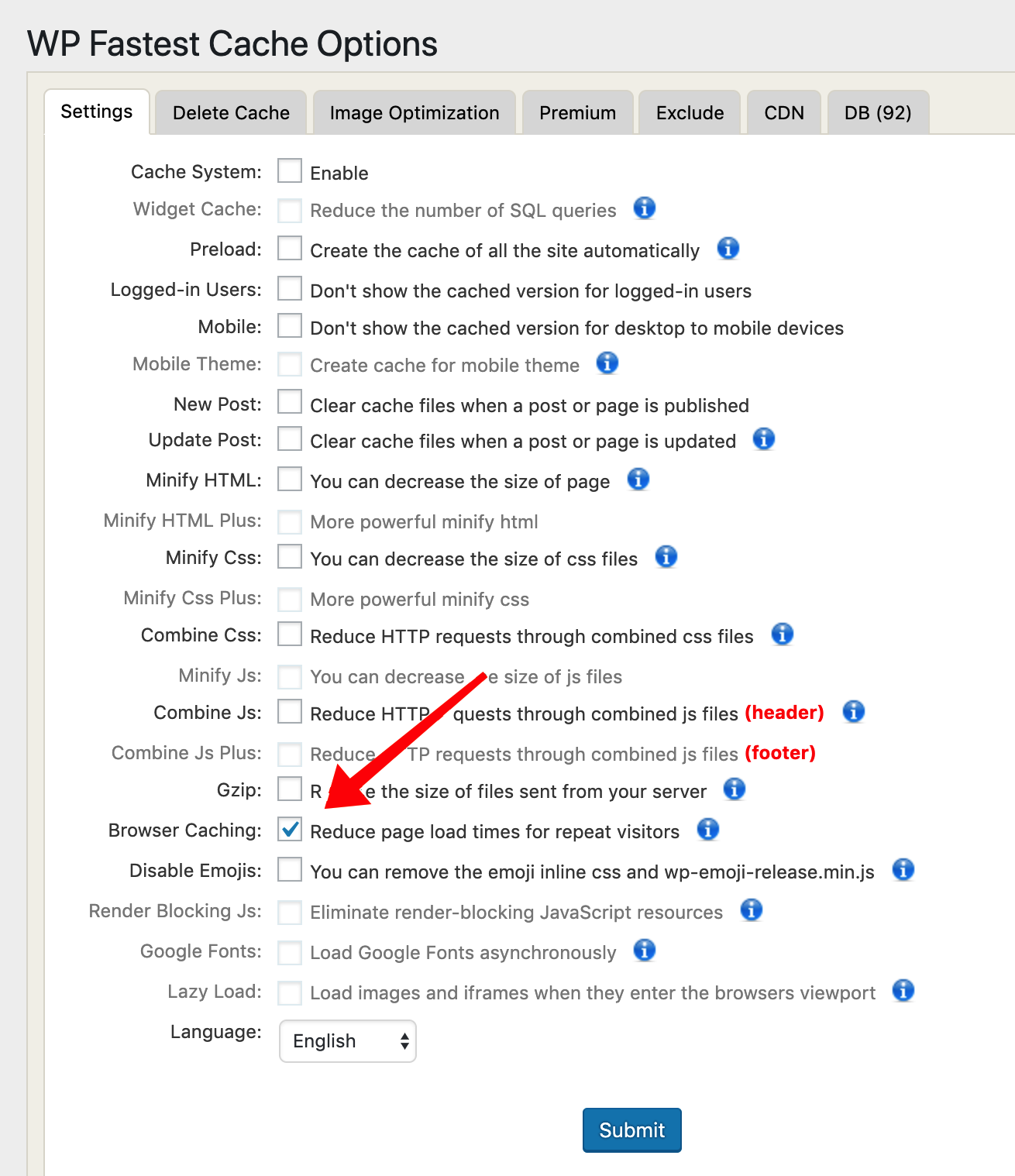
- Chọn hộp kiểm cho Bộ đệm trình duyệt như được hiển thị trong ảnh chụp màn hình sau:

- Nhấp vào Gửi để lưu các thay đổi của bạn.
Định cấu hình bộ nhớ đệm qua HTACCESS
Bạn cũng có thể thực hiện việc này thông qua tệp .htaccess nếu bạn lưu trữ trang web của mình trên máy chủ Apache. Bạn sẽ cần tìm tệp .htaccess trên máy chủ của mình.
Lưu ý rằng với hầu hết các chương trình FTP, tệp .htaccess bị ẩn nên bạn sẽ cần bật tùy chọn để xem các tệp ẩn.
Sau đó, mở tệp đó và thêm mã sau vào tệp:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 2 days"
</IfModule>
## EXPIRES CACHING ##
Nếu bạn có chuyên môn kỹ thuật, sẽ hiệu quả hơn một chút nếu kích hoạt loại bộ nhớ đệm này thông qua .htaccess thay vì thông qua một plugin, nhưng tất nhiên một plugin sẽ dễ dàng hơn nhiều cho bất kỳ ai cài đặt và định cấu hình.
Bộ nhớ đệm trang
Một điều bạn nên biết là sự khác biệt giữa bộ đệm trang và bộ nhớ đệm của trình duyệt. Bộ nhớ đệm trang là nơi trang web WordPress tập hợp một trang (tiêu đề, nội dung chính, hình ảnh, thanh bên, chân trang, v.v.) và lưu trang đó. Lần tiếp theo khi ai đó truy cập trang đó, máy chủ sẽ cung cấp trang được lưu trong bộ nhớ cache.
Điều này hoạt động tốt cho các trang web tĩnh, chẳng hạn như các trang web tin tức. Nhưng với thương mại điện tử, có những trang bạn không thể lưu vào bộ nhớ cache, chẳng hạn như giỏ hàng và thanh toán. Và có những yếu tố trong các trang khác mà bạn không muốn lưu vào bộ nhớ cache, chẳng hạn như biểu tượng giỏ hàng (thường hiển thị số lượng mặt hàng có trong giỏ hàng của bạn) và các sản phẩm liên quan.
Bộ nhớ đệm trang có một số vấn đề lớn với thương mại điện tử. Bạn có thể cố gắng lưu vào bộ nhớ cache một số trang, nhưng nó thường gặp nhiều rắc rối hơn mức đáng có.
WooCommerce có danh sách các plugin bộ nhớ đệm tương thích (https://docs.woocommerce.com/document/configuring-caching-plugins/) và bất kỳ sửa đổi nào bạn cần thực hiện.
Bây giờ chúng ta đã biết cách lưu nội dung vào bộ nhớ cache, chúng ta có thể tối ưu hóa nội dung trong màn hình đầu tiên.
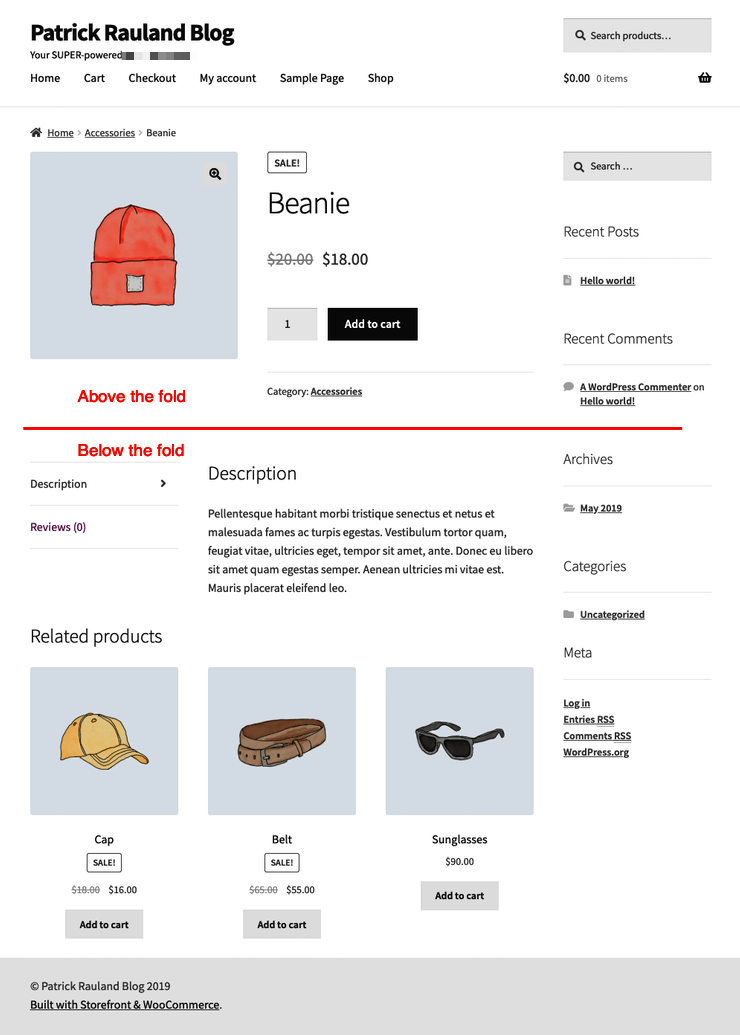
Tối ưu hóa nội dung trong màn hình đầu tiên (above the fold)
Trên một trang sản phẩm điển hình, có một tá hình ảnh. Và nhiều hình ảnh trong số chúng ở “dưới màn hình đầu tiên” (below the fold). Tờ gấp (fold) là một thuật ngữ trong ngành công nghiệp báo chí, nơi có nếp gấp theo nghĩa đen. Bạn muốn các tiêu đề và ảnh đẹp nhất của mình ở trong màn hình đầu tiên để mọi người có thể nhìn thấy chúng.
Trong ảnh chụp màn hình sau, bạn có thể thấy màn hình gập của tôi ở đâu trên máy tính xách tay của tôi và những gì được coi là ở trên và dưới màn hình đầu tiên:

Trong thế giới web, chúng ta vẫn sử dụng thuật ngữ màn hình đầu tiên nhưng chúng ta nói về nó theo những cách khác nhau. Và khi nói đến tối ưu hóa, chúng ta có thể “tải từng phần” (lazy-load) hình ảnh của mình. Tải từng phần có nghĩa là chúng ta chỉ tải hình ảnh xuống khi người xem bắt đầu cuộn xuống.
Một số plugin mà chúng ta đã xem xét trong chương này sẽ thực hiện điều này cho chúng ta. Nhưng tôi muốn chỉ cho bạn cách thực hiện điều này với một plugin miễn phí mà chúng ta đã cài đặt.
Tải hình ảnh từng phần (Lazy loading) với Jetpack
Trong quản trị viên WordPress, chúng ta có thể bật tính năng tải từng phần. Thực hiện các bước sau:
- Nhấp vào Jetpack trong quản trị viên của bạn.
- Nhấp vào Cài đặt trong Jetpack.
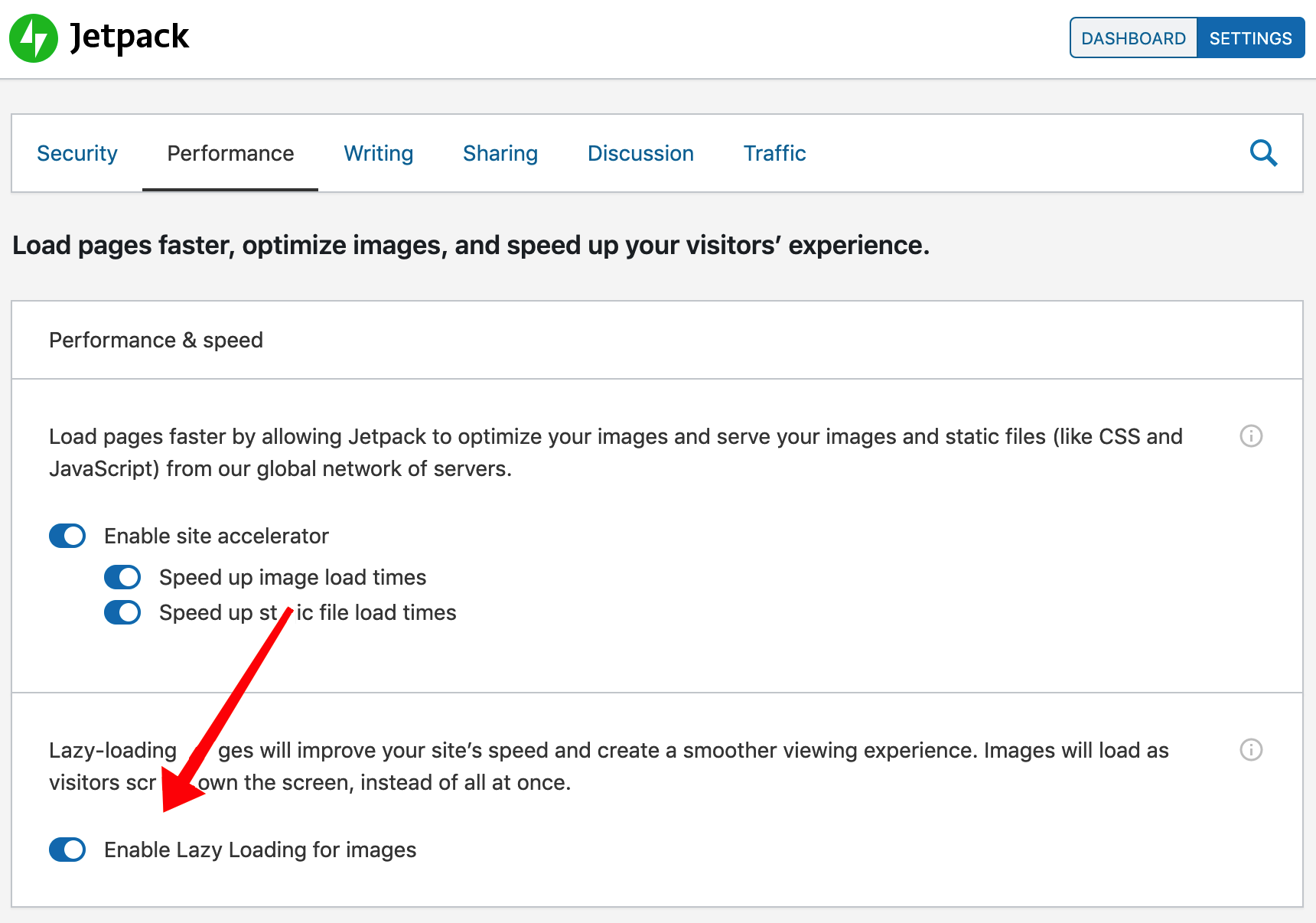
- Chọn hộp cho Bật tải theo kiểu Lazy Loading cho hình ảnh như được hiển thị trong ảnh chụp màn hình sau:

Jetpack sẽ tự động lưu cài đặt ngay lập tức.
Đó là tất cả những gì chúng ta phải làm cho cái này. Điều này giúp ích cho người dùng của chúng ta và tất cả những gì bạn phải làm là đánh dấu vào một hộp kiểm.
Tóm lược
Tối ưu hóa một trang web có thể là một công việc toàn thời gian. Có rất nhiều nhà phát triển WordPress làm việc này trong 40 giờ một tuần và nếu bạn thực sự muốn tối ưu hóa trang web của mình, bạn có thể nhận được 100% điểm trên GTMetrix.
Nhưng nếu bạn chỉ muốn dành một hoặc hai giờ để tối ưu hóa trang web của mình, bạn vẫn có thể tạo ra những lợi ích và cải tiến lớn. Nếu bạn đã làm theo tất cả các lời khuyên trong chương này, bạn hẳn đã thấy một sự cải thiện tốc độ khá lớn thông qua GTMetrix.
Trong chương này, bạn đã học cách theo dõi hiệu suất với GTMetrix, giảm thiểu các tệp tĩnh như CSS và JavaScript, tối ưu hóa hình ảnh, lưu vào bộ nhớ cache các phần nhất định của trang web và tối ưu hóa nội dung trong màn hình đầu tiên bằng cách tải hình ảnh từng phần.
Trong chương tiếp theo, chúng ta sẽ định cấu hình chủ đề của mình.
