WooCommerce được thiết kế như một plugin WordPress từ khi nó được hình thành. Mọi thứ mà WooCommerce đã làm đều được thực hiện trên nền tảng WordPress. Vì vậy, trong khi đây là một cuốn sách về thành thạo WooCommerce, chúng ta không thể bắt đầu nói về WooCommerce cho đến khi chúng ta đảm bảo một số điều cơ bản được quan tâm trong quá trình cài đặt WordPress của bạn.
Chúng tôi sẽ đảm bảo trang web WordPress của bạn được thiết lập chính xác và sau đó cài đặt WooCommerce. Để làm được điều đó, chúng ta sẽ xem xét những điều sau:
- Tại sao và cách bạn nên sử dụng các trang web thử nghiệm
- Tạo trải nghiệm quản trị viên không có quảng cáo
- Cách cài đặt WooCommerce
- Định cấu hình cài đặt thông qua trình hướng dẫn chào mừng WooCommerce
Khi bạn đã thực hiện tất cả các bước trên, bạn sẽ cài đặt WooCommerce trên một trang web thử nghiệm và bạn có thể bắt đầu xây dựng cửa hàng trực tuyến của mình.
Trước tiên, hãy xem tại sao và cách chúng ta nên sử dụng các trang web thử nghiệm với bất kỳ cài đặt WordPress nào.
Tầm quan trọng của các trang web thử nghiệm
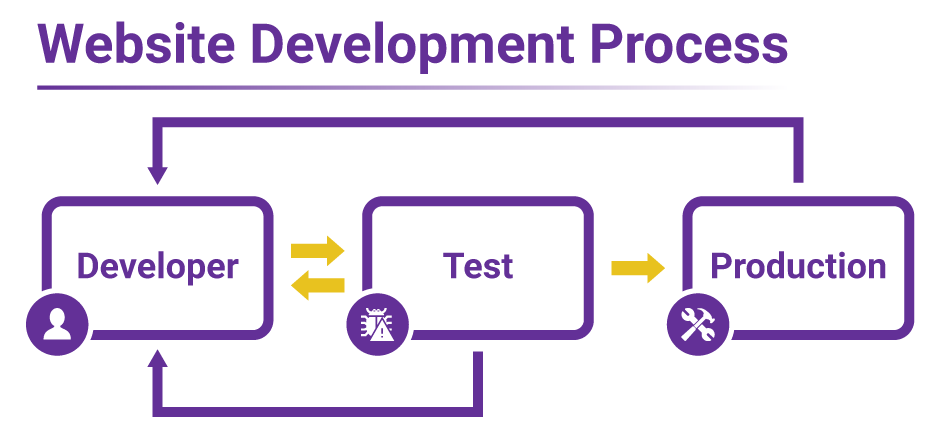
Nếu bạn đã là nhà phát triển WordPress một thời gian, có lẽ bạn đã quen thuộc với các trang web thử nghiệm. Và trong khi chúng quan trọng trong việc phát triển WordPress thường xuyên, chúng rất quan trọng trong việc phát triển WooCommerce. Ảnh chụp màn hình sau đây cho thấy quy trình phát triển trang web trông như thế nào:

Với một dự án phát triển WordPress điển hình, bạn sẽ xây dựng chức năng tùy chỉnh trên máy cục bộ của mình. Sau đó, bạn sẽ tải nó lên một trang web thử nghiệm nơi khách hàng thường phê duyệt nó. Sau đó, bạn di chuyển trang web thử nghiệm sang trang web trực tiếp, thay thế dữ liệu và tệp.
Và điều này hoạt động tốt cho hầu hết các dự án WordPress. Nhưng khi nói đến thương mại điện tử, có hai vấn đề:
- Bạn không bao giờ có thể thay thế cơ sở dữ liệu trực tiếp: Vì một trang thương mại điện tử luôn hoạt động và luôn chấp nhận đơn đặt hàng mới, thanh toán và đánh dấu các mặt hàng là đã được vận chuyển, bạn không thể thay thế cơ sở dữ liệu trực tiếp bằng cơ sở dữ liệu thử nghiệm.
- Chức năng thương mại điện tử thường cần một URL có thể truy cập công khai để hoạt động bình thường: Nhiều chức năng thương mại điện tử (vận chuyển, thanh toán và thuế) tương tác với các bên thứ ba, một số trong số đó cần một URL có thể truy cập công khai để trả về dữ liệu. Vì vậy, việc kiểm tra trang web của bạn trên một máy cục bộ khó hơn nhiều.
Vì trang web thương mại điện tử có nhiều nhu cầu hơn, chúng tôi sẽ đề cập đến một số điều bạn cần làm với trang web thử nghiệm:
- Di chuyển tệp nhưng không di chuyển cơ sở dữ liệu
- Kiểm tra bằng URL có thể truy cập công khai
Với hai tiêu chí bổ sung này được đáp ứng, cả hai đều có thể được thực hiện bởi một máy chủ lưu trữ trang web tốt, bạn có thể dễ dàng kiểm tra và khởi chạy trang WooCommerce của riêng mình. Trước tiên, hãy xem xét việc di chuyển tệp.
Di chuyển các tệp nhưng không di chuyển cơ sở dữ liệu
Với bất kỳ loại trang web thương mại điện tử nào, nó luôn bật và luôn chấp nhận các đơn đặt hàng và thanh toán mới và đánh dấu các mặt hàng là đã được vận chuyển. Do đó, nếu bạn thay thế cơ sở dữ liệu trực tiếp bằng cơ sở dữ liệu thử nghiệm, bạn có thể có kết quả thảm hại. Thường sẽ mất vài ngày hoặc vài tuần để tạo một trang web thử nghiệm, kiểm tra các thay đổi và chấp thuận chúng. Trong khung thời gian đó, sẽ rất thường xuyên có một đơn đặt hàng mới và nếu bạn thay thế cơ sở dữ liệu trực tiếp bằng cơ sở dữ liệu thử nghiệm, bạn sẽ xóa tất cả các bản ghi của đơn hàng đó. Nếu bạn may mắn, sẽ vẫn có một email được gửi đến bạn và khách hàng nhưng bạn sẽ không có hồ sơ nào khác, đó là một điểm không tốt.
Đây là lý do tại sao bạn sẽ không bao giờ muốn ghi đè lên cơ sở dữ liệu trực tiếp. Bạn sẽ muốn làm việc với một máy chủ lưu trữ có thể cho phép bạn di chuyển mã của mình đến trang web trực tiếp của bạn và giữ nguyên cơ sở dữ liệu trực tiếp. Hoặc bạn sẽ muốn có các quy trình của riêng mình để nhanh chóng chuyển tất cả các tệp từ trang web thử nghiệm sang trang web trực tiếp của bạn.
Có một số máy chủ đáng đề cập có cơ sở hạ tầng thực sự tốt giúp bạn xây dựng các trang web WooCommerce tuyệt vời:
- WP Engine (https://wpengine.com/)
- Pantheon (https://pantheon.io/)
- Liquid Web (https://www.liquidweb.com/)
Các máy chủ này sẽ có thể giúp bạn chỉ di chuyển các tệp bạn muốn mà không cần di chuyển cơ sở dữ liệu. Nếu bạn muốn sử dụng một máy chủ lưu trữ khác, chỉ cần đảm bảo rằng họ có cơ sở hạ tầng để di chuyển tệp giữa trang web thử nghiệm và trang web đang hoạt động.
Và nếu bạn đang tự hỏi tại sao tôi lại đề cập đến máy chủ thay vì phần mềm phát triển cục bộ, đó là bởi vì điều quan trọng trong thương mại điện tử là phát triển các trang web có URL có thể truy cập công khai.
Thử nghiệm với một URL có thể truy cập công khai
Khi bạn đang làm việc trên trang WooCommerce, bạn sẽ cần phải kiểm tra tất cả các chức năng thương mại điện tử, chẳng hạn như nhận giá vận chuyển, nhập thuế suất và chấp nhận thanh toán. Thật không may, một số bên thứ ba này sử dụng hệ thống cũ để cung cấp dữ liệu đến trang web của bạn. Và để một số hệ thống này hoạt động, chúng cung cấp dữ liệu đến trang web của bạn thông qua một URL có thể truy cập công khai. Ví dụ: một công ty vận chuyển có thể trả lại dữ liệu cho cửa hàng của bạn về giá vận chuyển tùy chỉnh bằng một liên kết tương tự như sau: yourstore.com/?custom_parameter=foo.
Nếu họ không thể truy cập cửa hàng của bạn qua URL, các dịch vụ này có thể không hoạt động. Vì vậy, nếu bạn muốn phát triển một chủ đề hoặc plugin tùy chỉnh tương tác với giỏ hàng hoặc thanh toán, bạn có thể phải thực hiện việc phát triển đó trên trang web thử nghiệm thay vì trang web cục bộ trên máy tính của bạn.
Nếu bạn đang thực hiện nhiều phát triển tùy chỉnh, nó vẫn tiết kiệm thời gian để phát triển trên máy cục bộ của bạn và khi bạn muốn kiểm tra trang web, hãy di chuyển tất cả các tệp cục bộ đến trang web thử nghiệm của bạn. Nhưng đối với nhiều trang thương mại điện tử, bạn có thể tiết kiệm thời gian bằng cách thực hiện tất cả quá trình phát triển của mình trên một trang thử nghiệm và bỏ qua trang cục bộ.
Bây giờ chúng ta đã biết cách phát triển các trang web, hãy đảm bảo rằng quản trị viên của chúng ta không có các quảng cáo.
Tạo trải nghiệm không có quảng cáo
Cả WooCommerce và Jetpack, một plugin mà chúng ta sẽ cài đặt sau trong chương này, đều bao gồm các chương trình quảng cáo. Và những quảng cáo này làm cho nó ít rõ ràng hơn những gì đang xảy ra. Và nếu bạn đang phát triển trang web này cho khách hàng, bạn muốn giới thiệu các plugin — bạn không muốn plugin của mình làm điều đó cho bạn.
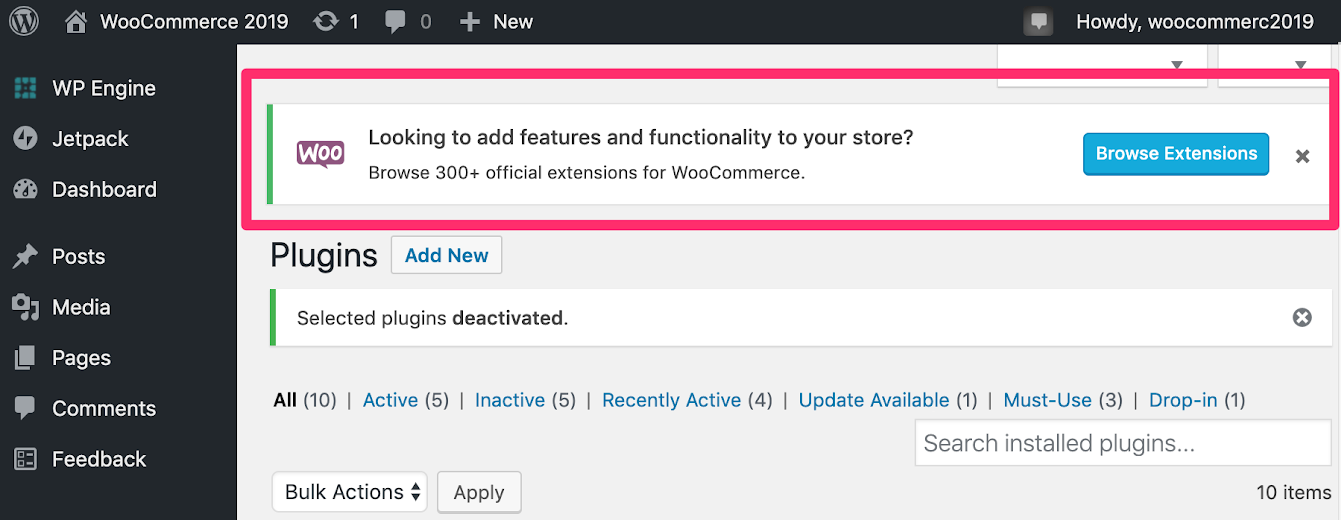
Ví dụ: trong ảnh chụp màn hình sau, có một chương trình quảng cáo cho chức năng cao cấp:

Lưu ý: Trong suốt cuốn sách này, tôi sẽ bao gồm một số ảnh chụp màn hình. Để đảm bảo những nội dung này có giá trị đối với bạn, tôi sẽ đảm bảo rằng chúng sẽ hiển thị cho bạn những gì tôi cần bạn xem và tôi sẽ loại bỏ nội dung thừa.
Để làm cho cuốn sách này rõ ràng hơn, tôi sẽ cài đặt hai plugin loại bỏ những quảng cáo này, cho phép tôi chia sẻ ảnh chụp màn hình hữu ích hơn và sẽ mang lại cho bạn và khách hàng của bạn trải nghiệm người dùng rõ ràng hơn nhiều.
Trước tiên, hãy cài đặt một cái gì đó để ngăn chặn các quảng cáo từ Jetpack.
Jetpack không có quảng cáo
Một trong những plugin bạn có thể sử dụng để loại bỏ tất cả các quảng cáo trong Jetpack là Jetpack Without Promotion. Bạn có thể tải plugin này từ WordPress (https://wordpress.org). Ảnh chụp màn hình sau đây hiển thị nó trông như thế nào:

Mã thực tế cho plugin này rất nhỏ. Chỉ có một số dòng quan trọng:
add_filter ('can_display_jetpack_manage_notice', '__return_false', 20);
add_filter ('jetpack_just_in_time_msgs', '__return_false', 20);
add_filter ('jetpack_show_promotions', '__return_false', 20);
Dòng đầu tiên vô hiệu hóa các quảng cáo dành cho quản lý trang web thông qua WordPress (https://jetpack.com/support/site-management/).
Dòng tiếp theo tắt thông báo đúng lúc (https://developer.jetpack.com/hooks/jetpack_just_in_time_msgs/). Đây không phải là lỗi hoặc cảnh báo — những thông điệp đó vẫn sẽ xảy ra bình thường. Tin nhắn đến đúng lúc là động lực để sử dụng các tính năng miễn phí và trả phí trong Jetpack.
Dòng cuối cùng tắt quảng cáo trong kết quả tìm kiếm plugin, được thêm vào Jetpack 7.1 (https://wptavern.com/jetpack-7-1-adds-feature-suggestions-to-plugin-search-results).
Surbma | WooCommerce Không có Đề xuất Thị trường
Trong WooCommerce 3.6, nhóm WooCommerce đã công bố Gợi ý Thị trường (https://woocommerce.wordpress.com/2019/04/03/extension-suggestions-in-3-6/). Những đề xuất này đưa các đề xuất cho tiện ích WooCommerce chính thức vào màn hình Đơn hàng và màn hình Sản phẩm cho chủ cửa hàng. Chúng đã được điều chỉnh ngay trước khi phát hành và có thể sẽ phát triển trong một vài phiên bản tiếp theo.
Có một plugin trên trang WordPress có tên Surbma | WooCommerce Without Marketplace Suggestions (Surbma | WooCommerce Không có Đề xuất Thị trường), sẽ vô hiệu hóa các khuyến mại này, như được hiển thị ở đây:

Hiện tại, chỉ có một dòng quan trọng trong plugin:
add_filter ('woocommerce_allow_marketplace_suggestions', '__return_false');Mã để vô hiệu hóa các chương trình quảng cáo khá đơn giản: một bộ lọc loại bỏ chúng hoàn toàn.
Tạo plugin tùy chỉnh của riêng bạn
Mỗi plugin trước đó đều làm rất tốt một việc nhỏ. Tôi thích gọi những plugin tiện ích này vì chúng làm một việc hoàn hảo. Chúng không có giao diện người dùng và không có quảng cáo hoặc các tính năng cao cấp — chúng chỉ hoạt động.
Bạn có thể tạo plugin tùy chỉnh của riêng mình cho WooCommerce và bao gồm bốn dòng mã từ hai plugin trước đó và có cùng kết quả cuối cùng.
Nếu bạn muốn có thể sử dụng WooCommerce mà không có quảng cáo cản trở bạn, bạn sẽ muốn cài đặt các plugin này hoặc xây dựng các plugin của riêng bạn. Nói về việc cài đặt WooCommerce, chúng ta hãy nhanh chóng xem qua cách thực hiện điều đó trong phần tiếp theo.
Cài đặt WooCommerce
Hãy bắt đầu bằng cách thực sự cài đặt WooCommerce trên trang web của chúng ta. Thực hiện các bước sau:
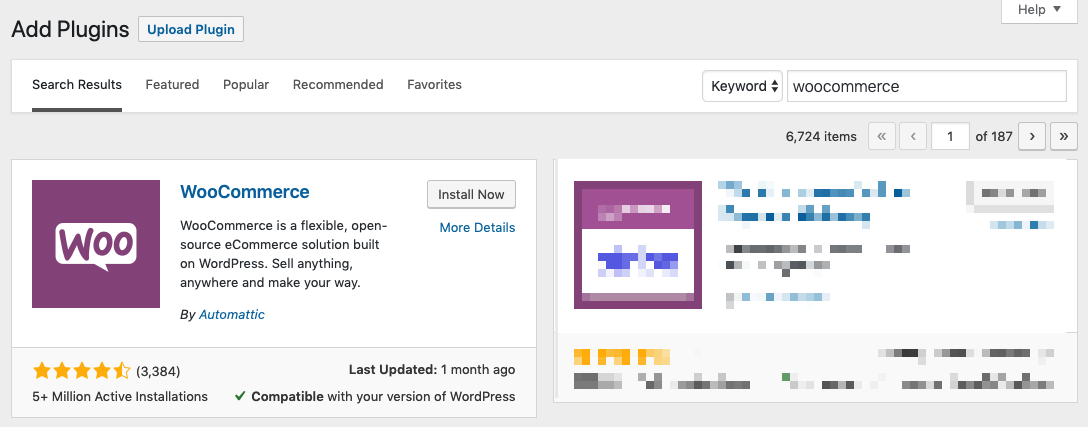
- Tìm kiếm WooCommerce dưới các plugin trong menu quản trị của bạn:

- Nhấp vào Cài đặt ngay sau đó là Kích hoạt. Thao tác này sẽ đưa bạn đến trình hướng dẫn chào mừng, sẽ giúp bạn định cấu hình tất cả các cài đặt bạn cần để thiết lập và chạy.
Bây giờ chúng ta có thể định cấu hình cài đặt chung trong WooCommerce, tiếp theo là thanh toán và sau đó là vận chuyển.
Cài đặt cửa hàng chung
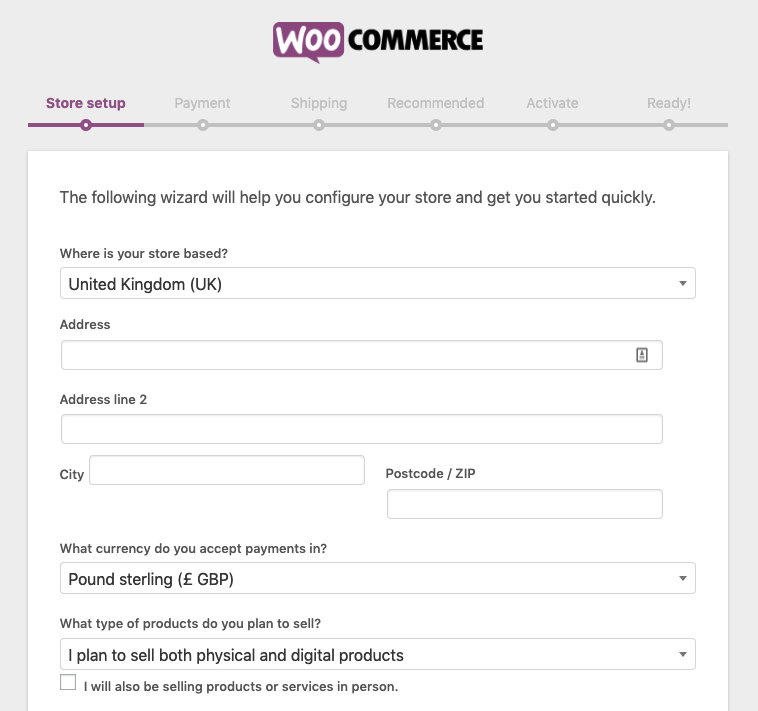
Màn hình đầu tiên hiển thị tất cả các cài đặt chung của bạn — những thứ như vị trí đặt cửa hàng của bạn, loại tiền bạn chấp nhận và loại sản phẩm bạn bán, sẽ đặt một số mặc định thông minh:

Hãy tiếp tục và nhập tất cả thông tin này. Một điều bạn nên biết về địa chỉ của mình: WooCommerce giả định rằng bạn có một địa điểm cho doanh nghiệp của mình. Đây phải là vị trí chính của bạn. WooCommerce sử dụng vị trí của bạn cho hai tính năng:
- Tính phí vận chuyển qua USPS, UPS, FedEx và các hãng vận chuyển khác
- Nhập thuế suất qua Dịch vụ WooCommerce (WooCommerce Services)
Nếu bạn có nhiều địa điểm, bạn sẽ phải định cấu hình một số cài đặt bổ sung trong phần cài đặt giao hàng và thuế.
Ngoài ra còn có một cài đặt để theo dõi việc sử dụng. Nếu bạn đang chạy một trang web trực tiếp, tôi khuyên bạn nên bật tính năng này. Nó sẽ cung cấp cho WooCommerce dữ liệu về những plugin bạn đang sử dụng, số lượng đơn đặt hàng trong một tháng và các dữ liệu khác. Điều này giúp họ kiểm tra so với các plugin phổ biến nhất hiện có.
Nếu bạn đang chạy một trang web cục bộ hoặc thử nghiệm, tôi khuyên bạn nên tắt cài đặt này vì nó sẽ gửi dữ liệu về cài đặt thử nghiệm. WooCommerce chỉ muốn dữ liệu về các cửa hàng trực tiếp chứ không phải điểm kiểm tra, vì vậy chúng ta nên để cài đặt vô hiệu hóa trên các cửa hàng thử nghiệm.
Cài đặt thanh toán
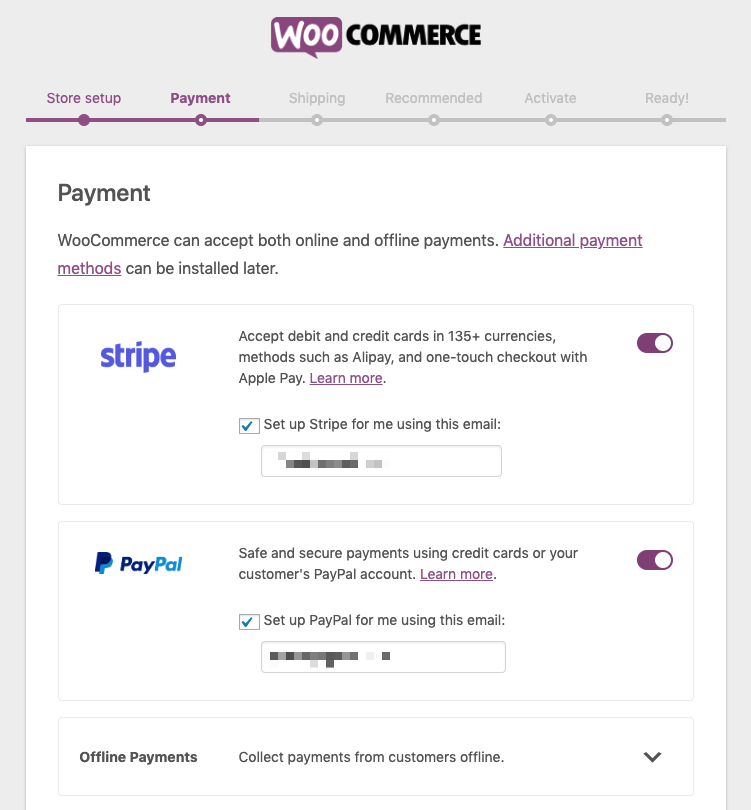
Bước tiếp theo giúp bạn biến một danh mục trực tuyến thành một cửa hàng trực tuyến bằng cách có thể thanh toán. Trong cài đặt ở đây, hãy đảm bảo rằng bạn thực sự có thể chấp nhận thanh toán:

WooCommerce đề xuất hai cổng phổ biến:
- Stripe, chấp nhận thẻ tín dụng và Apple Pay (https://stripe.com/).
- PayPal (Express), chấp nhận thẻ tín dụng và số dư PayPal (https://wordpress.org/plugins/woocommerce-gateway-paypal-express-checkout/).
Có hàng trăm cổng thanh toán có sẵn trên WooCommerce và WordPress, và đôi khi, bạn sẽ muốn có một cổng chuyên biệt cho một loại tiền tệ, ngôn ngữ hoặc tùy chỉnh thanh toán cụ thể. Tuy nhiên, nhiều trang web chỉ muốn chấp nhận thẻ tín dụng hoặc PayPal và những trang này hoàn hảo cho Stripe và PayPal Express.
Có bao nhiêu cổng thanh toán
Nếu bạn chưa bao giờ thiết lập một cửa hàng thương mại điện tử, bạn có thể nhầm lẫn về việc bạn cần bao nhiêu cổng thanh toán. Tóm lại, bạn chỉ cần một cổng thanh toán. Tuy nhiên, có thể cổng thanh toán đó bị hỏng hoặc nhiều khả năng thẻ tín dụng bị từ chối, trong trường hợp đó, bạn nên có một cổng thanh toán dự phòng như PayPal.
Nếu bạn có thời gian, hãy thiết lập cả hai cổng thanh toán. Nếu bạn chỉ có thời gian để thiết lập một cổng thanh toán, tôi là một fan cuồng nhiệt của Stripe vì nó rất dễ sử dụng và kiểm tra mà không cần phải nhập nhiều thông tin cho tài khoản thử nghiệm.
Cài đặt plugin thông qua trình hướng dẫn
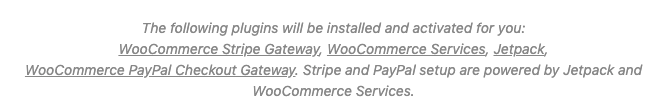
Tùy thuộc vào tùy chọn bạn chọn, bạn có thể nhận thấy tuyên bố từ chối trách nhiệm nhỏ này ở cuối trình hướng dẫn:

Điều này thông báo cho bạn rằng chính trình hướng dẫn đang cài đặt các plugin thay mặt bạn. Vì vậy, nếu bạn chọn Stripe, plugin Stripe miễn phí từ WordPress.org sẽ được cài đặt cho bạn. Khá tuyệt, phải không?
Chỉ cần không gỡ cài đặt plugin sau trình hướng dẫn chỉ vì bạn không nhớ đã cài đặt nó.
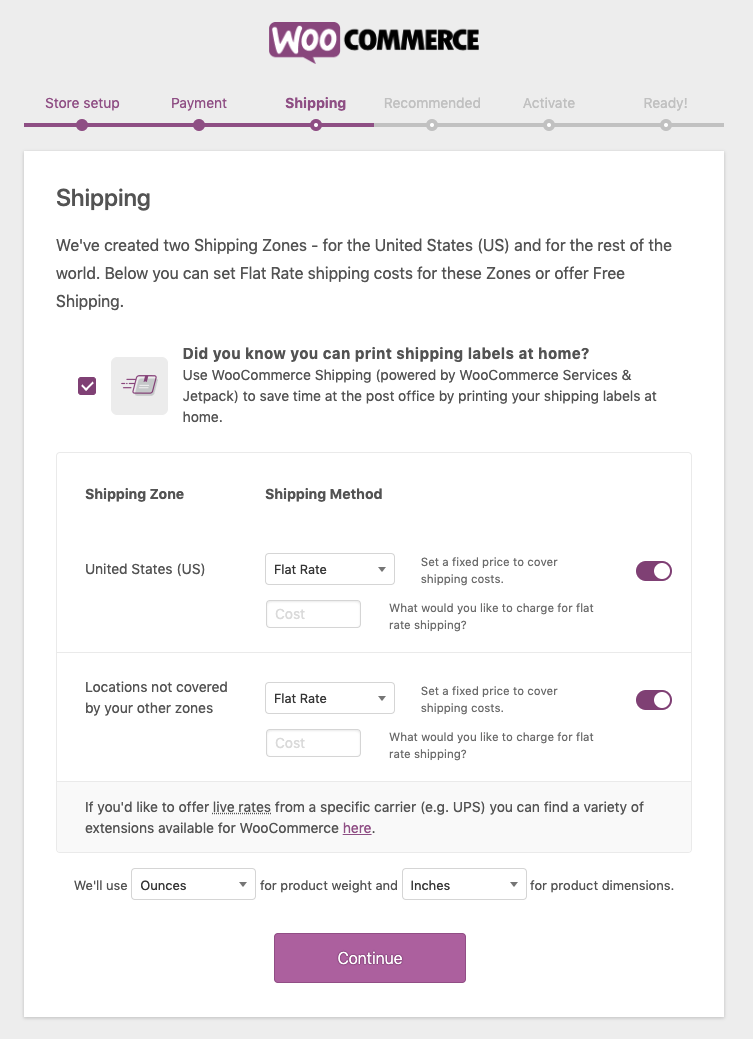
Cài đặt vận chuyển
Bước tiếp theo là nơi bạn định cấu hình cài đặt vận chuyển của mình. Chúng có thể sẽ được tùy chỉnh sau đó với các tính năng vận chuyển chi tiết hơn hoặc mạnh mẽ hơn. Nhưng nó vẫn đáng để thiết lập một số phương thức vận chuyển cơ bản:

Chúng ta có một số tùy chọn ở đây. Chúng ta có thể định cấu hình các phương thức vận chuyển của mình trong các khu vực vận chuyển, chúng ta có thể in nhãn tại nhà và chúng ta có thể chọn kích thước của mình.
Điều quan trọng nhất cần xem xét là cài đặt trong các khu vực vận chuyển.
Khu vực vận chuyển
Trước khi chúng ta đi đến chi phí vận chuyển cụ thể, sẽ rất hữu ích nếu bạn biết WooCommerce nghĩa là gì khi họ nói Khu vực vận chuyển. Khu vực vận chuyển là một nhóm các quốc gia, tỉnh hoặc tiểu bang, thành phố và mã zip hoặc mã bưu điện. Và mỗi khu vực vận chuyển có thể có các phương thức vận chuyển riêng.
Hãy xem những ví dụ sau:
- Tôi có thể giao hàng miễn phí trong thành phố quê hương của tôi.
- Tôi có thể cung cấp USPS bên trong Hoa Kỳ.
- Tôi có thể cung cấp FedEx ở mọi nơi khác.
Bạn cũng có thể có nhiều phương thức trong mỗi khu vực vận chuyển mà người dùng chọn, như trong ví dụ sau:
- Trong phạm vi Hoa Kỳ, tôi có thể cung cấp USPS cho tất cả các đơn đặt hàng.
- Và nếu bạn đặt hàng trên $ 50, tôi có thể cung cấp dịch vụ giao hàng miễn phí trong 5 ngày với tùy chọn vẫn chọn dịch vụ USPS nhanh hơn.
Chúng tôi sẽ trình bày chi tiết hơn về vận chuyển ở phần sau của cuốn sách này. Hiện tại, chỉ cần đặt giá cho quốc gia của bạn và giá cho vận chuyển quốc tế. Bạn cũng có thể cung cấp dịch vụ vận chuyển miễn phí tại đây.
In nhãn vận chuyển
WooCommerce có một hộp kiểm tra trước để in nhãn vận chuyển tại nhà. Điều này yêu cầu cả Jetpack và WooCommerce Services, sẽ được cài đặt nếu chúng chưa được cài đặt.
Đối với những chủ cửa hàng mới chưa từng vận chuyển gói hàng, tôi khuyên bạn nên tắt tính năng này. Đối với 5-10 đơn đặt hàng đầu tiên, tôi nghĩ sẽ có ý nghĩa hơn nếu bạn gửi các gói hàng tại bưu điện, nơi bạn có thể xem kích thước hộp và bao bì và đặt câu hỏi.
Sau khi chủ cửa hàng nắm được mọi thứ và họ biết chính xác mọi thứ nặng bao nhiêu cũng như kích thước hộp, họ cần tiếp tục và bật cài đặt này.
Kích thước
Cài đặt cuối cùng cho phép chúng ta chọn kích thước của mình. WooCommerce sẽ phỏng đoán những phép đo chúng ta muốn sử dụng dựa trên quốc gia của chúng ta. Đối với cửa hàng của chúng tôi, WooCommerce giả định rằng chúng tôi muốn sử dụng ounce và inch, sẽ hoạt động tốt. Nhưng nếu cần, bạn có thể thay đổi kích thước của mình.
Chúng sẽ được sử dụng trên khắp WooCommerce. Các kích thước này sẽ được sử dụng để đóng gói các mặt hàng vào hộp (với phần mềm được gọi là máy đóng gói hộp), tính toán phí vận chuyển trực tiếp và chúng được hiển thị trên trang sản phẩm, vì vậy bạn sẽ muốn đảm bảo rằng chúng chính xác tại đây.
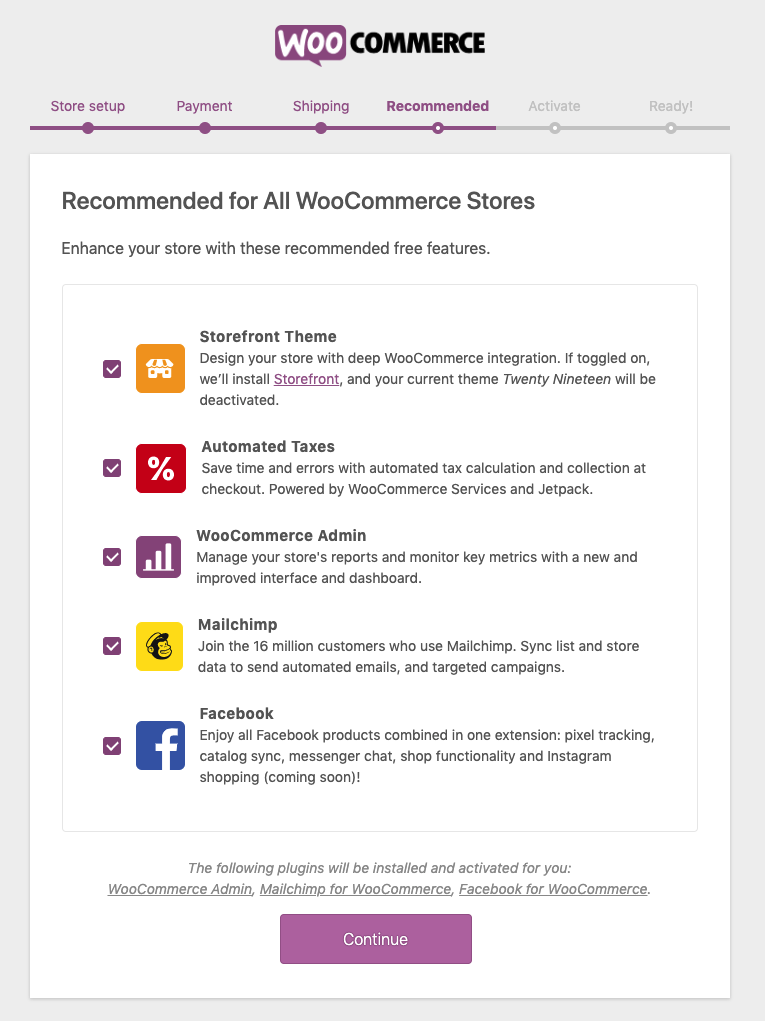
khuyến nghị
Phần tiếp theo là tất cả về các tiện ích bổ sung được đề xuất cho WooCommerce. Nhiều trong số này làm cho WooCommerce dễ sử dụng và tích hợp hơn với các dịch vụ của bên thứ ba. Bạn có thể xem các tùy chọn tại đây:

WooCommerce đưa ra một số đề xuất:
- Chủ đề Storefront là một chủ đề tuyệt vời mà chúng ta sẽ khám phá. Nếu bạn chưa từng xây dựng cửa hàng thương mại điện tử trước đây, bạn sẽ muốn sử dụng Storefront làm cơ sở cho một chủ đề tốt cho thương mại điện tử.
- Thuế tự động (Automated Taxes) là một tính năng khác được cung cấp bởi Dịch vụ WooCommerce (WooCommerce Services). Chúng sẽ nhập dữ liệu thuế suất (tại thời điểm viết bài, chỉ áp dụng cho Hoa Kỳ) cho bạn ngay sau khi khách hàng chuyển qua thanh toán.
- Mailchimp là một dịch vụ bản tin email miễn phí tuyệt vời. Sự tích hợp này cho phép người dùng chọn nhận bản tin của bạn khi họ thực hiện quá trình thanh toán.
Plugin Facebook rất hữu ích nhưng không thiết yếu cho các cửa hàng. Người dùng đã có thể chia sẻ bất kỳ trang nào họ muốn. Chọn hộp kiểm này cung cấp cho bạn chức năng nâng cao mà bạn luôn có thể cài đặt sau này từ WordPress.org. Một tính năng bạn có thể muốn ngay lập tức là theo dõi pixel (Facebook pixel tracking). Điều này hữu ích cho bất kỳ cửa hàng nào muốn sử dụng quảng cáo Facebook để giúp tạo ra đối tượng giống như trên Facebook. Nhưng trừ khi bạn đang xem xét thực hiện quảng cáo trong tương lai gần hoặc bất kỳ tính năng nâng cao nào trong số đó, bạn không cần cài đặt plugin này.
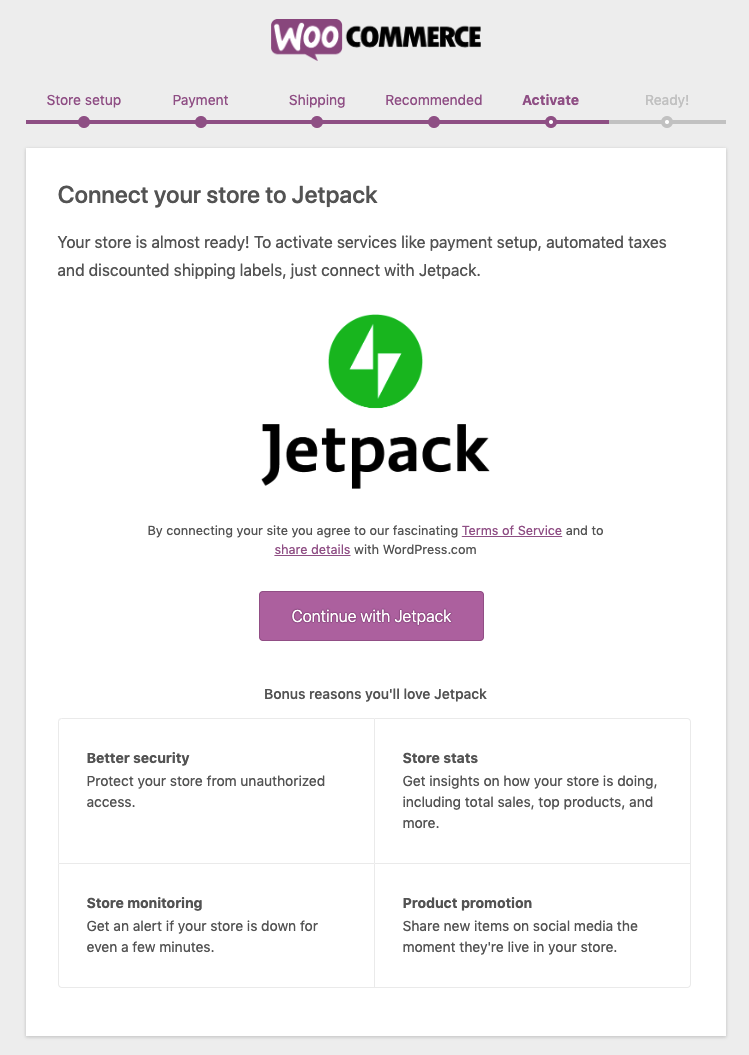
Kích hoạt
Nếu bất kỳ tính năng nào bạn đã bật yêu cầu Jetpack hoặc Dịch vụ WooCommerce, bạn sẽ phải kết nối cửa hàng của mình với WordPress, đây là thứ cung cấp sức mạnh cho Jetpack:

Để làm điều này, bạn cần một trang web có thể truy cập công khai. Bạn có thể sử dụng một trang web địa phương và nhận bất kỳ tính năng nào trong số này. Nếu bạn chưa làm như vậy, bạn có thể tạo một tài khoản WordPress miễn phí để kết nối cửa hàng của mình.
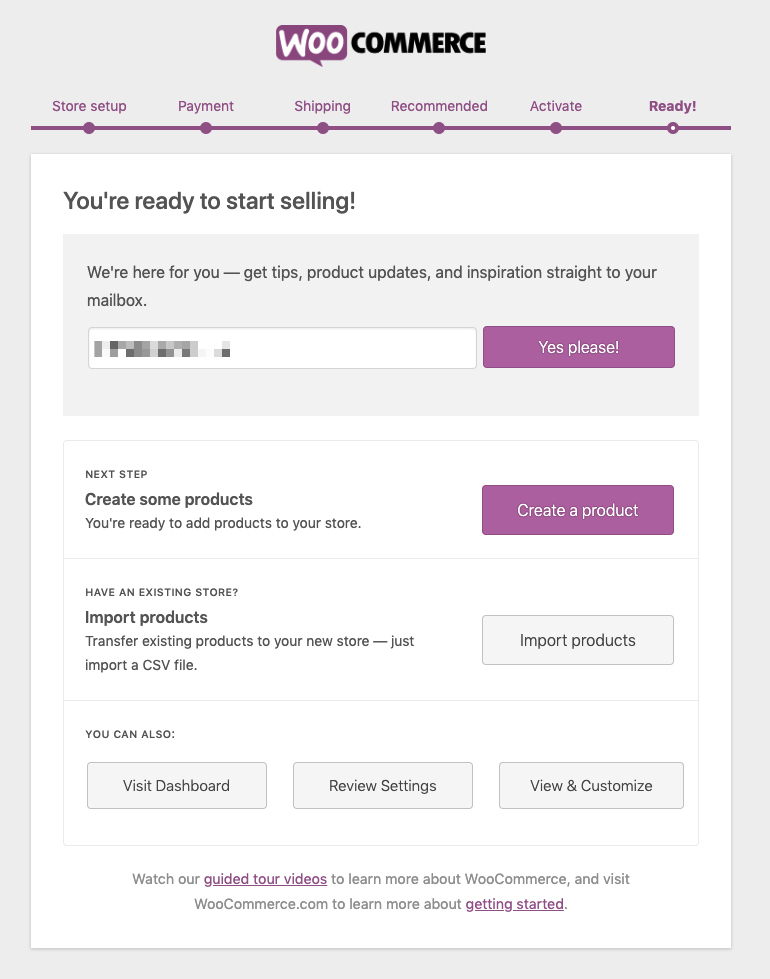
Sẵn sàng!
Và với điều đó, chúng ta đã hoàn thành! WooCommerce đã sẵn sàng hoạt động và chúng ta có thể tạo ra sản phẩm đầu tiên của mình. Ảnh chụp màn hình sau đây cho thấy màn hình đã sẵn sàng:

Bây giờ chúng ta đã cài đặt và cấu hình plugin WooCommerce, hãy xem cách tắt những lời cằn nhằn trong phần sau.
Vô hiệu hóa những lời cằn nhằn
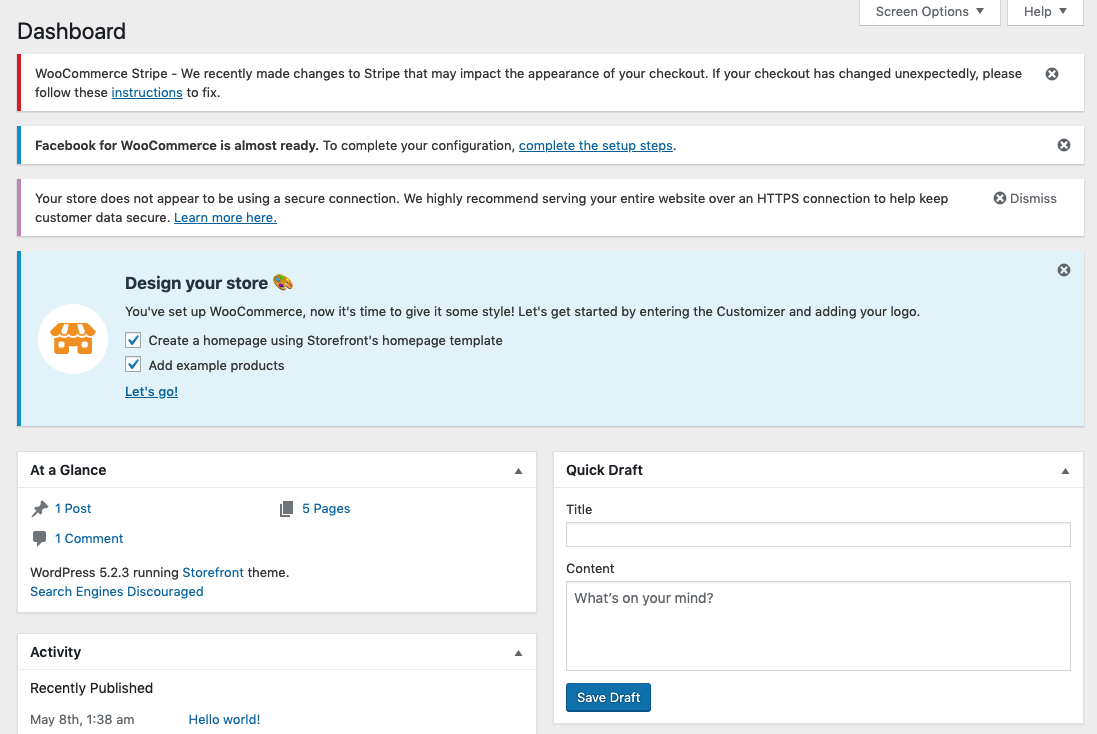
Có một điều cuối cùng chúng ta có thể làm để làm cho trải nghiệm của chúng ta trong WooCommerce tốt hơn một chút. Nhấp vào Xem Trang tổng quan để quay lại quản trị viên WordPress. Bạn sẽ thấy khoảng bốn lời cằn nhằn (tùy thuộc vào cài đặt cửa hàng của bạn và những tiện ích bổ sung bạn đã cài đặt) và một trong số những điều đó là rất lớn. Bạn có thể xem các lời cằn nhằn ở đây:

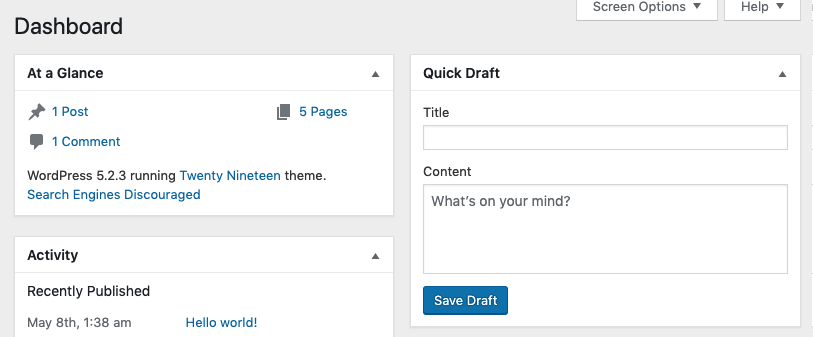
Hãy tạm thời vô hiệu hóa các plugin PayPal, Stripe và Facebook và chuyển về chủ đề mặc định. Đây là bảng điều khiển của chúng tôi sau khi tắt một số plugin:

Việc chuyển sang chủ đề mặc định để chúng ta không thấy các lời cằn nhằn ở mặt tiền cửa hàng và việc vô hiệu hóa một số cổng thanh toán sẽ tạm thời loại bỏ các lời cằn nhằn để bạn thực sự có thể thấy những gì mình đang làm trong quản trị viên. Điều này sẽ giúp bạn theo dõi cuốn sách này dễ dàng hơn nhiều và sẽ mang lại cho bạn trải nghiệm người dùng rõ ràng và dễ dàng hơn.
Đừng lo lắng — chúng ta sẽ tiếp tục tùy chỉnh các plugin đó sau trong cuốn sách này.
Tóm lược
Trước khi chúng ta có thể cài đặt WooCommerce, chúng ta phải đảm bảo rằng trang web WordPress của chúng ta đã được thiết lập chính xác và chúng ta có thể xây dựng mọi thứ trong một trang web thử nghiệm được thiết lập đúng cách.
Sau khi có điều đó, chúng ta đã cài đặt một số plugin để giữ cho giao diện quản trị viên của chúng ta không có quảng cáo. Sau đó, chúng ta đã cài đặt WooCommerce và Jetpack và định cấu hình một số cài đặt cơ bản thông qua trình hướng dẫn chào mừng. Với các bước này, bạn có thể thiết lập và kiểm tra nhiều trang web WooCommerce như bạn muốn.
Bây giờ chúng ta đã hoàn thành tất cả những điều đó, chúng ta đã sẵn sàng tạo ra các sản phẩm trong cửa hàng của mình. Cấu hình sản phẩm sẽ được đề cập trong chương tiếp theo.
