Bạn không thể có một cửa hàng trực tuyến mà không có thứ gì đó để bán. Trước khi có thể bán thứ gì đó, chúng ta phải thêm sản phẩm vào cửa hàng của mình. Nhưng trước khi làm điều đó, chúng ta phải biết các loại sản phẩm khác nhau mà bạn có thể thêm vào cửa hàng của mình.
Chúng ta sẽ xem xét ba loại sản phẩm được bao gồm trong plugin WooCommerce miễn phí. Chúng ta cũng sẽ xem xét Gói sản phẩm/Product Bundles (https://www.woocommerce.com/products/product-bundles/) và Đăng ký/Subscriptions (https://woocommerce.com/products/woocommerce-subscriptions/) có sẵn thông qua các tiện ích mở rộng cao cấp trên trang web WooCommerce. Mỗi loại sản phẩm này sẽ có những tính năng riêng biệt và việc lựa chọn cách bạn muốn trưng bày sản phẩm trong cửa hàng của mình là một quyết định quan trọng.
Trong chương này, chúng ta sẽ xem xét những điều sau:
- Sản phẩm đơn giản /Simple products
- Sản phẩm biến đổi /Variable products
- Sản phẩm kỹ thuật số /Digital products
- Gói sản phẩm /Product bundles
- Đăng ký /Subscriptions
Tất cả các loại sản phẩm này đều xây dựng dựa trên nhau. Vì vậy, trước khi bắt đầu xem xét các sản phẩm có thể thay đổi, hãy đảm bảo xem phần về các sản phẩm đơn giản. Đến cuối chương này, bạn sẽ biết những loại sản phẩm bạn muốn cung cấp trong cửa hàng của mình cũng như thông tin kỹ thuật bạn cần để định cấu hình chúng một cách chính xác.
Khám phá trình soạn thảo WordPress
Trước khi chúng ta bắt đầu thêm sản phẩm vào cửa hàng của mình, tôi muốn chỉ ra một điều về giao diện mà chúng ta sẽ sử dụng. Đây là giao diện hiện đại để chỉnh sửa các bài đăng và trang của WordPress 5.0:

Nó rất sạch sẽ và nó sử dụng trình chỉnh sửa khối mới đi kèm với WordPress 5.0 có tên là Gutenberg.
Sản phẩm đơn giản
Không có gì ngạc nhiên khi loại sản phẩm dễ tạo ra được gọi là sản phẩm đơn giản. Điều quan trọng là phải biết cách tạo ra một sản phẩm đơn giản vì mọi thứ khác đều dựa trên nó. Vì vậy, bạn sẽ muốn biết chính xác cách thao tác một sản phẩm đơn giản.
Một ví dụ điển hình về một sản phẩm đơn giản là bất cứ thứ gì có một định dạng, chẳng hạn như tách cà phê, nhẫn hoặc ba lô. Bạn có thể thêm một sản phẩm mới thông qua quản trị viên WordPress của mình trong mục Sản phẩm | Thêm mới.
Chúng ta sẽ xem xét một số khía cạnh khác nhau của các sản phẩm đơn giản:
- Các trường bắt buộc và tùy chọn — để thêm dữ liệu hữu ích vào trang sản phẩm
- Phân loại (danh mục và thẻ) —để giúp người dùng dễ dàng duyệt qua cửa hàng của chúng ta
- Hình ảnh —Để truyền đạt ngay lập tức sản phẩm của chúng ta trông như thế nào
- Trường mô tả — để mô tả sản phẩm của bạn.
Các trường dữ liệu sản phẩm
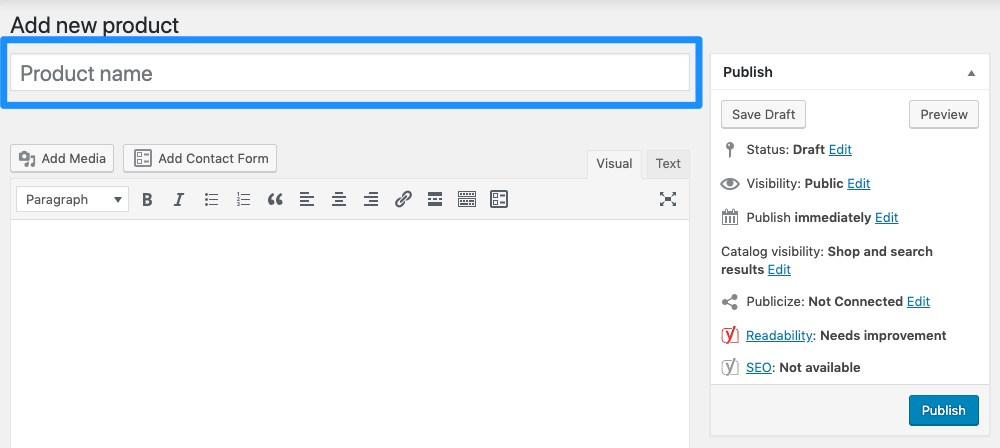
Trường bắt buộc duy nhất cho một sản phẩm là Tên sản phẩm (còn được gọi là tiêu đề). Nếu bạn thêm tên sản phẩm vào một sản phẩm và xuất bản sản phẩm đó, bạn sẽ thấy một trang trống:

Bạn cũng có thể thêm giá cho sản phẩm. Nó có thể là 0 hoặc bất kỳ giá trị dương nào. Và ngay sau khi bạn thêm giá, người dùng có thể thêm sản phẩm đó vào giỏ hàng của họ.
Các trường tùy chọn
Khi bạn nhìn vào màn hình thêm sản phẩm, có thể không rõ bạn thêm tất cả thông tin về sản phẩm của mình ở đâu. Bạn sẽ cần cuộn xuống để xem bảng Dữ liệu sản phẩm.
Điều này kiểm soát phần lớn các cài đặt cho sản phẩm của bạn, bao gồm những điều sau:
- Loại sản phẩm (đơn giản, biến đổi, nhóm, v.v.)
- Có thể tải xuống và / hoặc ảo
- Giá
- Kích thước vận chuyển
- Sản phẩm được liên kết
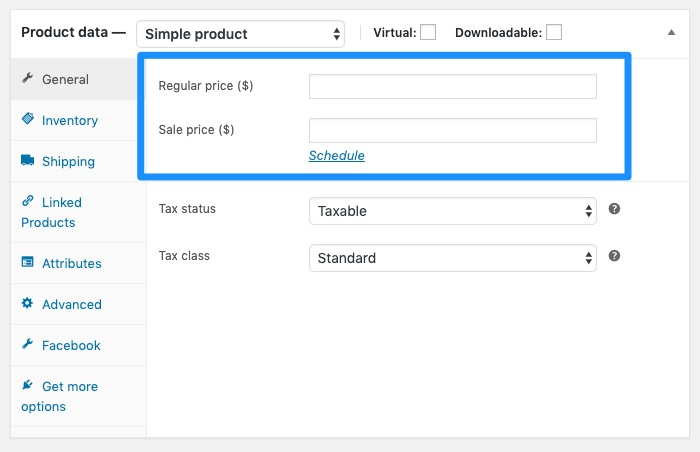
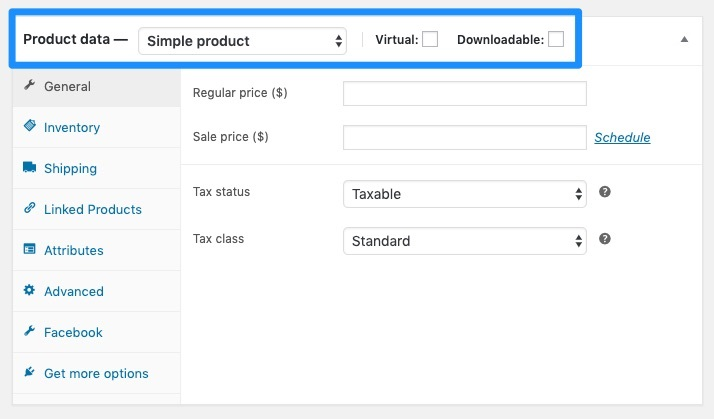
Hiện tại, hãy để loại sản phẩm được đặt thành Sản phẩm đơn giản. Bỏ chọn Ảo và Có thể tải xuống — chúng ta sẽ xem xét chúng ở phần sau trong chương này.
Trong bảng Dữ liệu sản phẩm, hãy đặt Giá thông thường và Giá ưu đãi:

Sau khi đặt giá, bạn có thể sẽ muốn xem xét cài đặt hàng tồn kho và hàng dự trữ. Chúng theo dõi số lượng sản phẩm bạn thực sự có trong kho và chúng đảm bảo rằng người dùng chỉ có thể thanh toán khi bạn còn hàng — một công cụ rất hữu ích cho chủ cửa hàng.
Hàng tồn kho và hàng dự trữ
Nếu bạn quản lý kho sản phẩm của mình, bạn có thể yêu cầu WooCommerce theo dõi số lượng. Trong Dữ liệu sản phẩm | Hàng tồn kho, bạn có thể nhập một số thông tin sau:
- Nhập giá trị cho SKU (Đơn vị lưu giữ hàng tồn kho ), là ID cho một sản phẩm.
- Chọn hộp Quản lý kho.
- Sau khi Quản lý kho được kiểm tra, bạn có thể nhập số lượng Kho.
Tôi rất thích đặt Ngưỡng tồn kho thấp. Ngưỡng này sẽ gửi email cho bạn khi sản phẩm của bạn còn ít để bạn có đủ thời gian đặt hàng hoặc sản xuất thêm sản phẩm.
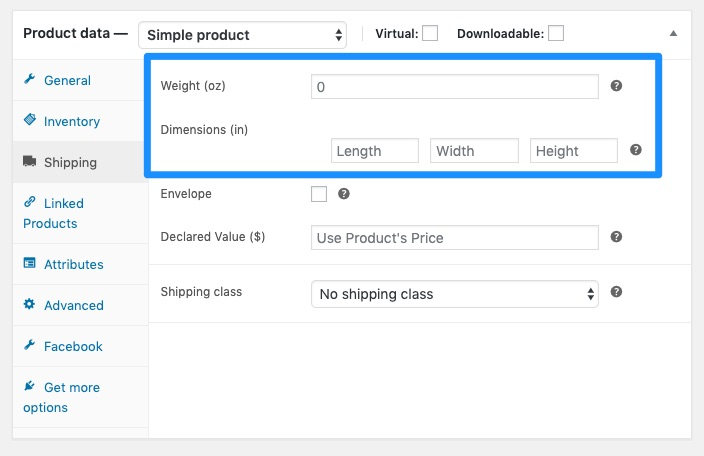
Vận chuyển
Tab Vận chuyển trong bảng dữ liệu Sản phẩm quan trọng vì hai lý do:
- Đây là thứ mà cửa hàng của bạn sử dụng để tính phí vận chuyển trực tiếp.
- Nó được hiển thị cho khách hàng trên giao diện người dùng.
Mặc dù hình ảnh có thể hữu ích để hiển thị kích thước và tỷ lệ của sản phẩm, nhưng không có gì có thể đánh bại được kích thước được liệt kê trên trang sản phẩm. Hãy xem xét ví dụ sau:
Một người bạn của tôi đang tìm mua một chiếc tủ lạnh mới và đã thực hiện nhiều tuần nghiên cứu. Cô tìm thấy một mẫu tuyệt vời và gần như nhấn nút mua khi nhận ra rằng cô không biết về kích thước. Cuối cùng, cô ấy đã mua một chiếc tủ lạnh từ một công ty khác và công ty ban đầu đã thua thiệt khi bán hơn 1.000 đô la vì họ không liệt kê các kích thước của mình. Vì vậy, đừng quên liệt kê các kích thước!
Có hai nhóm trường vận chuyển bạn sẽ muốn điền vào:
- Cân nặng
- Kích thước (Chiều dài, Chiều rộng và Chiều cao)

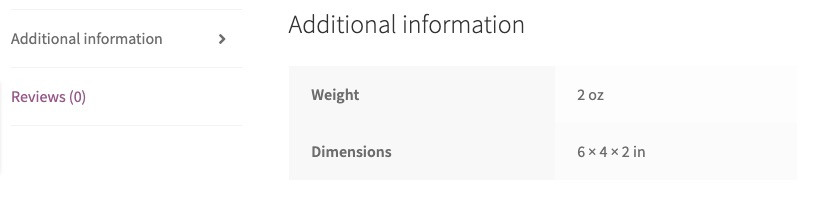
Bạn sẽ cần cả hai điều này để báo giá vận chuyển và chúng sẽ tự động xuất hiện trên giao diện người dùng trong một tab bổ sung bên dưới nút Thêm vào giỏ hàng:

Khi bạn đã lo việc vận chuyển, điều quan trọng là đảm bảo người dùng có thể duyệt qua cửa hàng của bạn và tìm thấy sản phẩm của bạn. Đó là những gì để phân loại.
Hiểu các đơn vị phân loại
Ngoài tab Dữ liệu sản phẩm, bạn có thể sẽ muốn tổ chức sản phẩm của mình với các danh mục và thẻ. Trong WordPress, chúng thường được gọi là phân loại (https://developer.wordpress.org/themes/basics/categories-tags-custom-taxonomies/).
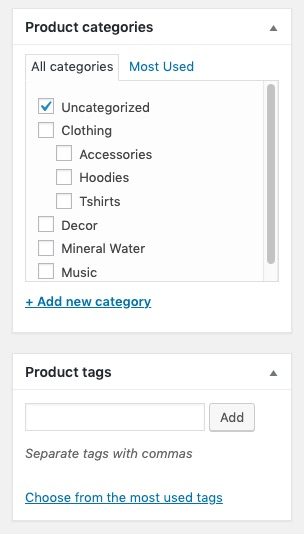
Bạn có thể tìm thấy các đơn vị phân loại (Danh mục sản phẩm và thẻ Sản phẩm) trong thanh bên:

Bạn thường thêm một danh mục sản phẩm và bao nhiêu thẻ sản phẩm tùy thích vào sản phẩm của mình. Chúng ta sẽ đi sâu vào việc tối đa hóa phân loại và cách sử dụng tốt nhất các danh mục và thẻ để giúp khách truy cập điều hướng cửa hàng của bạn trong chương tiếp theo.
Sau khi bạn thêm các đơn vị phân loại và làm cho sản phẩm của bạn dễ dàng được khám phá, chúng ta cần đảm bảo rằng có hình ảnh cho sản phẩm của bạn. Hình ảnh sẽ cho người dùng biết ngay lập tức những gì họ đang xem và liệu họ có nên nhấp vào để biết thêm chi tiết hay không, vì vậy nó cực kỳ quan trọng.
Hình ảnh
Một điều chắc chắn bạn sẽ muốn xem xét là hình ảnh cho trang sản phẩm của mình. Hình ảnh có thể truyền đạt ngay lập tức những gì sẽ mất 1.000 từ. Và bạn có thể dễ dàng bao gồm hàng tá hình ảnh mà những người dùng tương tác sẽ cuộn qua.
Có rất nhiều bài báo về việc hình ảnh có giá trị như thế nào đối với cửa hàng của bạn. Có nhiều hình ảnh chất lượng cao thực sự hiển thị sản phẩm của bạn một cách chi tiết và theo ngữ cảnh (ví dụ: hoa tai được hiển thị trên tai) là yếu tố quan trọng đối với khả năng bán hàng trực tuyến của bạn.
Để biết thêm về tầm quan trọng của hình ảnh, hãy truy cập: https://baymard.com/blog/product-images-descriptive-text
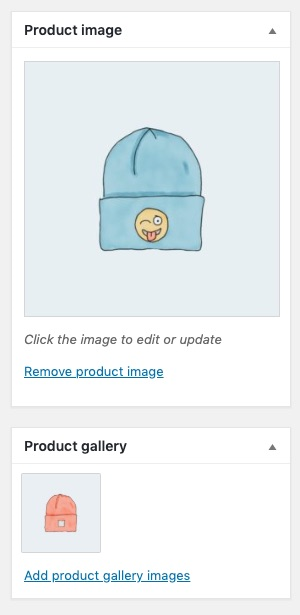
Trong WooCommerce, bạn có thể thêm bao nhiêu hình ảnh tùy thích bằng cách sử dụng Hình ảnh sản phẩm và Thư viện sản phẩm trong thanh bên:

Hình ảnh sản phẩm là hình ảnh chính của sản phẩm và có thể được nhìn thấy trên trang sản phẩm, trong giỏ hàng và trang cửa hàng hoặc bất kỳ trang danh mục nào.
Bộ sưu tập sản phẩm hiển thị trên trang chi tiết sản phẩm. Người dùng có thể xem các hình thu nhỏ, nhấp để phóng to và cuộn qua chúng bằng các phím mũi tên:

Hãy xem cách đổi tên hình ảnh để Tối ưu hóa Công cụ Tìm kiếm (SEO) trong phần sau.
Mẹo SEO cho tên tệp hình ảnh
Chúng ta sẽ đề cập đến SEO ở phần sau của cuốn sách này nhưng có một điều bạn có thể làm ngay bây giờ để chuẩn bị cho trang web của bạn tối ưu hóa tốt hơn. Khi bạn tải hình ảnh lên trang web của mình, hãy đảm bảo rằng tên tệp hình ảnh có ý nghĩa.
Các tên tệp như IMG1234.jpg không cho các công cụ tìm kiếm biết bất cứ điều gì. Nếu bạn có thể đổi tên tên tệp hình ảnh của mình thành một cái gì đó cung cấp ngữ cảnh cho các công cụ tìm kiếm, điều này sẽ mang lại cho bạn một sự thúc đẩy SEO nhỏ, như trong các ví dụ sau:
- black-coffee-cup.jpg
- rainbox-umbrella.jpg
- 48-inch-{brand-name}-tv.jpg
Chúng ta sẽ tiếp tục tối ưu hóa các sản phẩm của mình ở phần sau của cuốn sách này, nhưng việc đặt tên cho hình ảnh của bạn trước khi tải chúng lên sẽ giúp bạn tiết kiệm rất nhiều thời gian.
Mô tả dài và ngắn
Ngoài tất cả dữ liệu sản phẩm, còn có khu vực nội dung chính, được gọi là mô tả dài:

Và có một bảng bên dưới dữ liệu sản phẩm cho phần mô tả ngắn gọn về Sản phẩm:

Cả hai nội dung này đều xuất hiện trên trang sản phẩm. Mô tả ngắn là một mô tả 1-2 câu về sản phẩm và xuất hiện trong màn hình đầu tiên (above the fold) trên hầu hết các chủ đề và trình duyệt.
Phần mô tả dài là nơi bạn đặt mọi chi tiết có thể. Hầu hết người dùng sẽ không đọc phần này nhưng có những người dùng sẽ muốn xem thông tin đầy đủ. Hãy thoải mái thêm các đoạn nội dung. Hãy chia nhỏ nó bằng các cụm từ in đậm và gạch đầu dòng. Bạn thậm chí có thể thêm hình ảnh và tiêu đề.
Một sản phẩm đơn giản được cấu hình đầy đủ
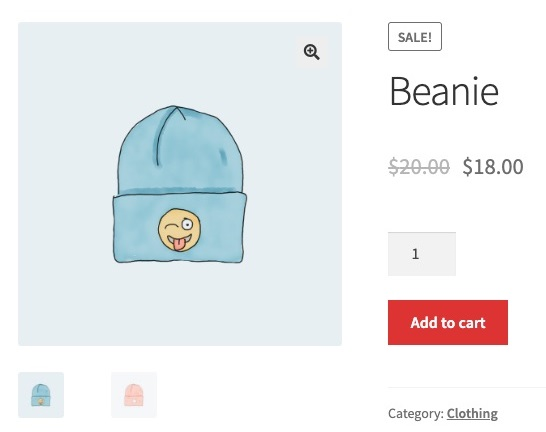
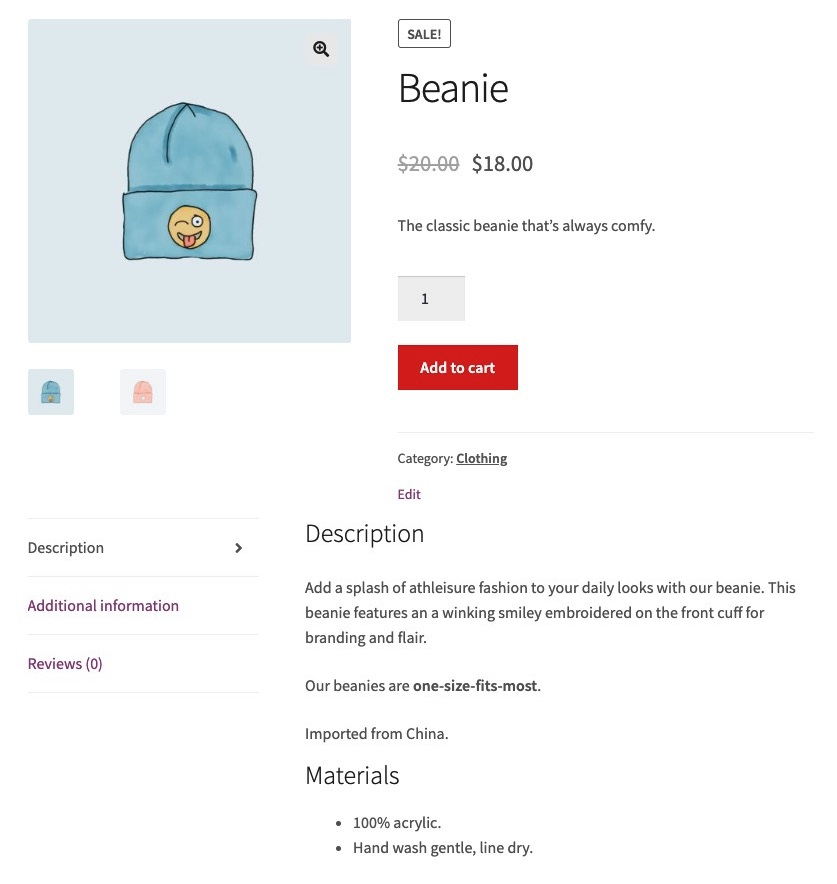
Khi bạn đã điền vào tất cả các trường, hãy xuất bản sản phẩm của bạn và xem trang sản phẩm kết quả. Những thông tin nhỏ tạo nên một trang sản phẩm thực sự hấp dẫn:

Bây giờ chúng ta đã xem xét các cài đặt cho một sản phẩm đơn giản, hãy lấy những gì chúng ta đã học được, thay đổi một vài trường và cung cấp cho người dùng một vài lựa chọn trên trang sản phẩm.
Sản phẩm biến đổi
Các sản phẩm đơn giản như cốc cà phê và ô dù là rất tốt, nhưng nhiều sản phẩm có một số biến thể. Áp phích có nhiều kích cỡ, vỏ điện thoại có nhiều màu và quần áo có nhiều kích cỡ và màu sắc. Đối với những loại sản phẩm này, chúng ta có các sản phẩm có thể thay đổi (https://docs.woocommerce.com/document/variable-product/).
Chúng ta sẽ xây dựng dựa trên những gì chúng ta đã học trong phần trước và chúng ta sẽ xem xét một vài khái niệm cụ thể cho các biến thể:
- Thuộc tính: Các thuộc tính này mô tả sản phẩm của chúng ta, ví dụ: kích thước hoặc màu sắc.
- Các biến thể: Đây là các tùy chọn mà người dùng của chúng ta chọn, ví dụ như một chiếc áo thun nhỏ.
- Hình ảnh để thay đổi: Đây là những hình ảnh được tải lên khác với các sản phẩm đơn giản.
- Sản phẩm đa thuộc tính: Những sản phẩm này dùng để định cấu hình nhiều thuộc tính trong phần giao diện Quản trị (ví dụ: kích thước và màu sắc).
- Khắc phục sự cố các biến thể: Đây là công việc cần làm khi có điều gì đó không hoạt động.
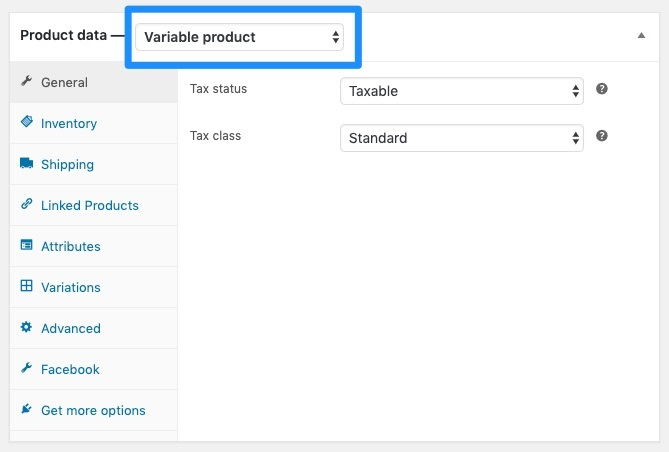
Điều đầu tiên chúng ta phải làm là chọn Sản phẩm có thể thay đổi ở đầu bảng Dữ liệu sản phẩm:

Theo nhiều cách, các sản phẩm biến đổi được định cấu hình chính xác như các sản phẩm đơn giản nhưng thông tin trong phần giao diện Quản trị được sắp xếp lại một chút.
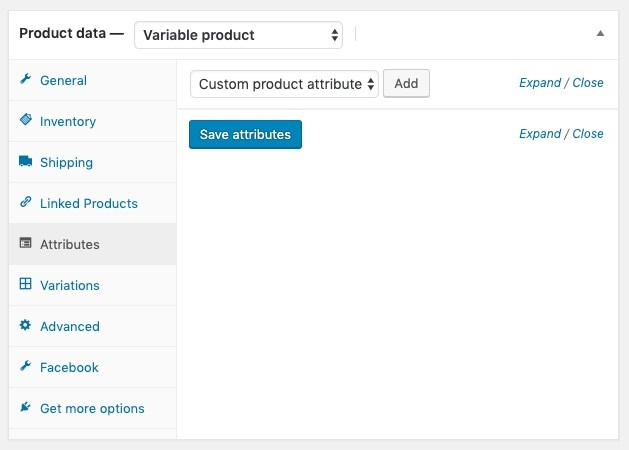
Thuộc tính
Để có thể chọn những gì bạn muốn trong một sản phẩm, WooCommerce phải biết các tùy chọn là gì. Các tùy chọn này được gọi là thuộc tính và chúng có thể được tìm thấy trong Dữ liệu sản phẩm | Thuộc tính:

Có hai loại thuộc tính:
- Thuộc tính sản phẩm tùy chỉnh
- Thuộc tính toàn cục
Về mặt chức năng, chúng gần như giống hệt nhau. Sự khác biệt lớn nhất là các thuộc tính toàn cục có thể được sử dụng lại giữa các sản phẩm nơi các thuộc tính sản phẩm tùy chỉnh phải được tạo cho mỗi sản phẩm, điều này có nghĩa là bạn sẽ ít phải nhập hơn rất nhiều.
Một điểm khác biệt nữa là các thuộc tính sản phẩm toàn cục có thể được sử dụng để lọc. Vì vậy, nếu bạn có bộ lọc trên trang cửa hàng để giúp người dùng điều hướng sản phẩm của bạn, bạn có thể lọc theo các thuộc tính cụ thể và điều này chỉ có thể được thực hiện với các thuộc tính sản phẩm toàn cục. Nếu bạn có một sản phẩm có các thuộc tính duy nhất mà không sản phẩm nào khác có, thì thật tiện lợi khi sử dụng các thuộc tính sản phẩm tùy chỉnh:
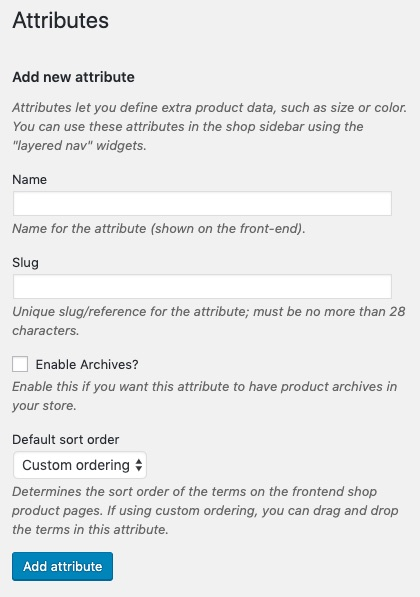
- Hãy thêm thuộc tính sản phẩm toàn cục trong Sản phẩm | Thuộc tính.
- Thêm Tên cho thuộc tính. Thuộc tính là tên của phân loại, ví dụ: màu sắc, kích thước và vết cắt — không phải màu đỏ, nhỏ hoặc cổ chữ v:

- Sau đó, nhấp vào Định cấu hình điều khoản (giá trị thuộc tính). Điều này sẽ cho phép bạn định cấu hình các giá trị riêng lẻ.
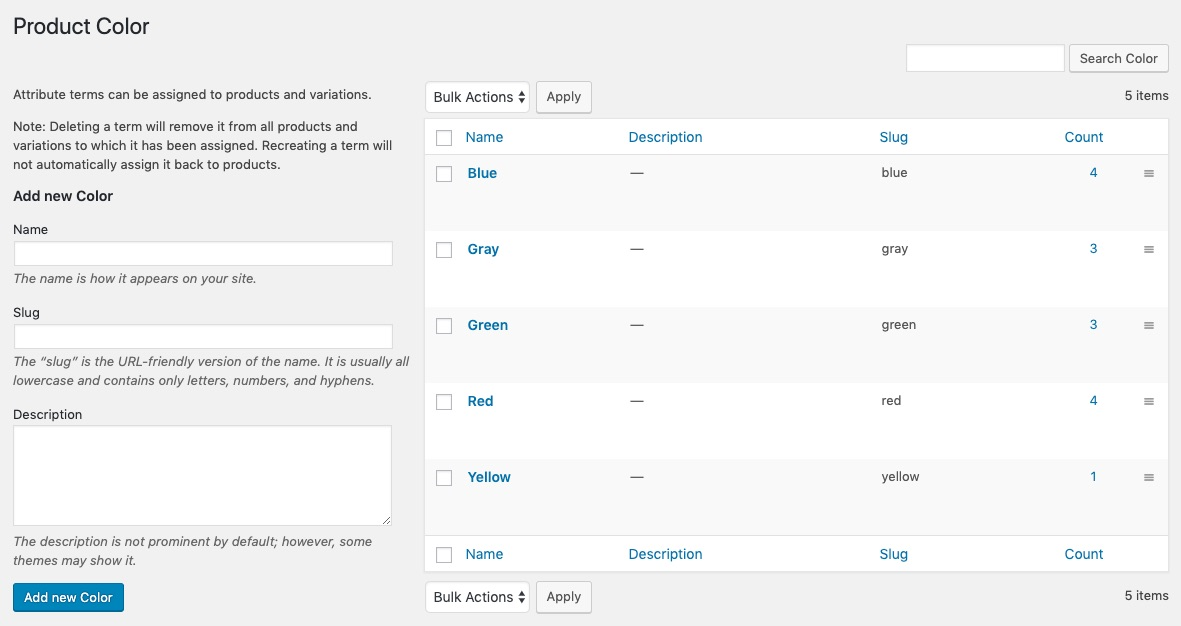
- Bây giờ, hãy tiếp tục và thêm các giá trị của bạn, ví dụ: Đỏ, Xanh lam và Xanh lục:

Bây giờ, chúng ta hãy xem xét các biến thể cho các sản phẩm.
Các biến thể
Bây giờ chúng ta đã thêm các thuộc tính, chúng ta có thể sử dụng chúng để tạo các biến thể. Để làm được như vậy, hãy thực hiện theo những bước sau:
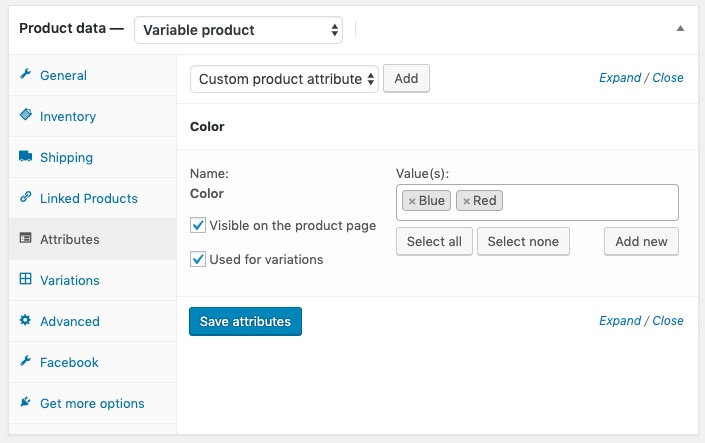
- Làm mới trang sản phẩm chỉnh sửa của bạn. Sau đó, chuyển đến Dữ liệu sản phẩm | Thuộc tính.
- Chọn thuộc tính của bạn từ menu thả xuống và nhấp vào Thêm.
- Bạn có thể chọn các giá trị của mình. Nếu bạn có quần áo thường có kích thước nhỏ, vừa, lớn và cực lớn, bạn có thể có một mặt hàng cụ thể chỉ có kích thước vừa và nhỏ. Trong trường hợp đó, chỉ cần chọn vừa và nhỏ:

- Đảm bảo rằng bạn chọn Đã sử dụng cho các biến thể (Used for variations).
- Nhấp vào Lưu thuộc tính.
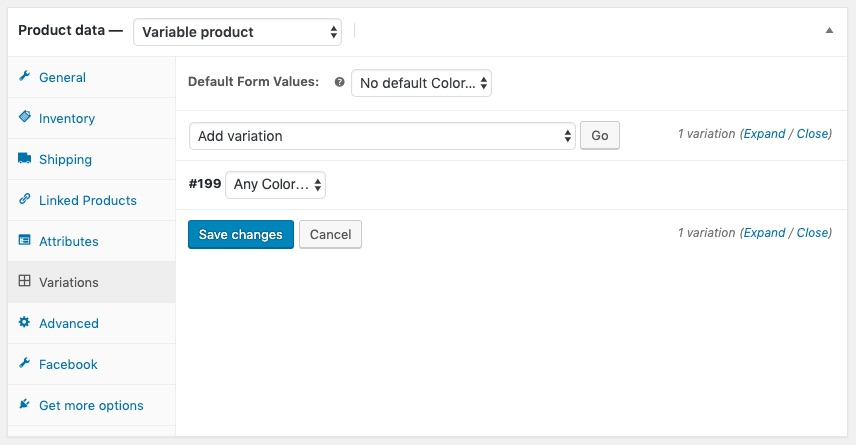
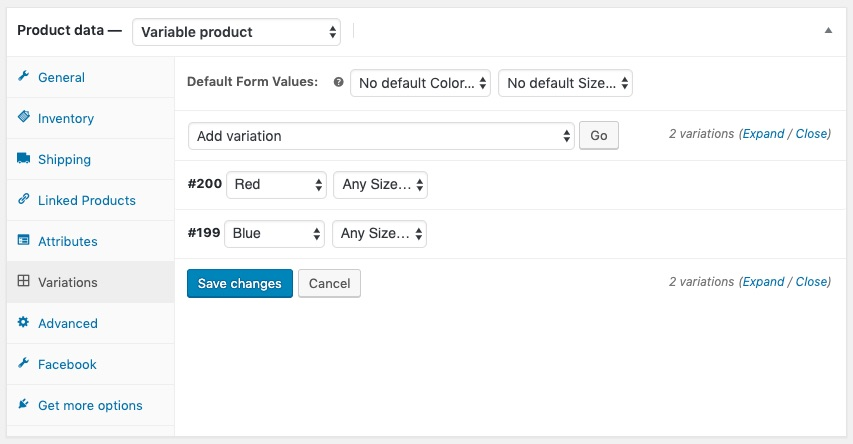
- Nhấp vào tab Biến thể trong bảng Dữ liệu sản phẩm. Từ đây, bạn có thể thêm các biến thể riêng lẻ. Trong menu thả xuống, hãy chọn Thêm biến thể:

Chỉnh sửa các biến thể riêng lẻ
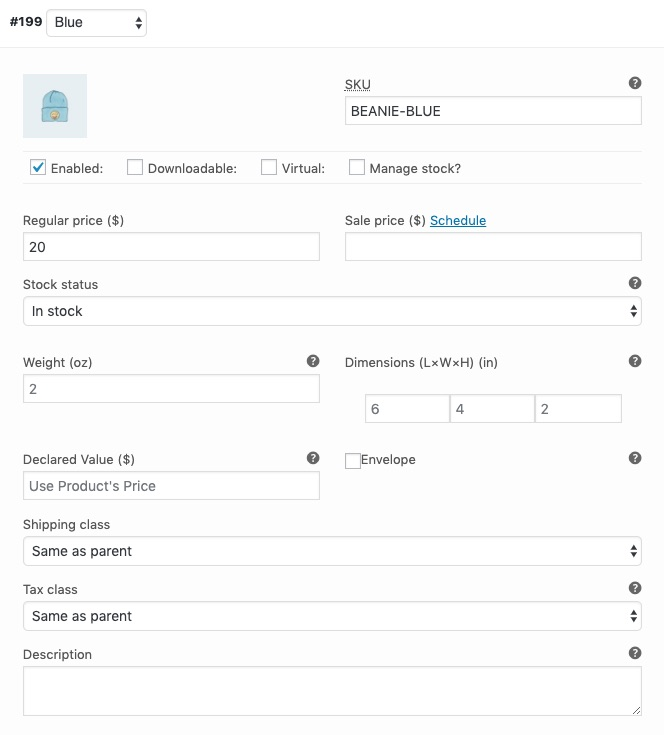
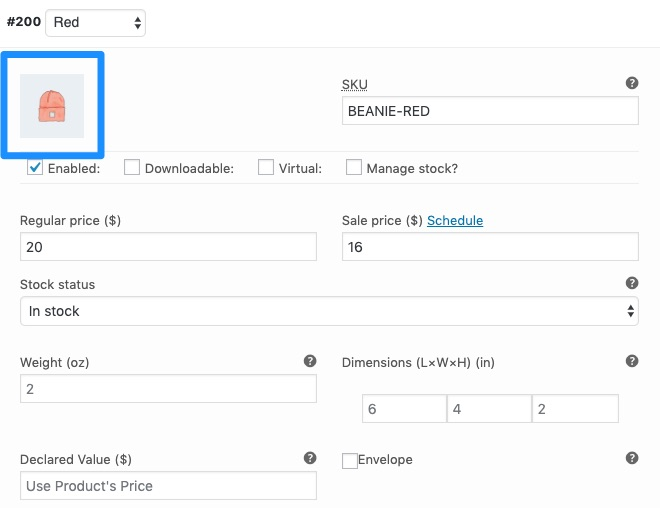
Khi bạn có một biến thể, bạn có thể nhấp vào nó và xem cài đặt cho mỗi biến thể. Các trường như Giá thông thường ($), Giá ưu đãi ($), SKU, hàng tồn kho và hình ảnh đều rất dễ dàng tùy chỉnh thông qua biến thể:

Bạn có thể thêm bao nhiêu biến thể tùy thích, mặc dù vì mục đích bảo trì cũng như sự rõ ràng, tôi cố gắng không có quá nhiều lựa chọn.
Khi bạn hoàn thành từng biến thể, hãy nhớ nhấp vào Lưu thay đổi và khi bạn chỉnh sửa xong sản phẩm, hãy nhấp vào Cập nhật.
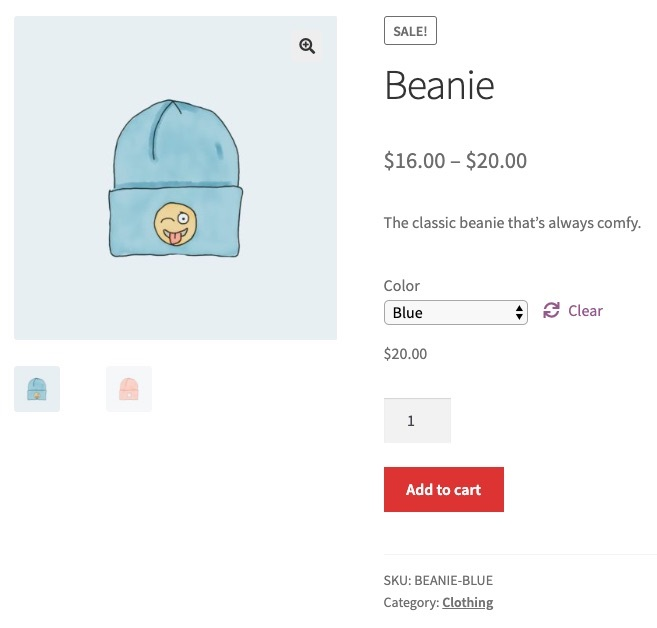
Tôi đã tiếp tục và tạo ra hai biến thể. Đây là những gì chúng trông như thế nào trên giao diện người dùng:

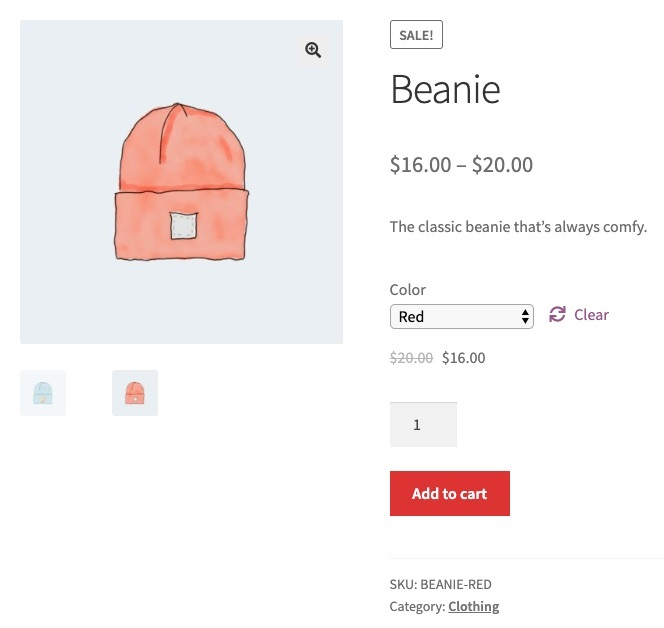
Và đây là cùng một sản phẩm sau khi chúng tôi đã chọn một tùy chọn khác từ menu thả xuống:

Hãy bắt đầu với các biến thể trong phần tiếp theo.
Hình ảnh cho các biến thể
Trước khi chúng ta tiếp tục, tôi muốn làm nổi bật một khía cạnh hơi khó hiểu về các biến thể. Bạn có thể có các biến thể, mỗi biến thể có hình ảnh sản phẩm độc đáo của riêng chúng. Để làm điều này, hãy làm theo các bước sau:
- Trong phần giao diện Quản trị bên dưới Các biến thể, bạn có thể chọn một hình ảnh:

- Sau đó, chọn biến thể đó thông qua menu thả xuống; bạn sẽ thấy hình ảnh thay thế hình ảnh sản phẩm chính.
Đây là một trong những biến thể ứng dụng hữu ích nhất vì bạn có thể cho mọi người thấy những gì họ sẽ nhận được với mỗi biến thể.
Các biến thể đa thuộc tính
Một số sản phẩm có nhiều thuộc tính. Một ví dụ điển hình là quần áo có thể có nhiều màu sắc và kích cỡ khác nhau.
Bạn làm theo các bước trước trong phần Thuộc tính và Biến thể, ngoại trừ thay vì thêm một thuộc tính, bạn thêm nhiều thuộc tính và đảm bảo tất cả chúng đều được sử dụng cho các biến thể.
Với quần áo có hình ảnh khác nhau cho mỗi màu, chúng ta có thể tạo ra sự thay đổi cho từng màu và đối với kích thước, chúng ta có thể đặt Kích thước bất kỳ (Any Size):

Khi người dùng chọn kích thước và màu sắc, hình ảnh chính sẽ được thay thế và người dùng có thể thêm mặt hàng vào giỏ hàng của mình.
Khắc phục sự cố các biến thể
Nếu bạn nhận thấy rằng bạn không thấy nút Thêm vào giỏ hàng trên giao diện người dùng sau khi chọn các tùy chọn trong menu thả xuống, rất có thể có điều gì đó đang xảy ra với trang web của bạn.
Vì chức năng của các biến thể sử dụng JavaScript, nên đó thường là lỗi JavaScript ngăn các biến thể sản phẩm hoạt động chính xác. Rất có thể đó là lỗi trong chủ đề của bạn hoặc một trong các plugin của bạn.
Sử dụng trang web thử nghiệm, tắt tất cả các plugin của bạn và chuyển sang chủ đề mặc định và bạn sẽ thấy sự cố biến mất. Sau đó, bật lại chủ đề của bạn và xem liệu sự cố còn tiếp diễn hay không. Nếu nó không xuất hiện, hãy bật từng plugin của bạn cho đến khi bạn thấy sự cố. Sau đó, bạn biết plugin nào chịu trách nhiệm và bạn có thể liên hệ với nhà phát triển để được hỗ trợ.
Những sản phẩm kĩ thuật số
Nhiều chủ cửa hàng bán các sản phẩm vật chất như áo sơ mi và cốc. Nhưng bạn cũng có thể bán các tệp có thể tải xuống và các sản phẩm ảo như tư cách thành viên (memberships). Đối với điều này, WooCommerce cho phép bạn sửa đổi một sản phẩm và cung cấp cho nó các cài đặt bổ sung.
Sản phẩm kỹ thuật số không phải là một loại sản phẩm riêng biệt (chẳng hạn như đơn giản hoặc biến thể) —chúng là một công cụ sửa đổi: thứ mà bạn có thể thêm vào sản phẩm đơn giản hoặc biến thể của mình. Và các trường dữ liệu mới sẽ xuất hiện ở những nơi hơi khác nhau tùy thuộc vào loại sản phẩm. Tôi sẽ giới thiệu một sản phẩm đơn giản với các trường kỹ thuật số. Nếu bạn muốn tạo một sản phẩm biến đổi với các trường kỹ thuật số, cài đặt sẽ gần như giống hệt nhau nhưng nằm trong Cài đặt biến thể thay vì tab Chung.
Những sản phẩm kĩ thuật số
Trước khi thay đổi cài đặt, chúng ta cần xác định các thuật ngữ. WooCommerce sử dụng các thuật ngữ cụ thể với ý nghĩa cụ thể. Bạn có thể tạo sản phẩm ảo và / hoặc có thể tải xuống:

Hãy xem các tùy chọn này có nghĩa là gì:
- Ảo nghĩa là sản phẩm không có sự hiện diện thực tế. Do đó, nó sẽ không được vận chuyển và tab vận chuyển sẽ biến mất. Và nếu một đơn đặt hàng chỉ chứa các sản phẩm ảo, khách hàng sẽ bỏ qua phần giao hàng của thanh toán.
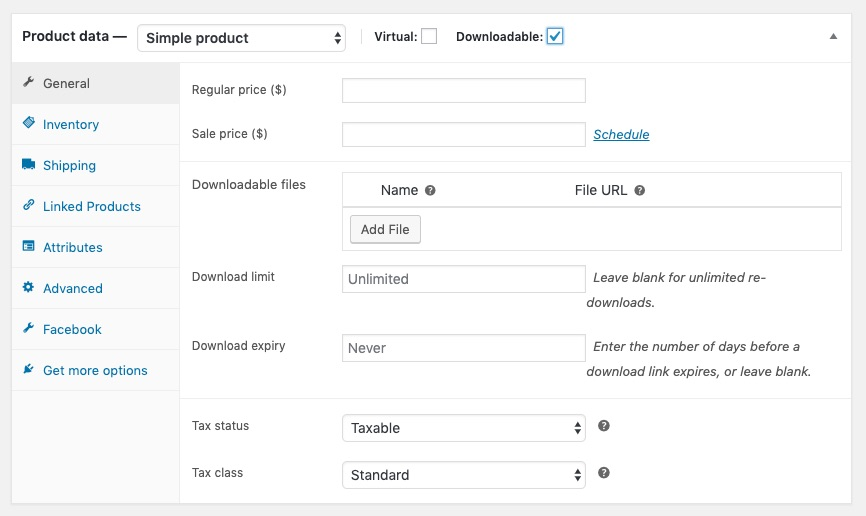
- Có thể tải xuống có nghĩa là sản phẩm có các tệp có thể tải xuống. Sẽ có các trường bổ sung để tải xuống. Và khách hàng sẽ tự động được gửi qua email các tệp này sau khi thanh toán xong.
Có thể tải xuống nhưng không phải ảo
Một điều tôi luôn được hỏi là: Một sản phẩm có thể tải xuống được nhưng không phải là sản phẩm ảo?
Đúng! Đó chính xác là lý do tại sao đây là hai cài đặt khác nhau. Một ví dụ điển hình là đặt mua cả đĩa CD hoặc DVD vật lý, chúng sẽ được vận chuyển và tải xuống ngay lập tức. Trong trường hợp đó, bạn cần phân phối tệp (có thể tải xuống) và bạn cần chi tiết giao hàng (không phải ảo).
Các ví dụ điển hình khác như sau:
- Hướng dẫn cài đặt
- Câu hỏi thường gặp
- Nội dung thưởng
Định cấu hình các sản phẩm ảo và có thể tải xuống
Định cấu hình một sản phẩm ảo không thể dễ dàng hơn. Chỉ cần kiểm tra cài đặt Ảo ở đầu bảng dữ liệu Sản phẩm.
Các sản phẩm có thể tải xuống hoạt động nhiều hơn một chút so với ảo. Hãy bắt đầu bằng cách kiểm tra cài đặt Có thể tải xuống ở đầu bảng dữ liệu Sản phẩm.
Trong tab Chung của bảng Dữ liệu sản phẩm, bạn sẽ thấy một số trường mới:

Bạn có thể thêm bao nhiêu tệp tùy ý. Đặt tên cho từng tệp và liên kết đến tệp hoặc tải tệp lên.
Các tệp có thể tải xuống có an toàn không?
Một số chủ cửa hàng lo lắng về việc tải tệp lên trang web của họ. WooCommerce sử dụng một số công nghệ khác nhau để ngăn người dùng vi phạm bản quyền tệp của bạn (https://docs.woocommerce.com/document/digital-downloadable-product-handling/).
Ngoài ra, bất kỳ tệp nào bạn tải lên sẽ bị ẩn khỏi các công cụ tìm kiếm.
Phần lớn, nỗ lực ngăn chặn vi phạm bản quyền không đáng là bao. Nếu người dùng thực sự muốn ăn cắp nội dung của bạn, họ sẽ tìm cách làm như vậy. Nhưng bạn luôn có thể giới hạn lượt tải xuống và thêm thời gian hết hạn.
Một cách để bảo vệ PDF là đóng dấu PDF (https://woocommerce.com/products/woocommerce-pdf-watermark/). Điều này sẽ nhúng thông tin người dùng cá nhân vào tệp PDF (ở dạng chữ in rất nhỏ, khó nhận thấy). Bằng cách này, bạn có một số ý tưởng về người đã chia sẻ tài liệu gốc. Sản phẩm đóng dấu PDF này là một plugin cao cấp, nhưng cũng có các giải pháp miễn phí trên thị trường.
Tệp lớn có thể tải xuống
Hầu hết các máy chủ web đều có đủ dung lượng để lưu trữ các tệp như hình nền máy tính để bàn, PDF và hình ảnh. Nhưng nếu bạn có nhiều tệp hoặc nếu bạn có nhiều tệp lớn, thì bạn sẽ muốn tìm một máy chủ lưu trữ cho các tệp này. Điều này sẽ tăng tốc trang web của bạn và có thể giảm chi phí lưu trữ của bạn.
Amazon S3 là một trong những công cụ tốt nhất để chia sẻ nội dung tĩnh như PDF, hình ảnh và tệp phương tiện. Và có một plugin khá rẻ từ WooCommerce được gọi là Amazon S3 Storage tích hợp Amazon S3 với cửa hàng của bạn (https://woocommerce.com/products/amazon-s3-storage/).
Bạn cũng có thể liên kết đến Dropbox hoặc bất kỳ chương trình lưu trữ tệp nào khác mà bạn muốn, mặc dù những phương pháp đó kém an toàn hơn một chút.
Truy cập tải xuống
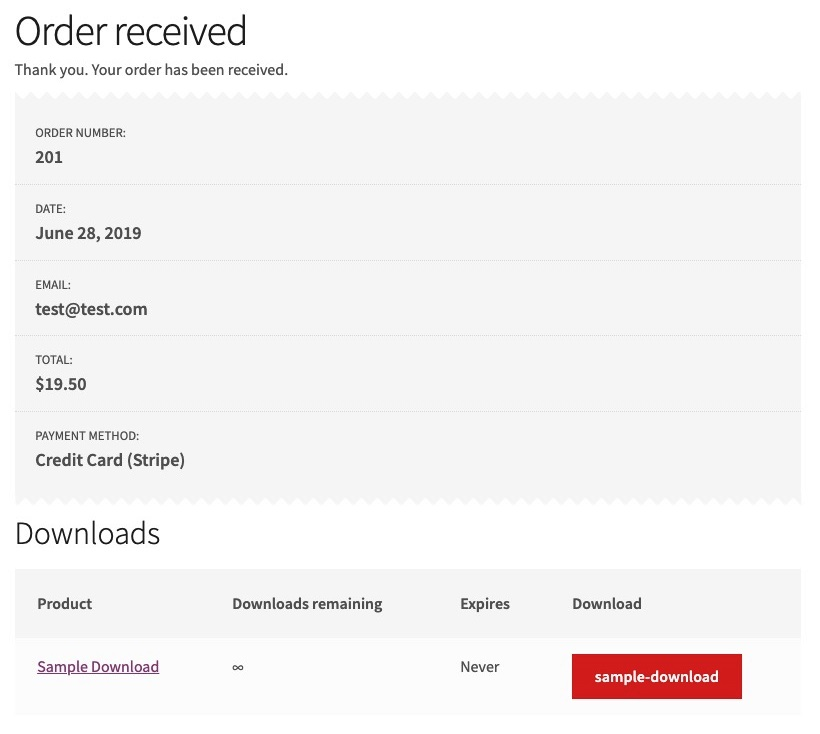
Khi người dùng đã mua một sản phẩm có thể tải xuống, họ sẽ thấy một liên kết để tải xuống (các) tệp trên trang Đã nhận đơn đặt hàng:

Và họ cũng sẽ thấy thông tin trong email từ WooCommerce cũng như trong Tài khoản của tôi trên trang web của bạn. Vì vậy, có nhiều nơi mà người dùng có thể tìm thấy các bản tải xuống của họ.
PayPal và tải xuống
Nếu bạn đang sử dụng PayPal Standard (bao gồm trong WooCommerce) để thanh toán, sẽ có một chút chậm trễ với PayPal IPN và khách hàng sẽ không thấy các bản tải xuống của họ cho đến khi thanh toán được xác nhận.
Xem lời khuyên của WooCommerce về cách xử lý điều này: https://docs.woocommerce.com/document/digital-downloadable-product-handling/#section-12.
Khám phá các gói sản phẩm
Một trong những cách tốt nhất để bán được nhiều hơn hoặc giúp khách hàng của bạn bán được nhiều hơn là kết hợp các sản phẩm của bạn. Trong WooCommerce, có một đường cao tốc được tích hợp sẵn và một tiện ích mở rộng giúp quá trình này trở nên dễ dàng hơn nhiều. Chúng ta sẽ xem xét cả hai.
Các sản phẩm được nhóm lại
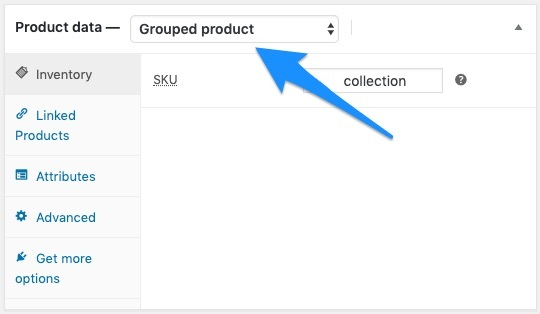
Ngoài các sản phẩm đơn giản và các sản phẩm biến đổi, bạn cũng có thể tạo Sản phẩm được nhóm:

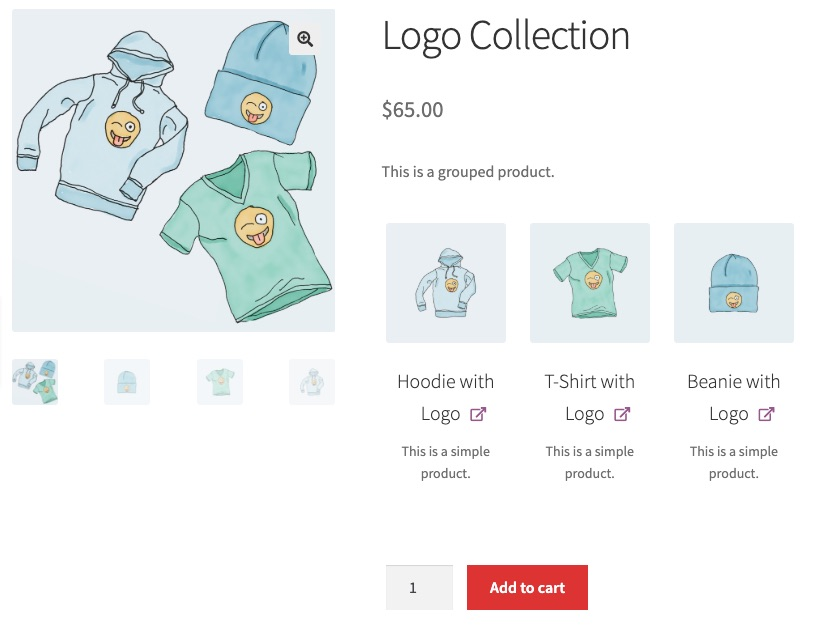
Sản phẩm được nhóm là tập hợp các sản phẩm mà người dùng có thể chọn từ một trang. Một ví dụ điển hình về điều này sẽ là các sản phẩm được giảm giá đặc biệt.
Khi bạn đặt một sản phẩm thành sản phẩm được nhóm lại, thao tác này sẽ xóa các tab Chung và tab Vận chuyển.
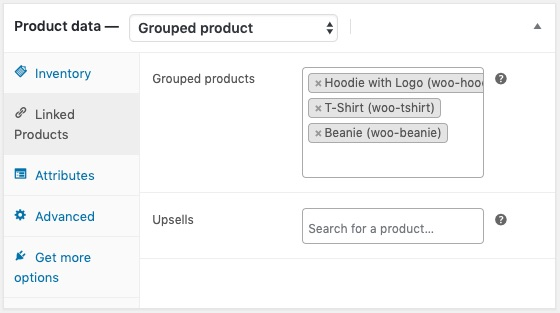
Để thêm sản phẩm vào một sản phẩm được nhóm, hãy chuyển đến tab Sản phẩm được liên kết (Linked Products) và để ý trường Sản phẩm được nhóm (Grouped products) mới. Trường này tự động hoàn thành các sản phẩm đã tạo trước đó:

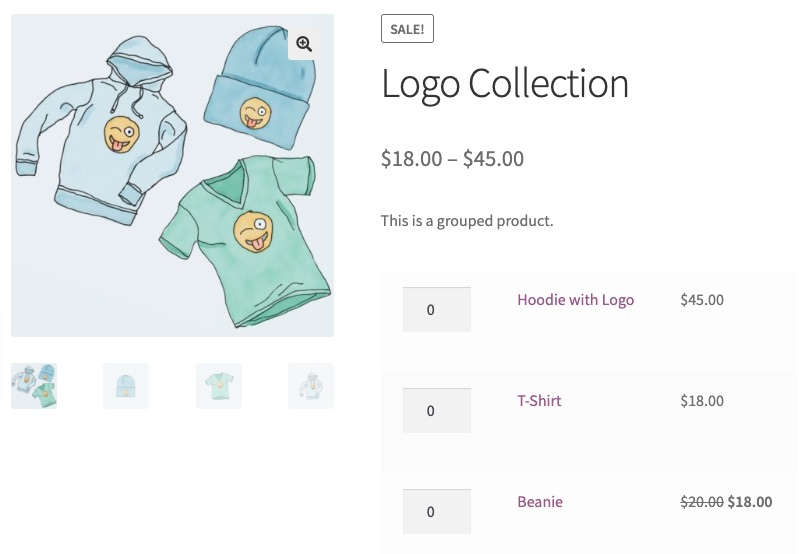
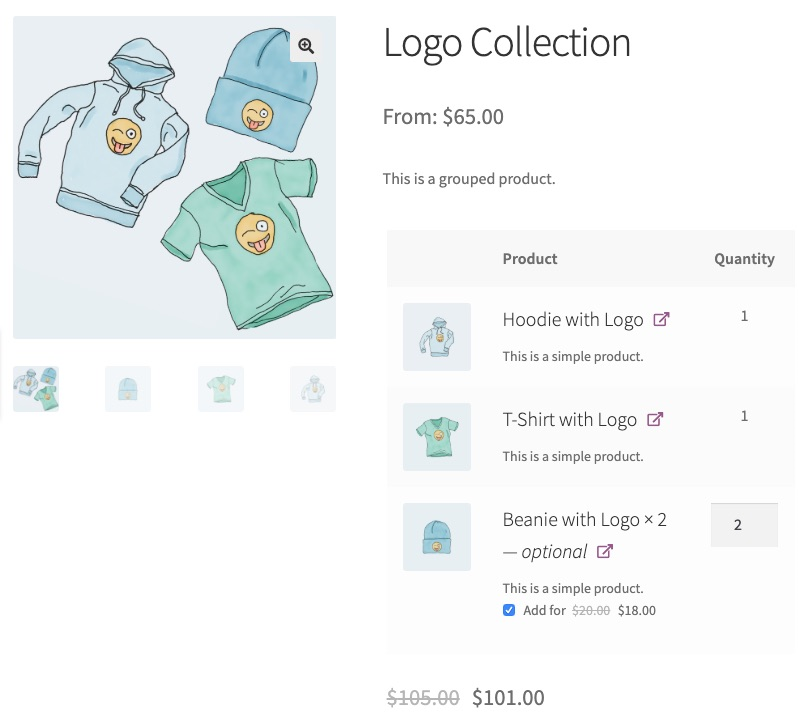
Thêm một số vào sản phẩm được nhóm của bạn và sau đó xem xét giao diện người dùng. Nó có thể được nhìn thấy trong ảnh chụp màn hình sau:

Các sản phẩm được nhóm lại là phù hợp đối với một cửa hàng hoàn toàn mới nhưng hầu hết các cửa hàng sẽ muốn thứ gì đó mạnh mẽ hơn một chút — thứ cho phép bạn gói các sản phẩm vào một gói thay vì một hệ thống gọi món, nơi bạn thực sự chỉ làm nổi bật các sản phẩm.
Gói sản phẩm
WooCommerce cung cấp một tiện ích mở rộng có tên là Gói sản phẩm /Product Bundles (https://woocommerce.com/products/product-bundles/), cho phép bạn tạo một nhóm các sản phẩm hiện có của mình và bạn bán chúng như một nhóm.
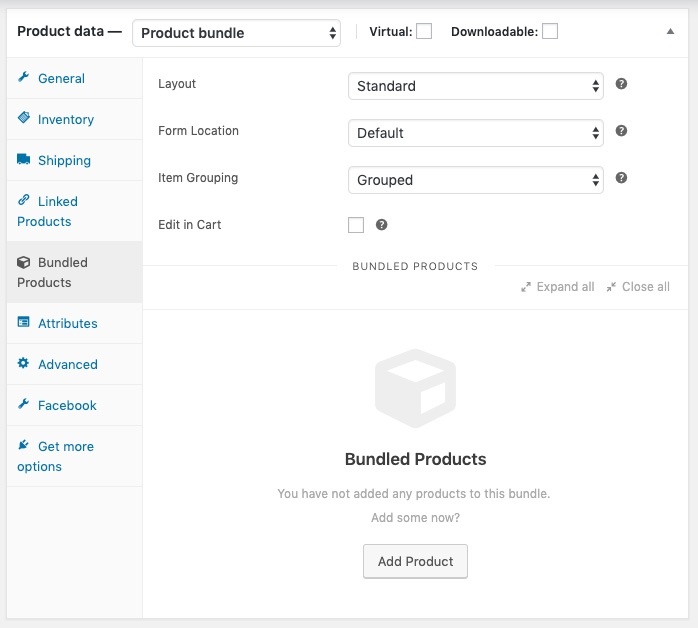
Sau khi cài đặt tiện ích, bạn sẽ thấy một tùy chọn mới trong menu thả xuống trên trang chỉnh sửa sản phẩm. Chọn Sản phẩm được gói (Bundled Products) và bạn sẽ thấy một tab mới xuất hiện trong bảng dữ liệu Sản phẩm:

Trên tab này, có một số cài đặt mới:
- Bố cục
- Vị trí biểu mẫu
- Nhóm mặt hàng
- Chỉnh sửa trong giỏ hàng
Và ở dưới cùng, bạn có thể thêm sản phẩm vào gói. Một cài đặt bạn có thể muốn thay đổi là trường Bố cục. Điều này sẽ thay đổi cách các sản phẩm đi kèm xuất hiện trên trang sản phẩm. Tất cả các tùy chọn đều hữu ích nhưng đối với cửa hàng của chúng tôi, tôi sẽ chọn Grid.
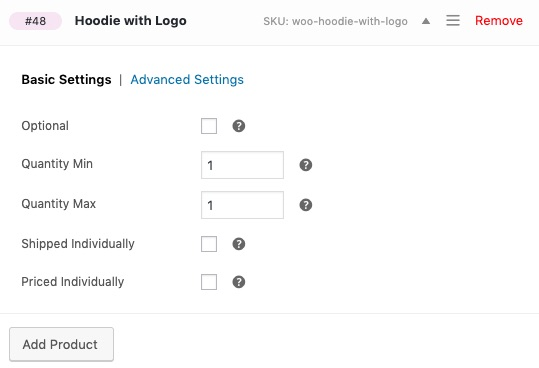
Nhấp vào Thêm sản phẩm và sử dụng trường đề xuất tự động để thêm sản phẩm vào gói của bạn. Sau khi thêm sản phẩm vào gói, bạn sẽ thấy các tùy chọn chỉ dành cho sản phẩm đó:

Các mặc định cho plugin này khá thông minh và bạn không phải thực hiện bất kỳ thay đổi nào.
Trong trường hợp của tôi, tôi muốn bán một gói ba sản phẩm cùng nhau. Tôi sẽ thêm phần còn lại của các sản phẩm, thêm giá trong tab Chung, sau đó xem giao diện người dùng:

Trong phần tiếp theo, chúng ta sẽ tìm hiểu về các gói có thể định cấu hình.
Các gói có thể định cấu hình
Tôi thích các gói đơn giản nhưng bạn cũng có thể cung cấp cho người dùng các tùy chọn. Bạn có thể cho phép họ tùy chỉnh số lượng mục trong gói với mức tối thiểu và tối đa.
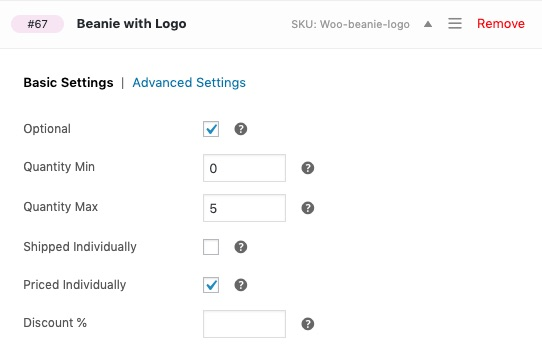
Giả sử chúng ta muốn có một gói trong đó chúng ta cung cấp áo phông (t-shirt) và áo khoác trùm đầu (hoodie) và chúng ta cho phép người dùng mua một chiếc mũ len (beanie) nếu họ muốn.
Chúng ta có thể thay đổi số lượng tối thiểu của beanie thành 0 và số lượng tối đa thành 5. Sau đó, chúng ta có thể bật các hộp kiểm Tùy chọn và Định giá Riêng lẻ:

Khi chúng ta kiểm tra Giá riêng lẻ, trường Giảm giá mới sẽ xuất hiện. Bạn có thể sử dụng điều này để giảm giá cho sản phẩm này khi nằm trong gói.
Điều này sẽ hiệu quả nhưng chúng ta có thể làm nhiều hơn cho vẻ ngoài. Trên tab Nhóm (Bundles), thay đổi trường Bố cục (Layout) thành Bảng (Tabular) và bây giờ chúng ta có thể thấy việc chỉnh sửa số lượng dễ dàng hơn một chút:

Hãy cùng tìm hiểu về bộ sản phẩm trong phần tiếp theo.
Bộ sản phẩm
Hầu hết các cửa hàng sẽ sử dụng gói tại một số thời điểm, đó là lý do tại sao tôi muốn giới thiệu tính năng Gói sản phẩm. Tôi muốn đề cập đến bộ sản phẩm, đó là nơi bạn chọn một mục từ nhóm 1, một mục từ nhóm 2 và một mục từ nhóm 3 và đặt tất cả chúng lại với nhau.
Điều này có thể đạt được với WooCommerce với tiện ích mở rộng có tên là Sản phẩm tổng hợp (https://woocommerce.com/products/composite-products/). Nhưng vì một số lượng tương đối nhỏ các cửa hàng có sản phẩm như vậy, tôi không muốn sử dụng không gian trang có giá trị và thay vào đó, tôi khuyên bạn nên tham khảo tài liệu và trang sản phẩm chính thức.
Đăng ký
Chi phí để có được một khách hàng mới (acquisition cost) là khá cao. Nhiều cửa hàng thương mại điện tử chỉ kiếm được lợi nhuận nhỏ trong lần giao dịch đầu tiên bởi vì bạn thường chi tiền để thu hút khách hàng đó bằng các quảng cáo, triển lãm thương mại, v.v. Đó là lý do tại sao nhiều chủ cửa hàng thích thanh toán định kỳ, nơi khách hàng thanh toán hàng tuần, hàng tháng hoặc hàng năm.
Đăng ký WooCommerce (https://woocommerce.com/products/woocommerce-subscriptions/) là một trong những sản phẩm đăng ký mạnh mẽ nhất trên thị trường với tất cả các loại tính năng nâng cao, chẳng hạn như sau:
- Tạm dừng đăng ký
- Quản lý đăng ký (Prorating)
- Thanh toán đồng bộ
Tạo một sản phẩm đăng ký
Để tạo sản phẩm đăng ký, trước tiên bạn phải mua và cài đặt tiện ích mở rộng Đăng ký WooCommerce. Sau khi làm như vậy, bạn sẽ thấy một tùy chọn mới trên trang chỉnh sửa sản phẩm.
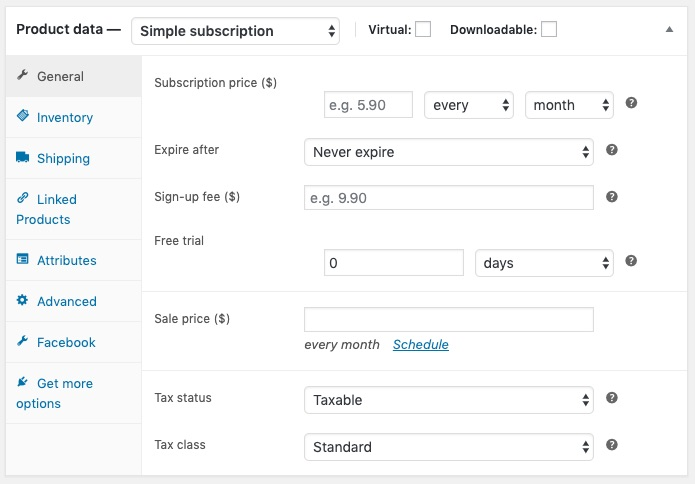
Chọn Đăng ký đơn giản mặc dù bạn cũng có thể chọn Đăng ký thay đổi, điều này rất giống với các sản phẩm có thể thay đổi. Khi bạn chọn một sản phẩm đăng ký, bạn sẽ thấy các trường mới:

Như bạn có thể thấy, có rất nhiều lựa chọn. Bạn có thể chọn các tùy chọn sau:
- Tần suất bạn muốn lập hóa đơn cho mọi người (hàng tuần, hai tuần một lần, hàng tháng, hàng năm, hai lần mỗi năm, v.v.)
- Khi đăng ký sẽ hết hạn — nếu có
- Cho dù có bản dùng thử miễn phí hay ngược lại có phí đăng ký
- Tất nhiên, một mức giá
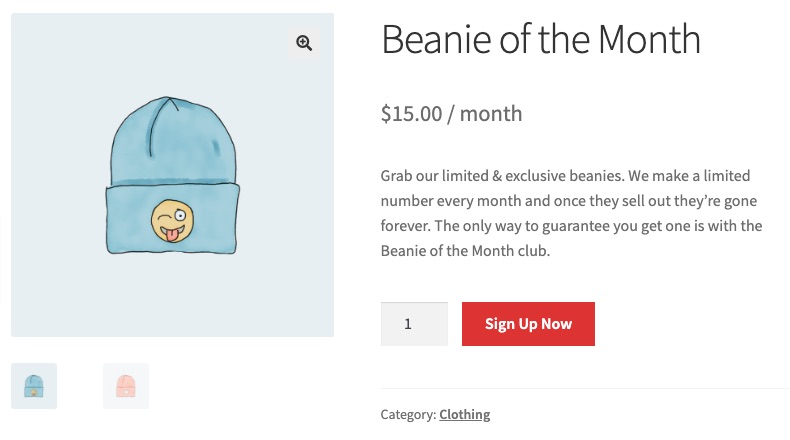
Khi bạn nhìn vào giao diện người dùng, giao diện đã hoàn toàn thay đổi để hiển thị tất cả các tùy chọn của chúng ta cho khách truy cập:

Hãy xem cách thêm tùy chọn thanh toán định kỳ cho người dùng trong phần sau.
Thêm tùy chọn thanh toán định kỳ vào sản phẩm
Nếu bạn đã đến Amazon.com hoặc các nhà bán lẻ trực tuyến lớn khác, họ thường sẽ cung cấp tùy chọn “đăng ký và lưu” (subscribe and save) cho các giao dịch mua một lần.
Điều này cho phép người dùng mua sản phẩm một lần hoặc nếu đó là sản phẩm họ mua thường xuyên, họ có thể đăng ký và tiết kiệm một số tiền — và nhà bán lẻ có doanh số bán hàng ổn định.
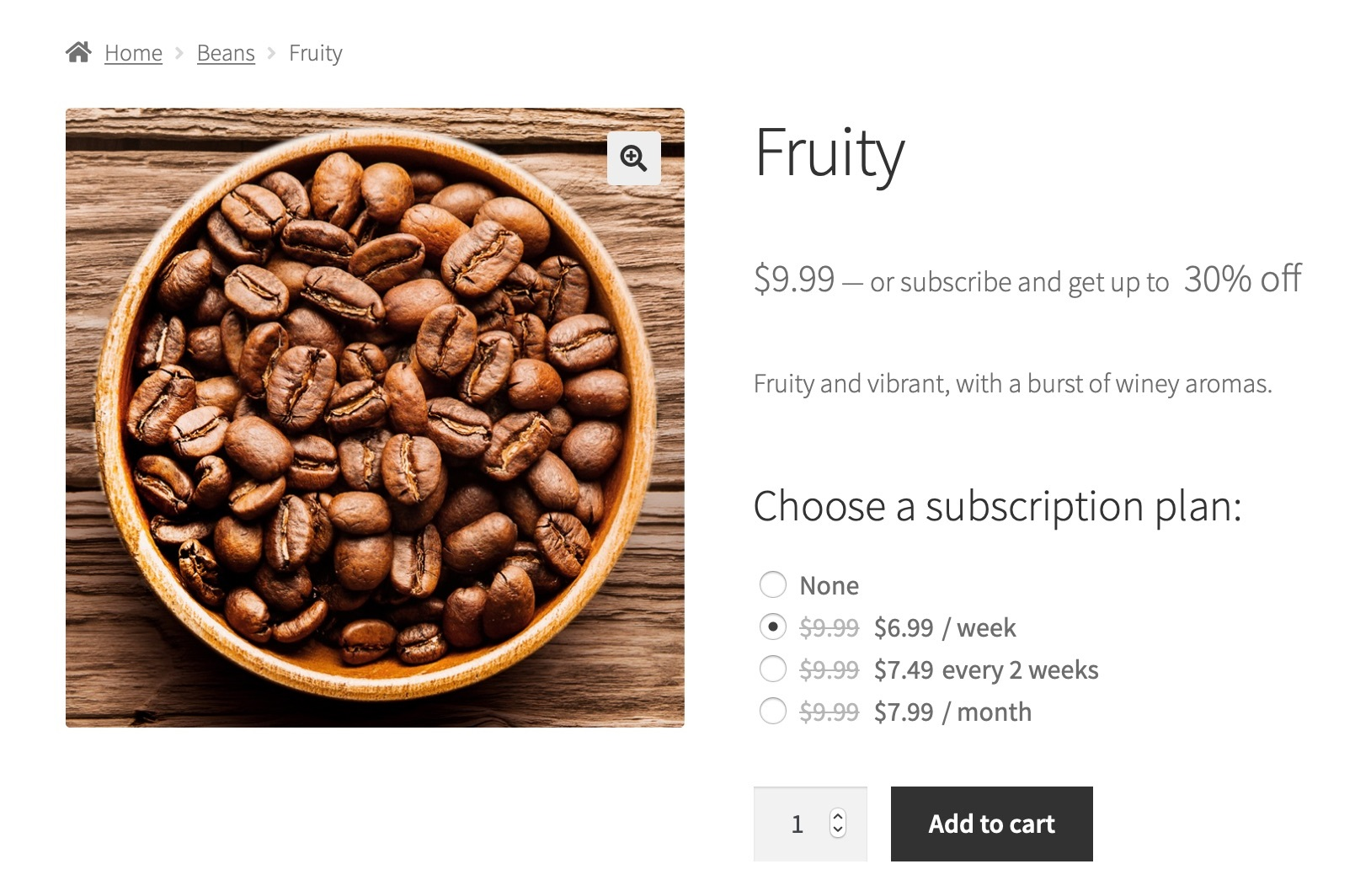
Và bạn có thể thực hiện việc này với cửa hàng WooCommerce của mình với Tất cả các sản phẩm cho đăng ký WooCommerce /All Products for WooCommerce Subscriptions (https://woocommerce.com/products/all-products-for-woocommerce-subscriptions/), là một tiện ích mở rộng trả phí khác của WooCommerce. Bạn có thể biến bất kỳ sản phẩm nào thành đăng ký, như được hiển thị trong ảnh chụp màn hình sau:

Hãy bắt đầu với cài đặt đăng ký trong phần sau.
Cài đặt đăng ký
Đăng ký rất phức tạp và có trang cài đặt riêng. Theo WooCommerce | Cài đặt | Đăng ký, bạn có thể tìm thấy rất nhiều cài đặt.
Gia hạn thủ công so với tự động
Nếu bạn sống ở Hoa Kỳ, Canada hoặc Châu Âu, bạn phải có quyền truy cập vào các cổng hiện đại lưu số thẻ tín dụng cho bạn và cung cấp cho bạn mã thông báo (token) để bạn có thể tính phí thẻ tín dụng.
WooCommerce có danh sách các cổng tương thích với đăng ký trên trang web của họ, đây là liên kết nếu bạn muốn xem nhanh: https://docs.woocommerce.com/document/subscriptions/payment-gateways/
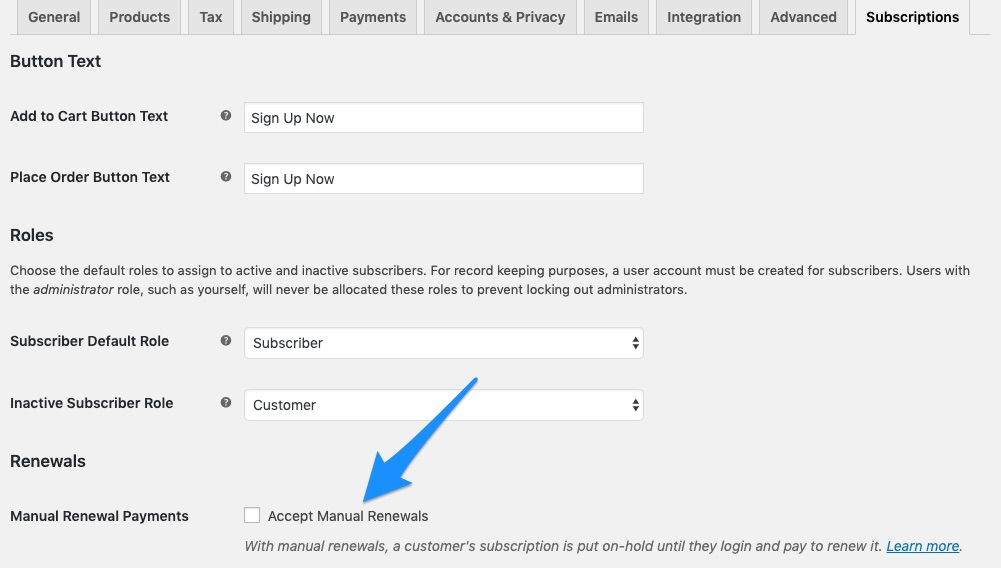
Đó là tất cả các đăng ký cần tự động tính phí thẻ của ai đó. Nhưng nếu bạn sống bên ngoài những khu vực đó hoặc nếu bạn gặp khó khăn trong việc tìm kiếm cổng thanh toán phù hợp, bạn có thể không nhận được mã thông báo thẻ tín dụng và tự động lập hóa đơn định kỳ cho ai đó. Trong trường hợp đó, có một tính năng được gọi là Gia hạn thủ công mà bạn có thể bật:

Người dùng gia hạn thủ công sẽ nhận được email và sẽ phải nhấp vào liên kết và thanh toán cho đơn đặt hàng hàng tháng. Nó làm việc nhiều hơn cho người dùng cuối và chỉ được thiết kế cho các cửa hàng không thể truy cập vào các cổng thanh toán hiện đại.
Nếu bạn có một cổng hiện đại, rất có thể bạn không muốn bật tính năng này.
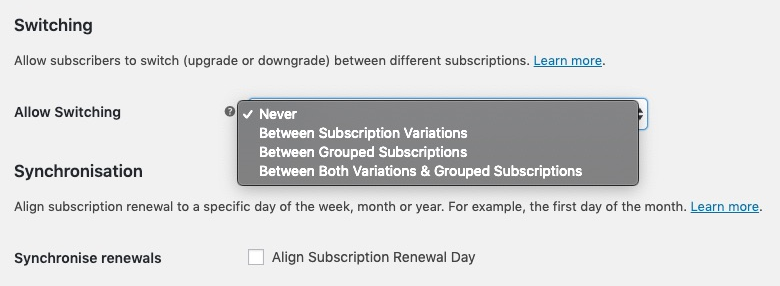
Chuyển đổi đăng ký
Nếu bạn có một loạt các đăng ký liên quan, bạn có thể muốn bật chuyển đổi đăng ký. Ví dụ: giả sử mỗi tháng, bạn giao một gói nước ngọt có 24 lon. Nếu người đăng ký bắt đầu thừa nước ngọt thay vì hủy, hãy cung cấp cho họ một gói nước ngọt nhỏ hơn và chiết khấu nhỏ hơn để họ tiếp tục đăng ký và có thể nâng cấp trong những tháng tới:

Tôi rất thích bật tính năng chuyển đổi đăng ký giữa các biến thể, nhưng bạn cũng có thể bật chúng giữa một nhóm các sản phẩm đăng ký.
Đồng bộ hóa
Một số cửa hàng đăng ký làm mọi thứ theo lịch trình. Ví dụ, tôi đăng ký The Simple Jar. Họ giao đồ ăn hàng tuần vào thứ Hai.
Họ nhận tất cả các đơn đặt hàng vào thứ Năm, chuẩn bị chúng vào Chủ Nhật và giao hàng vào sáng thứ Hai. Ví dụ: đối với các doanh nghiệp như thế này, các hộp loot hàng tháng, có lịch trình cụ thể, việc đồng bộ hóa các gói đăng ký là vô cùng hữu ích. Khách hàng có thể đăng ký bất cứ khi nào và họ sẽ nhận được lô hàng tiếp theo và việc thanh toán của họ sẽ bị hoãn lại cho đến chu kỳ thanh toán tiếp theo.
Chọn hộp kiểm Căn chỉnh Ngày Gia hạn Đăng ký (Align Subscription Renewal Day) và sau đó làm theo hướng dẫn trong Tìm hiểu Thêm để bật tính năng này.
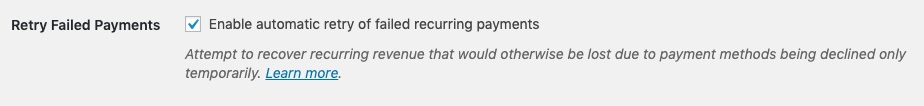
Thử lại các khoản thanh toán không thành công
Cuối cùng, có một tính năng khác đáng được đề cập. Số thẻ tín dụng thay đổi và thanh toán không thành công. Đăng ký có một tính năng (trong một số điều kiện) sẽ thử lại các khoản thanh toán không thành công (https://docs.woocommerce.com/document/subscriptions/failed-payment-retry/). Điều này cho phép chủ thẻ tín dụng có thời gian để thanh toán hết số dư của họ.
Khi bạn bắt đầu nhận được khoản thanh toán đôi khi không thành công, hãy hỏi khán giả của bạn xem đây có phải là thứ họ muốn không và nếu có, bạn có thể bật nó trong cài đặt của mình:

Đây là một số cài đặt mà mọi chủ sở hữu và người quản lý cửa hàng cần biết cho WooCommerce. Bạn có thể tạo hầu hết các loại sản phẩm và làm như vậy theo cách mà khách hàng hào hứng khi xem và mua sản phẩm của bạn.
Tóm lược
Liệt kê các sản phẩm trên trang web của bạn là trở ngại lớn đầu tiên đối với các chủ cửa hàng mới. Bây giờ chúng ta đã biết ưu và nhược điểm cũng như yêu cầu kỹ thuật của các sản phẩm đơn giản, sản phẩm có thể thay đổi, gói và đăng ký cũng như cách thêm tệp có thể tải xuống cho từng sản phẩm, chúng ta có thể bắt đầu thêm chúng vào trang web của mình.
Khi chúng ta đã thêm sản phẩm vào cửa hàng của mình, chúng ta đã chuyển trang web của mình từ một trang tài liệu quảng cáo thành một danh mục trực tuyến. Đó là một nửa đường đến một cửa hàng trực tuyến đầy đủ.
Bây giờ bạn đã biết cách và lý do để thêm các loại sản phẩm khác nhau vào cửa hàng của mình, chúng ta có thể xem xét cách giới thiệu những sản phẩm này cho người dùng để họ có thể tìm thấy sản phẩm phù hợp và thêm chúng vào giỏ hàng của họ trong chương tiếp theo.
