Khi bạn đã thêm sản phẩm vào cửa hàng của mình, đã đến lúc bắt đầu suy nghĩ về việc tổ chức cửa hàng của bạn. WooCommerce tự động liệt kê các sản phẩm trên trang Shop của bạn và nếu bạn là người mới sử dụng thương mại điện tử, bạn có thể quyết định như vậy là đủ và dừng lại ở đó.
Nhưng thực sự có rất nhiều điều bạn có thể làm để cải thiện việc tổ chức cửa hàng của mình. Và tổ chức này có thể có tác động rất lớn đến doanh thu mà cửa hàng tạo ra.
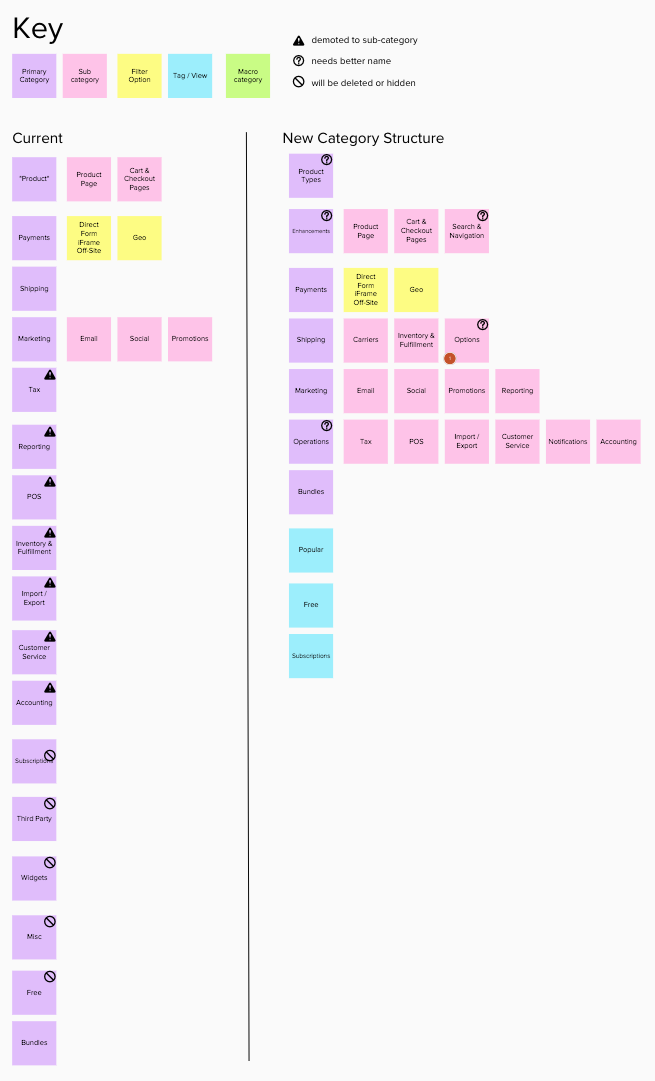
Ví dụ, vào năm 2017, WooCommerce đã cập nhật cấu trúc danh mục trên trang web của mình. Nó đã tổ chức lại 17 danh mục cấp cao nhất thành 7 danh mục cấp cao nhất với các danh mục phụ như được hiển thị trong ảnh chụp màn hình sau:

Một thay đổi này đã cải thiện tỷ lệ chuyển đổi của bất kỳ ai đến trang danh mục thêm 20%. Đó là một cải tiến lớn. Và điều tuyệt vời là điều này vừa giúp chủ cửa hàng thu được nhiều doanh thu hơn vừa giúp người dùng dễ dàng tìm thấy thông tin họ cần hơn.
Có một cấu trúc tuyệt vời cho cửa hàng của bạn cũng sẽ giúp tối ưu hóa công cụ tìm kiếm một cách tự nhiên và thu hút nhiều người hơn đến các trang danh mục của bạn. Hy vọng rằng bây giờ bạn đã hiểu được sức mạnh của việc tổ chức các sản phẩm của mình một cách hợp lý như thế nào.
Trong chương này, chúng tôi sẽ đề cập đến các cách khác nhau mà bạn có thể sắp xếp sản phẩm của mình, bao gồm những cách sau:
- Phân loại và gắn thẻ
- Tối ưu hóa trang lưu trữ sản phẩm
- Thêm bộ lọc sản phẩm vào trang Cửa hàng của bạn
- Sử dụng khối sản phẩm thông qua trang web của bạn
Hãy bắt đầu với phân loại và gắn thẻ.
Phân loại và gắn thẻ
Đầu tiên, hãy nói về những gì có thể xảy ra với hai trong số các công cụ tổ chức WooCommerce được sử dụng phổ biến nhất: danh mục và thẻ. Mỗi sản phẩm trong WooCommerce có thể có danh mục và thẻ. Các danh mục có xu hướng phân cấp trong khi các thẻ có cấu trúc phẳng. Cách tốt nhất là có một danh mục và một số thẻ.
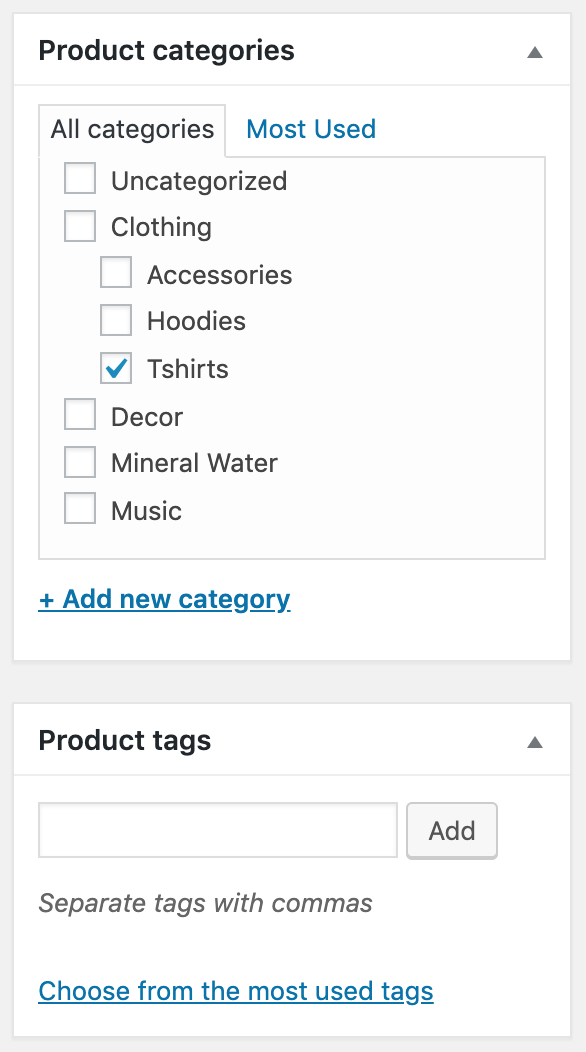
Đây là danh mục sản phẩm mẫu và bạn có thể thêm thẻ ngay bên dưới:

Bạn có thể nhận thấy rằng bạn có thể thêm nhiều danh mục vào một sản phẩm nhưng điều đó không có nghĩa là bạn nên làm như vậy. Tôi khuyên bạn chỉ nên sử dụng một loại cho mỗi sản phẩm. WooCommerce với chủ đề Storefront (Mặt tiền cửa hàng) và một số chủ đề khác có tính năng breadcrumb thực sự tốt đẹp cho người dùng biết họ đang ở đâu trong danh mục. Điều này sẽ không hoạt động tốt với nhiều danh mục.
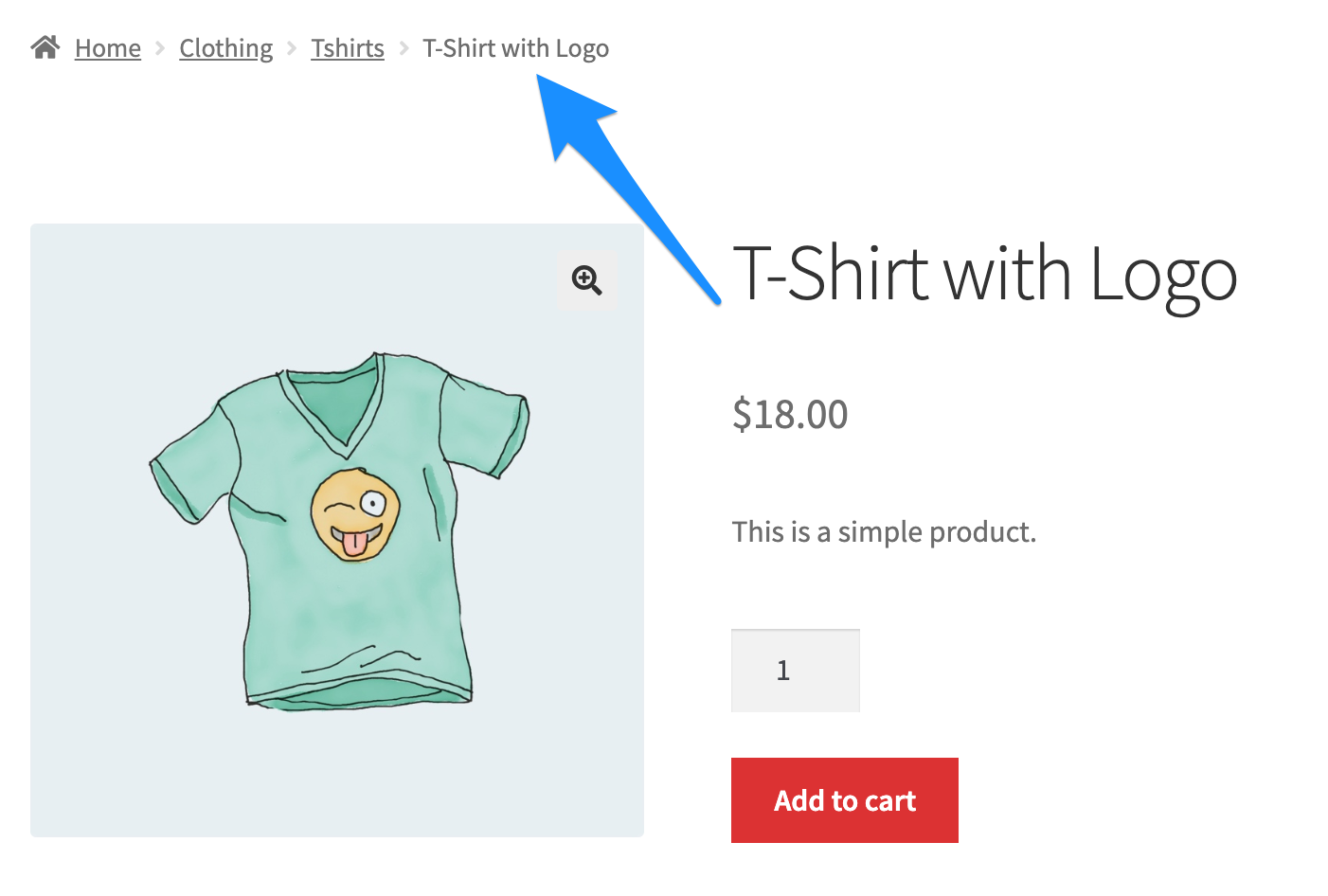
Bạn có thể thấy breadcrumbs trong ảnh chụp màn hình sau:

Tính năng breadcrumb trên trang sản phẩm cho phép người dùng dễ dàng điều hướng đến các danh mục cha hoặc quay lại trang Shop.
Để làm cho các danh mục hữu ích cho người dùng của bạn, bạn sẽ muốn đảm bảo rằng chúng được đặt tên và hiểu rõ ràng và không có sự mơ hồ. Để làm được điều đó, tôi sử dụng một chiến lược được gọi là loại trừ lẫn nhau và đầy đủ (mutually exclusive and collectively exhaustive).
Loại trừ lẫn nhau và đầy đủ
Để giúp người dùng điều hướng cửa hàng của bạn, bạn phải có cấu trúc danh mục được thiết kế tốt. Và cụm từ tôi luôn sử dụng là các danh mục phải loại trừ lẫn nhau và đầy đủ.
Loại trừ lẫn nhau có nghĩa là các danh mục không được chồng chéo lên nhau. Vì vậy, mỗi mục chỉ nên phù hợp rõ ràng với một danh mục.
Đầy đủ có nghĩa là phải có một danh mục cho mọi loại sản phẩm bạn bán. Bạn không muốn có các sản phẩm không nằm trong danh mục và bạn muốn tránh các danh mục như Other (Khác) hoặc Miscellaneous (Linh tinh) vì người mua hàng hiếm khi nhấp vào các danh mục này.
Vì vậy, đối với ảnh chụp màn hình trước, một nhóm danh mục tốt sẽ là:
- Áo phông
- Áo hoodie
- Phụ kiện
Và một nhóm danh mục tồi sẽ là:
- Mặt cười
- Trang phục màu xanh lam
- Cổ chữ V
- Linh tinh
Tất cả các danh mục này trùng lặp với nhau và chủ cửa hàng sẽ dễ dàng đưa sản phẩm vào nhiều danh mục, điều này gây nhầm lẫn cho người dùng. Là một người xây dựng cửa hàng, bạn sẽ muốn đảm bảo rằng không có danh mục nào của bạn trùng lặp với nhau và bạn sẽ tạo ra một cấu trúc phù hợp với người dùng, điều này sẽ giúp cửa hàng của bạn bán được nhiều hàng hơn.
Khi bạn đã có một tập hợp danh mục vững chắc, bạn sẽ muốn thêm một vài thẻ vào sản phẩm của mình.
Gắn thẻ sản phẩm
Bây giờ chúng ta đã có một hệ thống để phân loại sản phẩm, chúng ta cần một hệ thống để gắn thẻ sản phẩm. Có một sự cám dỗ để làm cho cấu trúc gắn thẻ tương tự như cấu trúc danh mục.
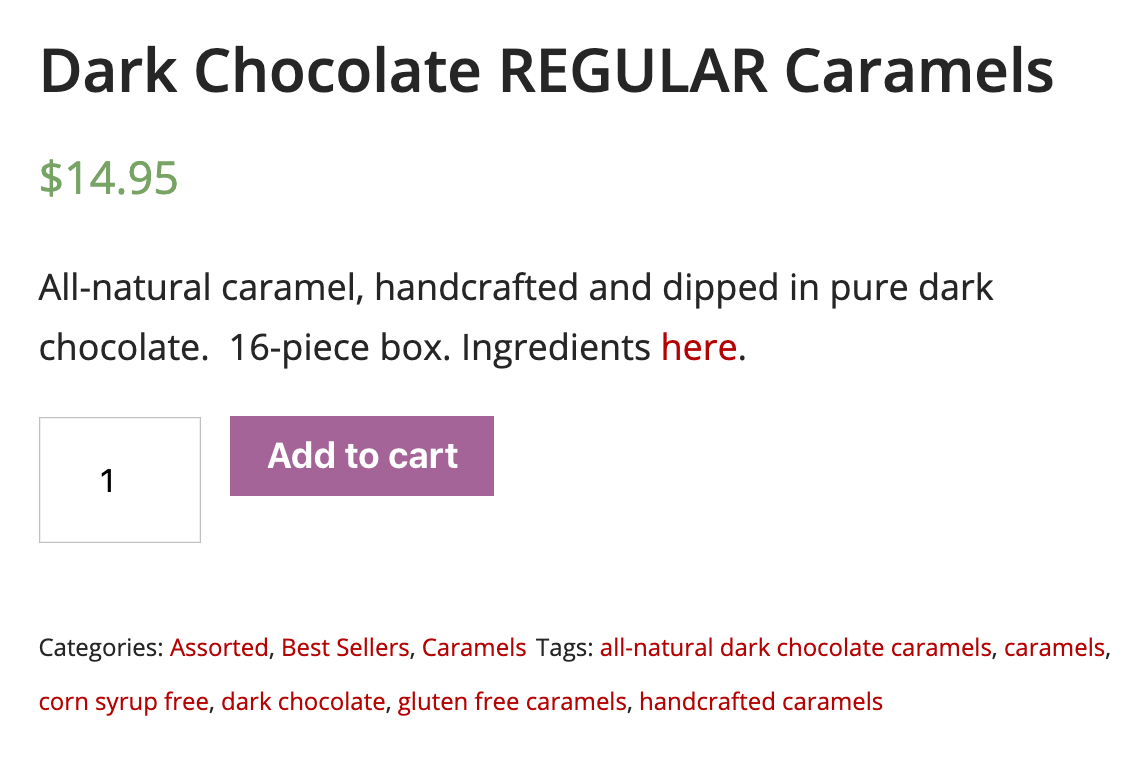
Một cửa hàng ở khu vực địa phương của tôi tình cờ sử dụng WooCommerce có cấu trúc danh mục và thẻ giống như ảnh chụp màn hình sau:

Bạn có thấy điều gì khó hiểu cho người dùng về cấu trúc này không? Nếu tôi muốn duyệt qua sôcôla caramel, tôi phải nhấp vào cái gì?
- Danh mục | Caramels
- Thẻ | Caramels
Đây thực sự là một vấn đề phổ biến. Nhiều chủ cửa hàng có cấu trúc thẻ quá giống với danh mục sản phẩm. Và cả người dùng, cũng như các công cụ tìm kiếm, đều bối rối. Bạn muốn đảm bảo rằng người dùng nên nhấp vào sẽ rõ ràng 100%. Điều này sẽ làm tăng tỷ lệ chuyển đổi đó.
Những gì tôi khuyên bạn nên sử dụng một hệ thống cho các danh mục và một hệ thống hoàn toàn khác cho các thẻ. Vì vậy, quay trở lại quần áo, tôi có thể sử dụng những thứ sau làm danh mục:
- Áo phông
- Áo hoodie
- Phụ kiện
Và đây sẽ là những thẻ tốt để điều hướng giữa các danh mục:
- Mặt cười
- Trang phục màu xanh lam
Khi khách hàng của bạn đến với bạn với 100 danh mục và không có danh mục phụ, bây giờ bạn biết rõ hơn. Khách hàng sẽ cảm thấy khó điều hướng và cửa hàng của khách hàng của bạn có thể thất bại. Giờ đây, bạn biết cách phân loại rõ ràng và gắn thẻ cửa hàng của mình để giúp người dùng tìm đúng sản phẩm để cửa hàng có thể kiếm được nhiều tiền hơn.
Khi chúng ta đã có cấu trúc đó, đã đến lúc tối ưu hóa các trang lưu trữ sản phẩm.
Tối ưu hóa các trang lưu trữ sản phẩm
Bây giờ chúng ta có các danh mục trực quan mà người dùng của chúng ta có thể duyệt qua, hãy tối ưu hóa các trang này. Chúng ta có thể làm cho chúng dễ đọc hơn cho người dùng, điều này cũng sẽ giúp các công cụ tìm kiếm hiểu trang này dùng để làm gì và hy vọng sẽ tăng lượng truy cập mà họ gửi đến các trang này. Chúng ta sẽ làm những việc sau:
- Viết mô tả cho các trang danh mục sản phẩm để giúp cả người dùng và công cụ tìm kiếm.
- Chỉnh sửa URL của chúng ta để chúng sạch sẽ và dễ đọc.
Khi chúng ta hoàn thành phần này, người dùng sẽ hiểu các trang lưu trữ sản phẩm (trang danh mục) và bạn sẽ nhận được nhiều lưu lượng truy cập vào cửa hàng của mình hơn.
Viết mô tả cho các danh mục sản phẩm
Một trong những điều quan trọng nhất bạn nên làm là thêm mô tả vào các trang danh mục sản phẩm của bạn. Để làm điều đó, hãy làm theo các bước được cung cấp tại đây:
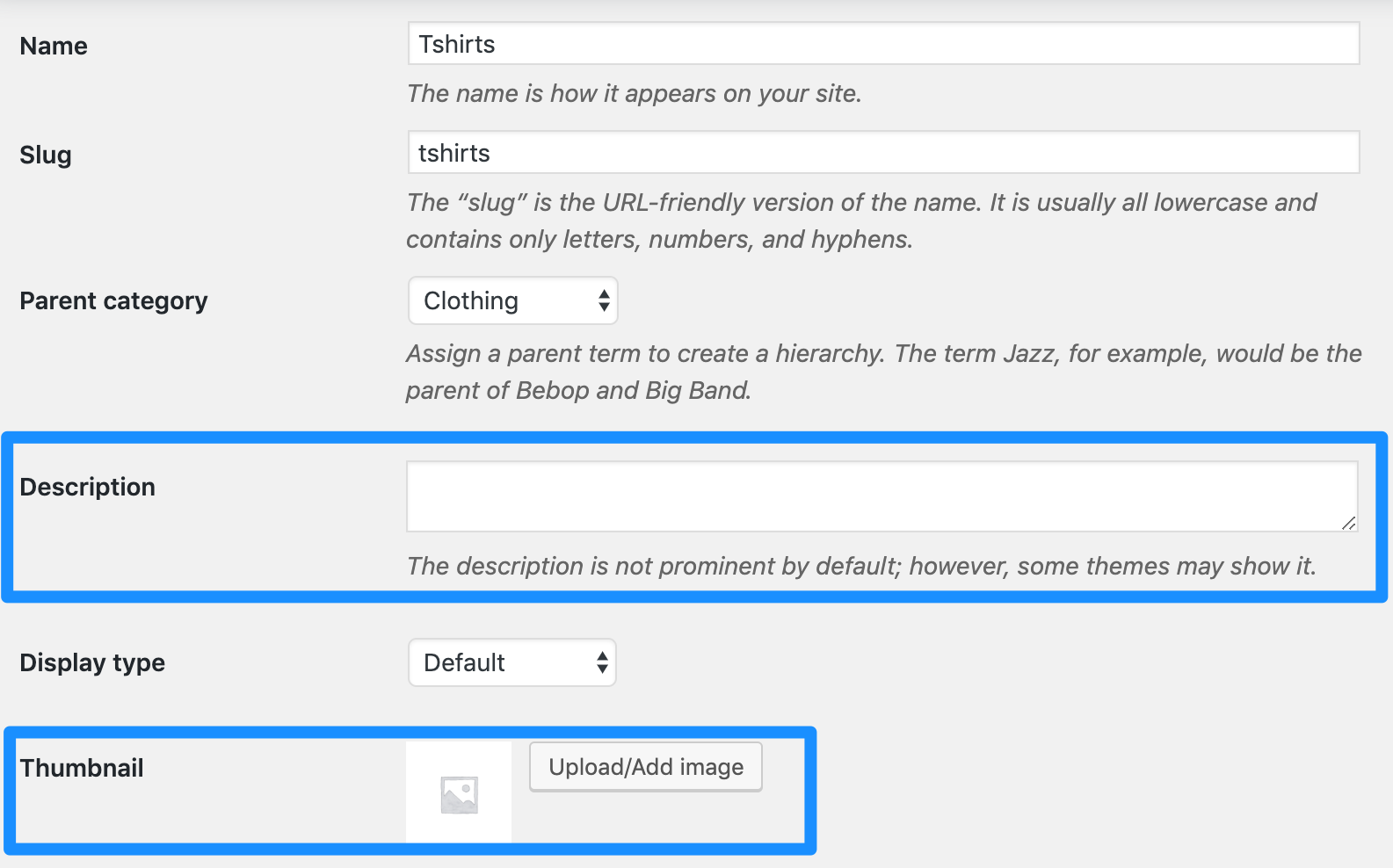
- Bạn có thể thực hiện việc này trong WooCommerce trong phần giao diện Quản trị thông qua Sản phẩm | Thể loại | {{chọn một danh mục}}:

Bạn có thể tùy chỉnh một số chi tiết trên trang này bao gồm mô tả danh mục và hình thu nhỏ.
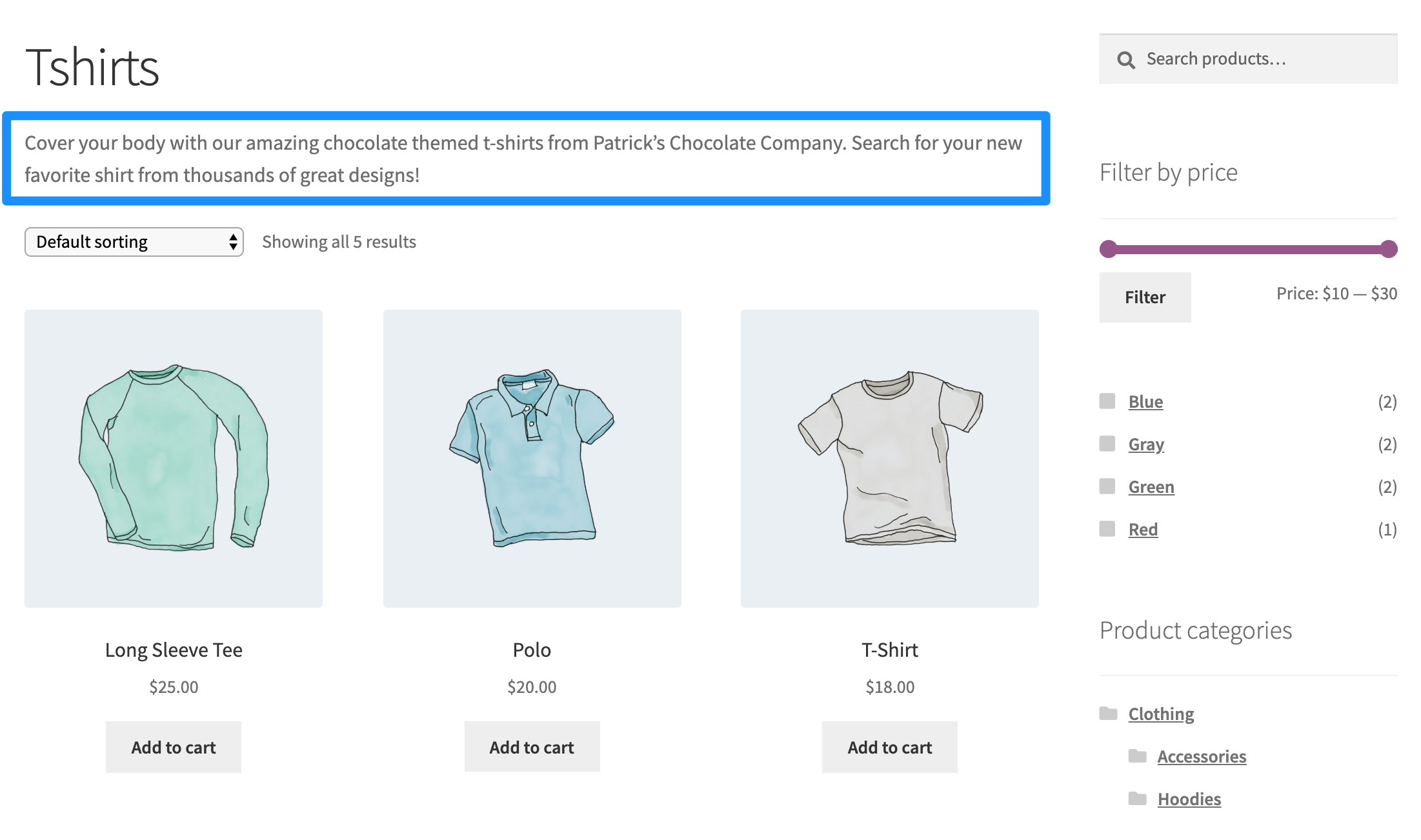
- Từ đây, bạn có thể viết mô tả và tải lên hình thu nhỏ cho danh mục của mình, như được hiển thị trong ảnh chụp màn hình này:

Trong chủ đề Storefront, bạn có thể xem mô tả phía trên các sản phẩm. Các chủ đề khác nhau sẽ hiển thị điều này ở những nơi hơi khác nhau nhưng ở trên các sản phẩm là khá phổ biến.
Storefront không hiển thị hình thu nhỏ danh mục sản phẩm nhưng một số chủ đề sẽ hiển thị. Mặc dù không phải tất cả các chủ đề sẽ hiển thị hình thu nhỏ của danh mục, hình ảnh này đôi khi được chọn để chia sẻ trên phương tiện truyền thông xã hội, vì vậy bạn có thể muốn chọn một hình ảnh trong trường hợp trang này được chia sẻ trên phương tiện truyền thông xã hội.
Hãy xem cách thêm ngữ cảnh thích hợp cho các sản phẩm trong phần sau.
Các vấn đề về bối cảnh
Một điều mà mô tả danh mục sản phẩm của bạn có thể làm là cung cấp ngữ cảnh. Giả sử bạn đang bán chuột cho máy tính xách tay và máy tính. Nếu bạn có danh mục sản phẩm được gọi là Chuột và bạn có các sản phẩm được gọi là Chuột đỏ và Chuột xanh, công cụ tìm kiếm sẽ không biết bạn đang nói về:
- Chuột — động vật
- Chuột — phụ kiện máy tính
Mô tả danh mục có thể cung cấp ngữ cảnh đó. Nếu bạn đang bán chuột máy tính, hãy đảm bảo đề cập đến điều đó trong mô tả của bạn.
Mô tả meta cho các danh mục
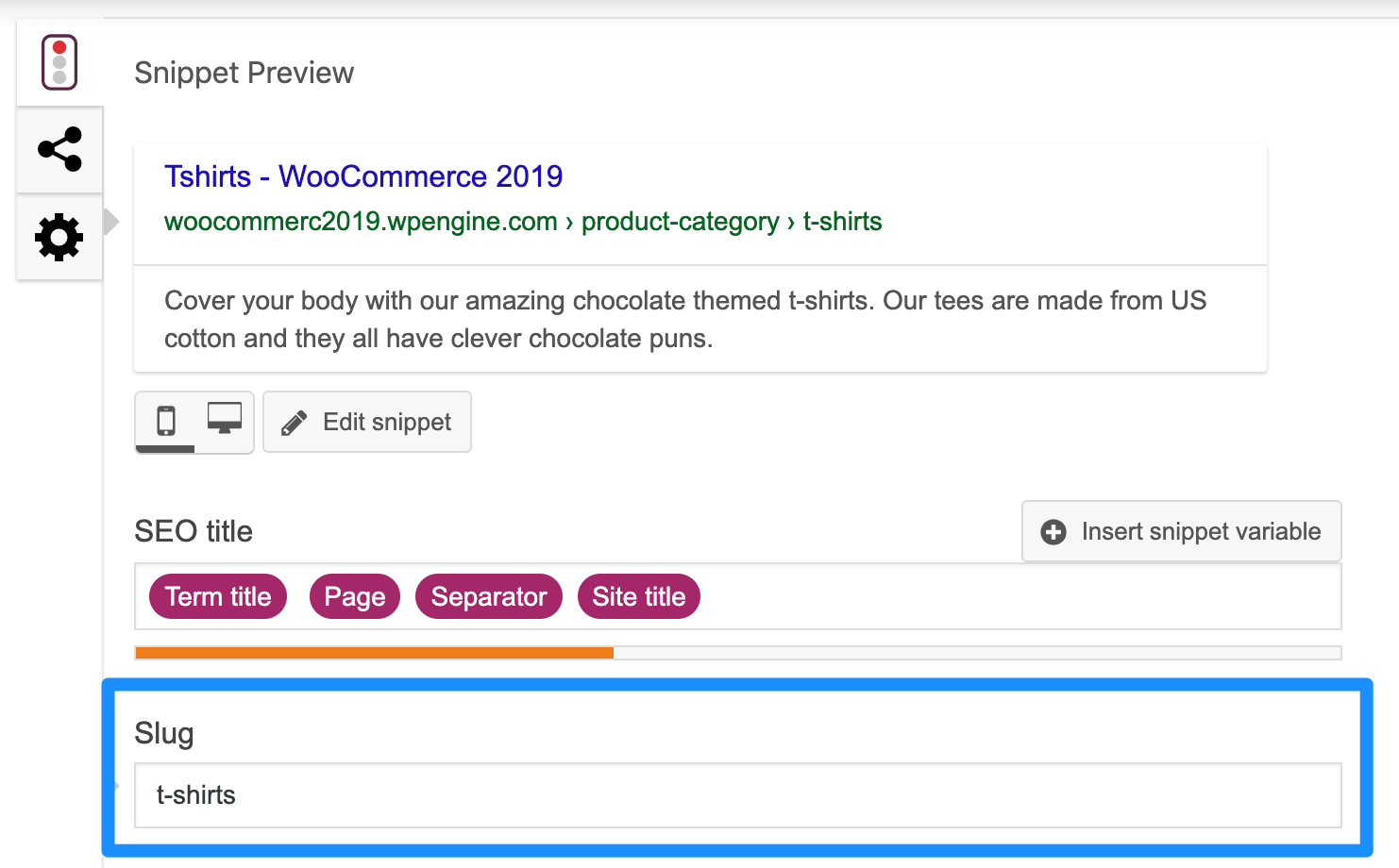
Ngoài việc viết mô tả tốt cho chính trang đó, bạn có thể viết mô tả meta sẽ thu hút sự chú ý của ai đó để họ nhấp vào trang của bạn trong trang kết quả của công cụ tìm kiếm.
Để thêm mô tả meta vào danh mục sản phẩm của bạn, bạn sẽ phải cài đặt plugin Tối ưu hóa công cụ tìm kiếm (SEO). Tôi sẽ cài đặt plugin Yoast SEO (https://wordpress.org/plugins/wordpress-seo/), được cung cấp miễn phí trên https://wordpress.org:

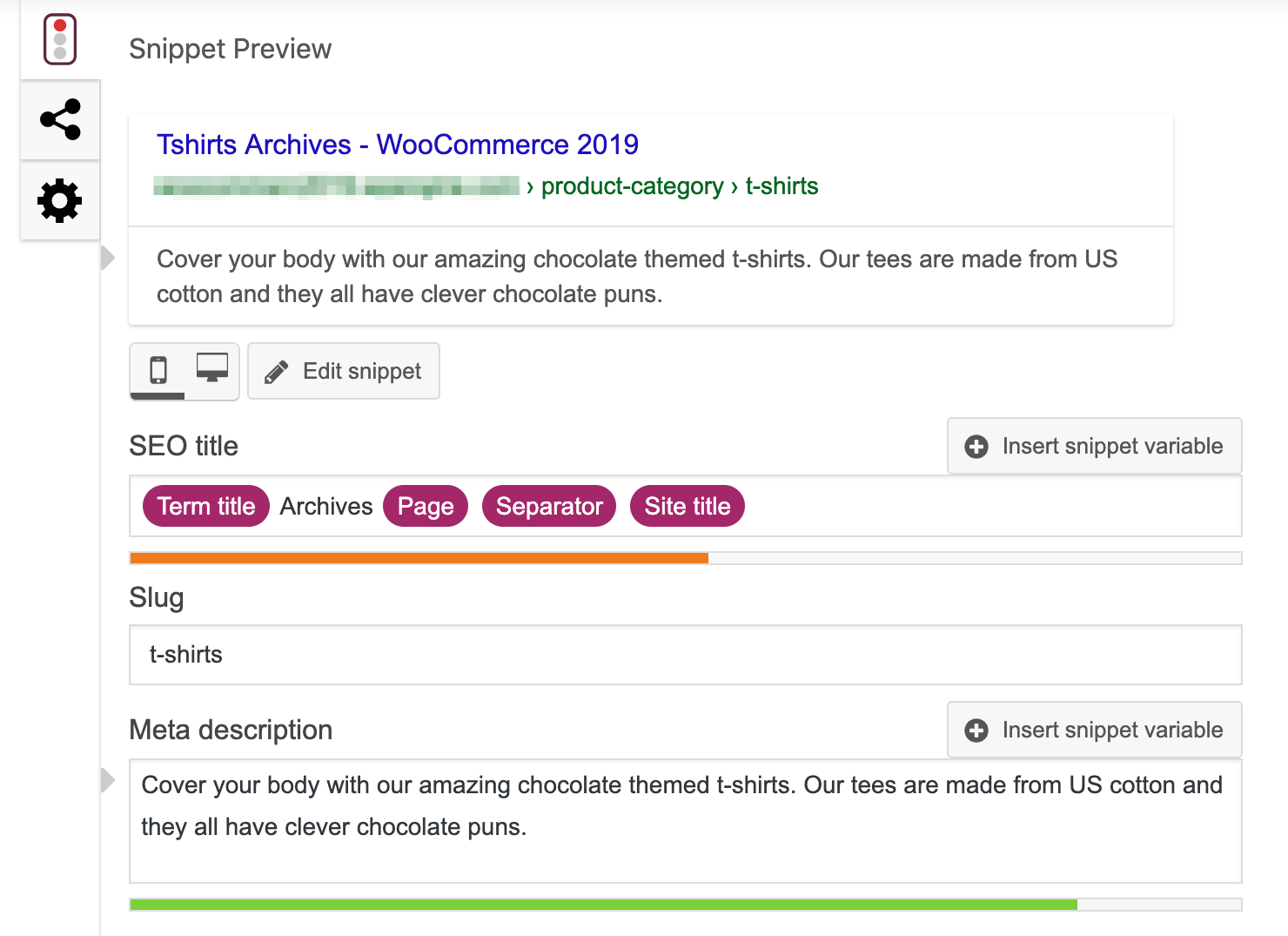
Với plugin này, bạn có thể viết mô tả meta sẽ được hiển thị trên Trang kết quả của công cụ tìm kiếm (SERP) và bạn sẽ thấy bản xem trước trong quản trị viên của mình. Đây là một nơi tốt để sử dụng các thuật ngữ thay thế như áo phông (t-shirts), áo thun (tees) và áo phông (T-shirts).
Các công cụ tìm kiếm in đậm bất kỳ cụm từ được tìm kiếm nào trên SERP, vì vậy nếu người dùng tìm kiếm các chữ tees đẹp (good looking tees), thì các chữ tees trong mô tả của tôi sẽ được in đậm và thu hút sự chú ý của họ.
Bạn cũng có thể tùy chỉnh tiêu đề SEO. Kho lưu trữ áo phông (Tshirts Archives) không hữu ích lắm. Chúng ta có thể xóa Lưu trữ (Archives) để rõ ràng đây là danh sách áo phông.
Một mô tả danh mục đẹp
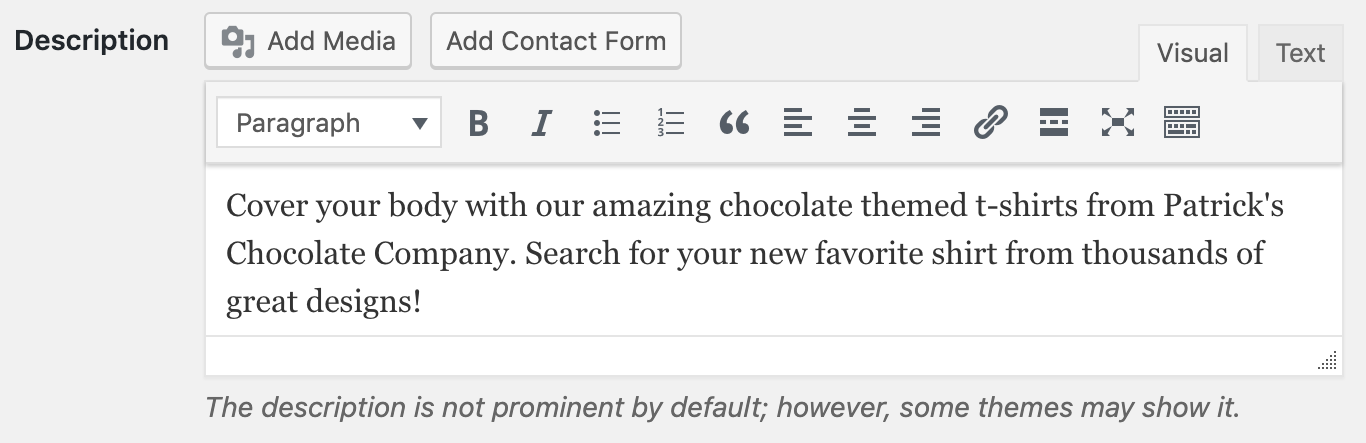
Sau khi cài đặt Yoast SEO, bạn có thể nhận thấy rằng trường mô tả danh mục sản phẩm của bạn hiện là một trường văn bản đa dạng thức, nơi bạn có thể in đậm, in nghiêng, thêm hình ảnh, thêm tiêu đề, v.v., như được hiển thị trong ảnh chụp màn hình sau:

Mô tả danh mục mặc định thường là văn bản thô. Bây giờ nó là văn bản đa dạng thức.
URL
Một thứ luôn quan trọng đối với SEO là phải có URL rõ ràng. Bạn muốn có một thuật ngữ rõ ràng trong trang danh mục sản phẩm của mình. Vì vậy, bạn có thể muốn có những thứ sau:
- t-shirt
- tshirt
- tee
Nhưng bạn chắc chắn không muốn điều này:
- t-shirt-tshirt-tee
Các công cụ tìm kiếm có thể sẽ phạt bạn. Vì vậy, hãy đảm bảo rằng bạn chọn tùy chọn phổ biến nhất cho ngành của mình và sử dụng tùy chọn đó. Nếu bạn đã cài đặt một plugin SEO như Yoast SEO, bạn có thể chỉnh sửa trường Slug:

Nếu bạn không sử dụng Yoast SEO, bạn có thể thực hiện việc này trong chính WooCommerce trong mục Sản phẩm | Thể loại | {{chọn một danh mục}} | Chỉnh sửa và sau đó chỉnh sửa trường Slug.
Chuyển hướng trong WordPress
Một điều bạn nên biết là thay đổi URL. WordPress thực hiện khá tốt công việc ghi lại tất cả các URL và khi một trong các URL được thay đổi, nó sẽ được lưu trong cơ sở dữ liệu và chuyển hướng sẽ tự động được tạo. Vì vậy, nếu bạn đã tạo một danh mục sản phẩm có tên là T-shirts và bạn đổi nó thành t-shirts, thì URL cũ sẽ chuyển hướng đến URL mới.
Đây là hành vi tuyệt vời trừ khi quản trị viên thay đổi URL trở lại URL ban đầu. Nếu bạn chuyển từ tshirts sang t-shirts rồi lại quay lại tshirts, bạn có thể gặp sự cố với chuyển hướng vô hạn.
Trang lưu trữ sản phẩm của chúng ta dễ đọc hơn rất nhiều và các công cụ tìm kiếm cũng dễ dàng tìm thấy hơn rất nhiều. Bây giờ, chúng ta có thể xem xét việc cải thiện trang Shop với các bộ lọc sản phẩm.
Thêm bộ lọc sản phẩm vào trang Shop của bạn
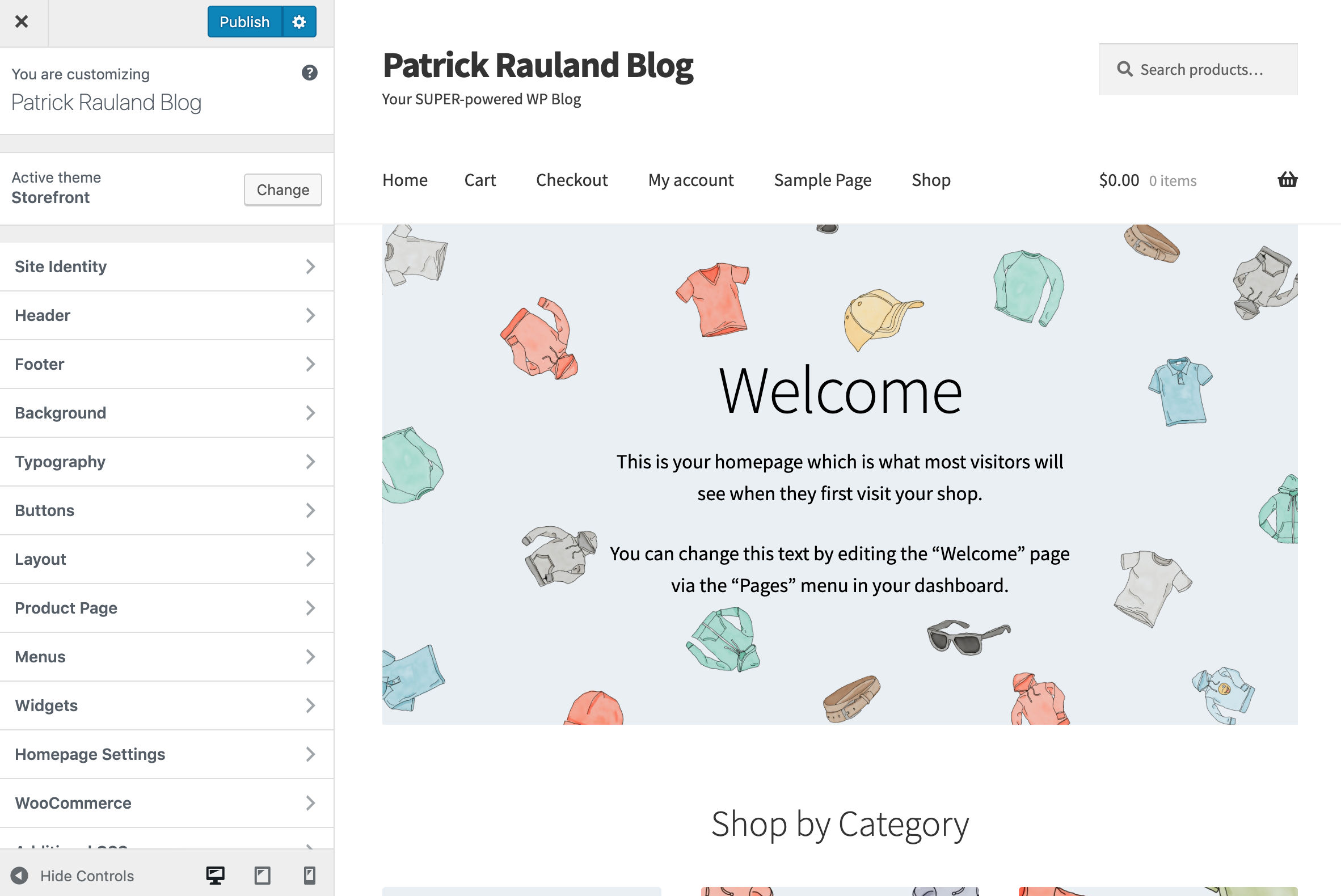
Vì chúng ta đang tổ chức các sản phẩm trong cửa hàng của bạn, nếu bạn chưa cài đặt và kích hoạt Storefront, bây giờ là thời điểm tốt để làm điều đó. Bạn sẽ muốn có một thanh bên để chúng ta có thể thêm các tiện ích con để giúp người dùng của chúng ta lọc các sản phẩm:
- Bạn có thể thực hiện việc này bằng cách vào Appearance | Chủ đề | Storefront | Kích hoạt.
Khi làm như vậy, bạn sẽ thấy cần cài đặt trang chủ và danh sách các sản phẩm. Tôi sẽ làm cả hai để chúng ta có rất nhiều sản phẩm để phân loại:

- Khi bạn thực hiện và bạn nhấp vào Let’s go!, bạn sẽ được đưa đến tùy biến WordPress:

Nếu bạn không được tự động đưa đến đây, bạn có thể truy cập tùy biến thông qua Appearance | Tùy chỉnh trong quản trị viên của bạn.
Hãy tùy chỉnh trang Shop của chúng ta. Để làm điều đó, hãy làm theo các bước được cung cấp tại đây:
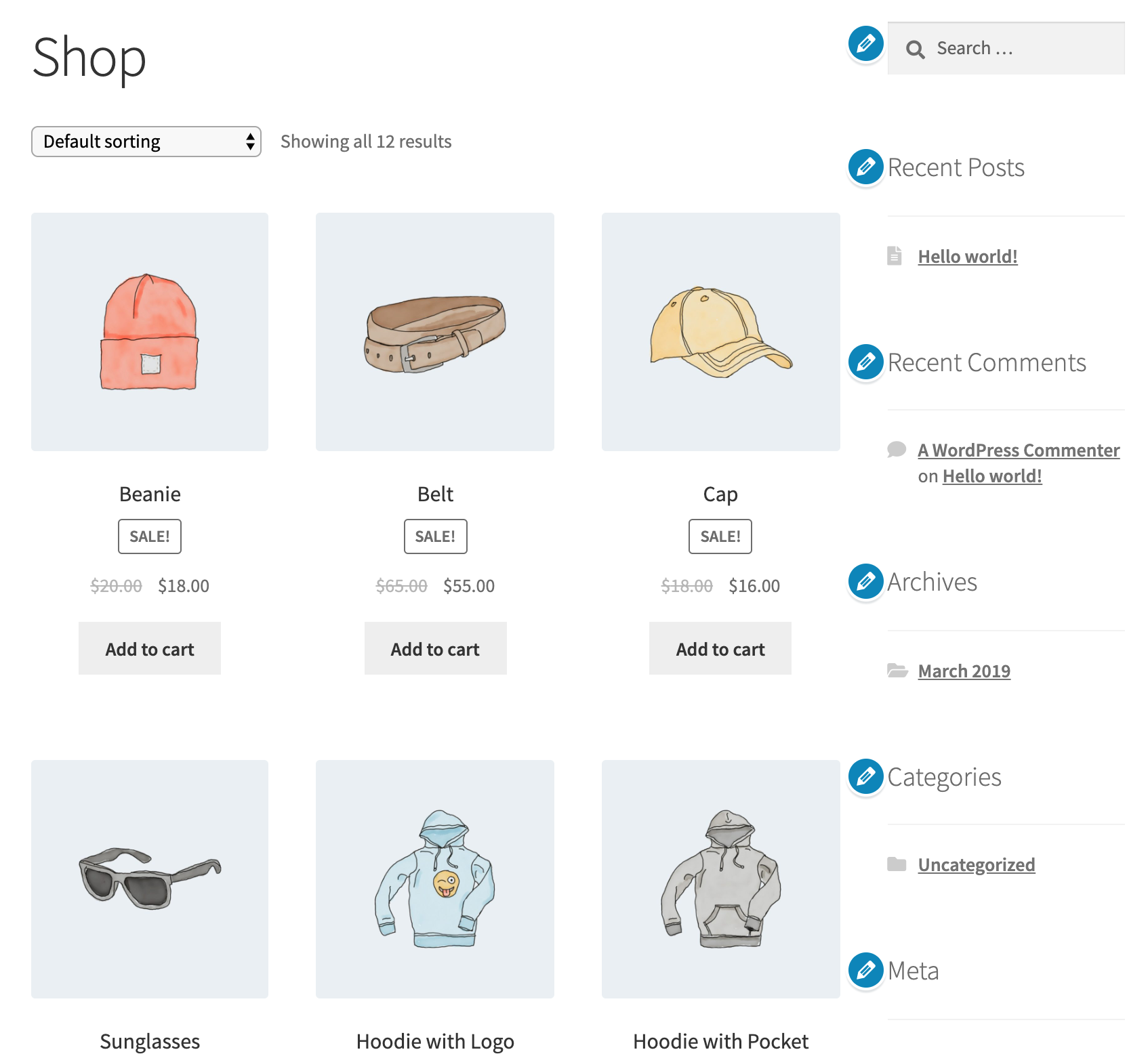
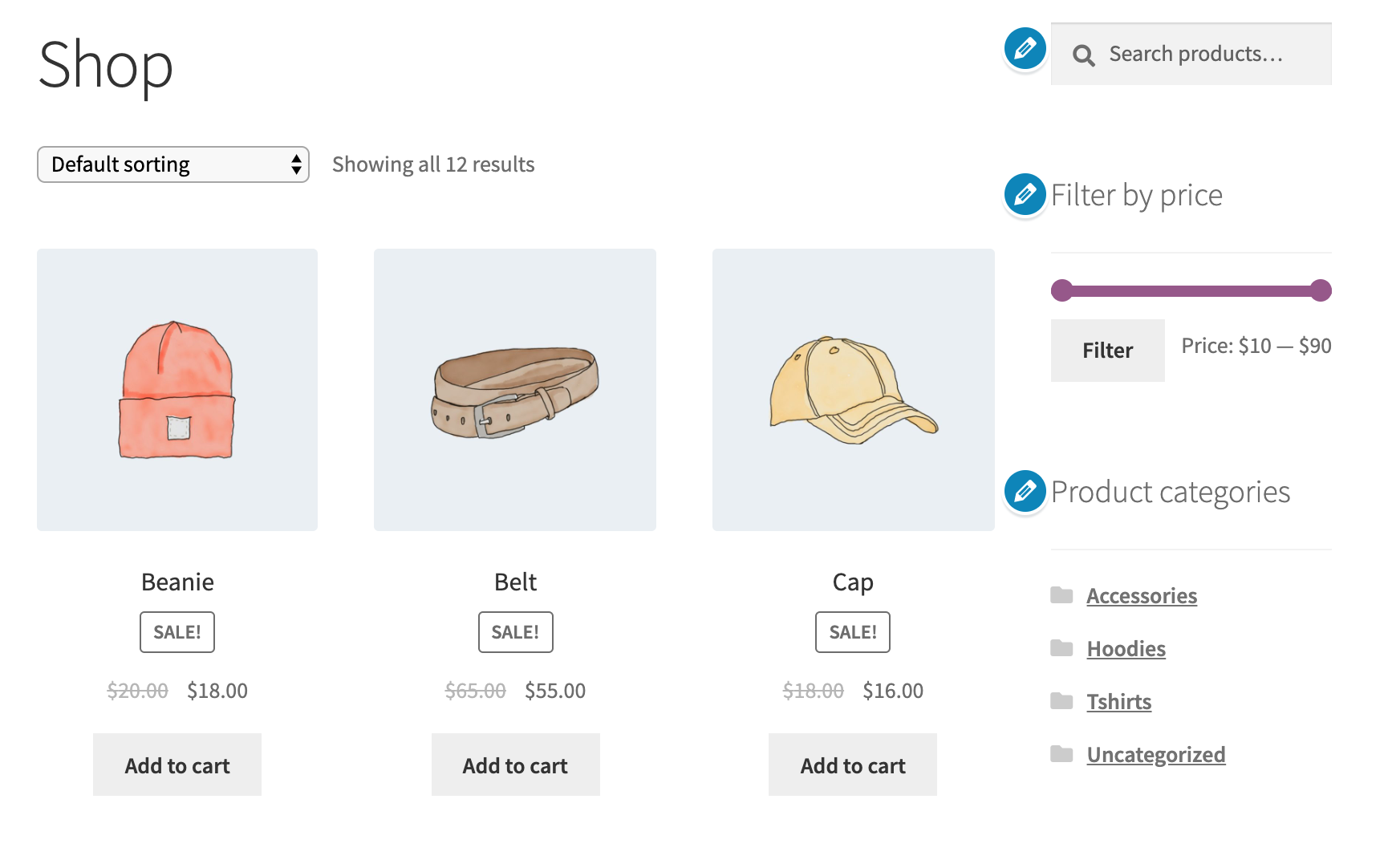
- Nhấp vào Shop từ bên trong tùy biến, thao tác này sẽ tải trang:

Theo mặc định, xuống phía bên tay phải, chúng ta thấy các mục sau:
- Tìm kiếm
- Bài viết gần đây
- Nhận xét gần đây
- Lưu trữ
- Danh mục
- Meta
Và đối với một số blog, những điều này là tốt. Nhưng đối với một cửa hàng trực tuyến, chúng ta muốn có thể tìm kiếm và lọc các sản phẩm.
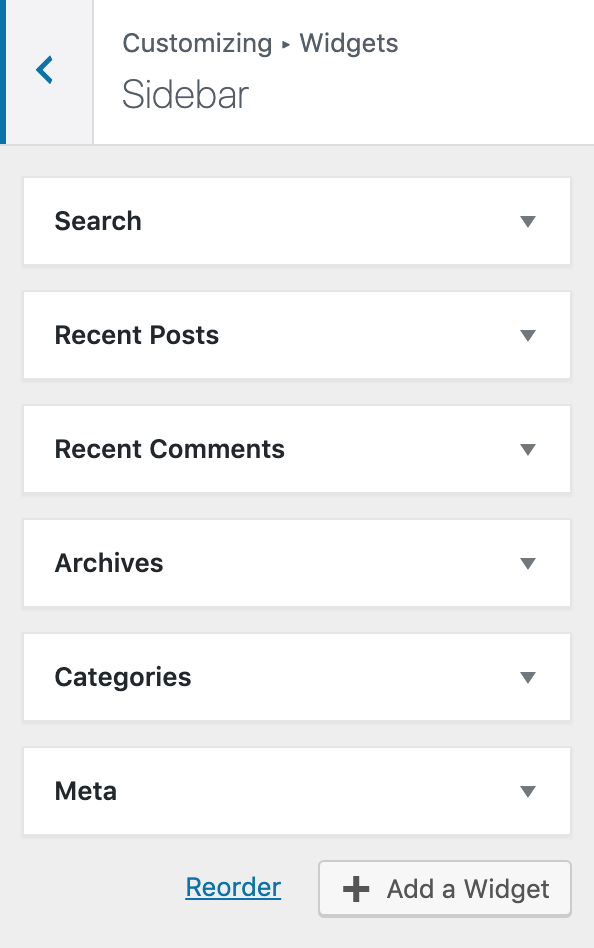
- Trong thanh bên của tùy biến, nhấp vào Tiện ích | Thanh bên và bạn sẽ thấy danh sách các tiện ích:

- Hãy tiếp tục và mở chúng bằng cách nhấp vào mũi tên thả xuống. Nhấp vào Xóa để xóa tiện ích con. Xóa tất cả các widget.
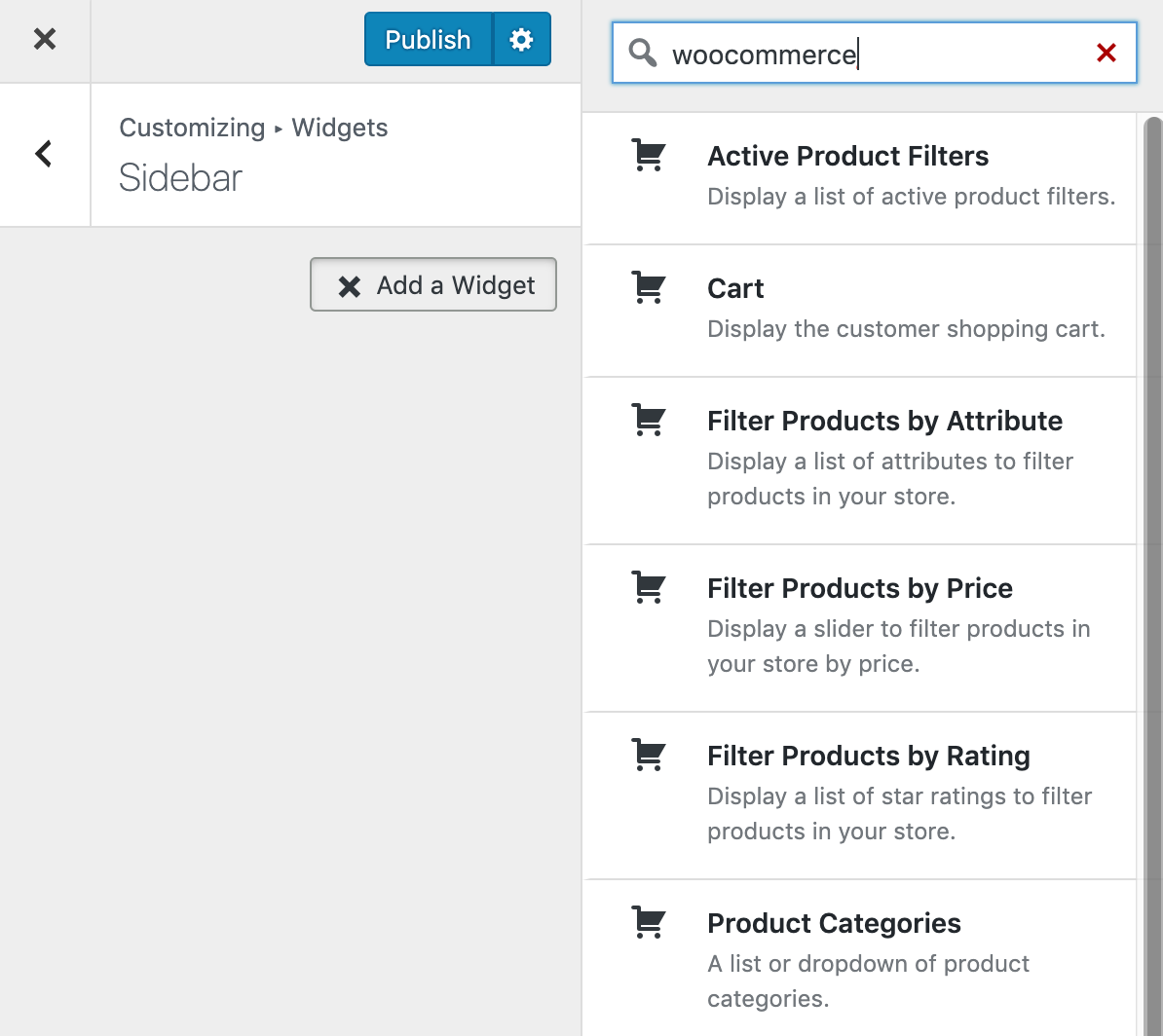
- Sau đó, đã đến lúc thêm các tiện ích hữu ích vào cửa hàng của chúng ta. Nhấp vào Thêm tiện ích và nhập woocommerce để xem danh sách các tiện ích được thiết kế cho WooCommerce:

- Thêm các tiện ích sau:
- Tìm kiếm Sản phẩm (Product Search)
- Bộ lọc Sản phẩm đang hoạt động (Active Product Filters)
- Lọc Sản phẩm theo Thuộc tính (Filter Products by Attribute)
- Lọc Sản phẩm theo Giá (Filter Products by Price)
- Lọc Sản phẩm theo Xếp hạng (Filter Products by Rating)
- Danh mục Sản phẩm (Product Categories)
- Đánh giá Sản phẩm gần đây (Recent Product Reviews)
Có thể thấy các tiện ích sau trong hình ảnh sau:

Bây giờ, chúng ta hãy bắt đầu với các tiện ích ẩn trong phần sau.
Tiện ích (widgets) ẩn
Bạn có thể nhận thấy rằng không phải mọi tiện ích đều hiển thị. Ví dụ, các thuộc tính của sản phẩm ở đâu?
Các widget trong WordPress khá thông minh và chúng chỉ hiển thị nếu chúng có liên quan. Nếu không có sản phẩm nào của bạn có thuộc tính, thì bạn sẽ không thấy tiện ích lọc thuộc tính. Điều tương tự cũng xảy ra với các bài đánh giá sản phẩm: nếu không có các bài đánh giá gần đây, thì sẽ không có gì để hiển thị.
Hãy thêm một số thuộc tính sản phẩm, chẳng hạn như màu sắc, vào cửa hàng của chúng ta. Bạn có thể đọc Chương 2, Định cấu hình sản phẩm, để xem cách thêm thuộc tính sản phẩm toàn cục. Sau khi làm như vậy, bạn có thể thấy chúng trong thanh bên và sau đó bạn có thể nhấp vào chúng và bắt đầu lọc các sản phẩm.
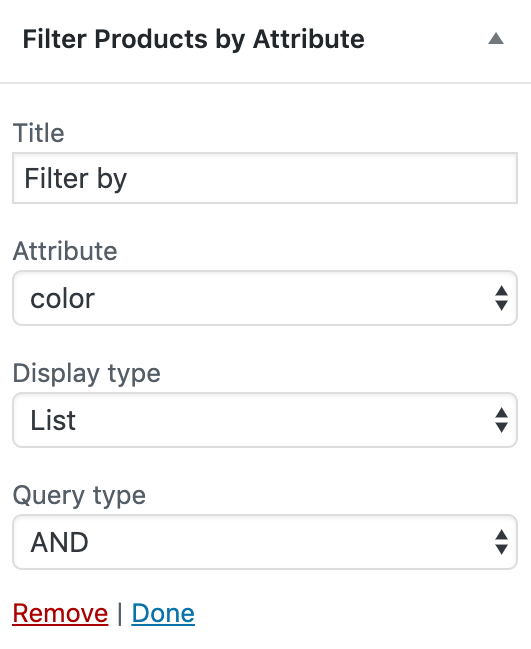
Sau khi có thuộc tính sản phẩm toàn cục, bạn có thể tùy chỉnh tiện ích Bộ lọc Sản phẩm theo Thuộc tính (Filter Products by Attribute):

Bạn cần chọn một thuộc tính. Trong trường hợp của chúng tôi, đó sẽ là màu sắc. Nhưng nếu bạn có nhiều thuộc tính như màu sắc, kích thước và hình cắt, bạn có thể thêm nhiều tiện ích con Lọc Sản phẩm theo Thuộc tính.
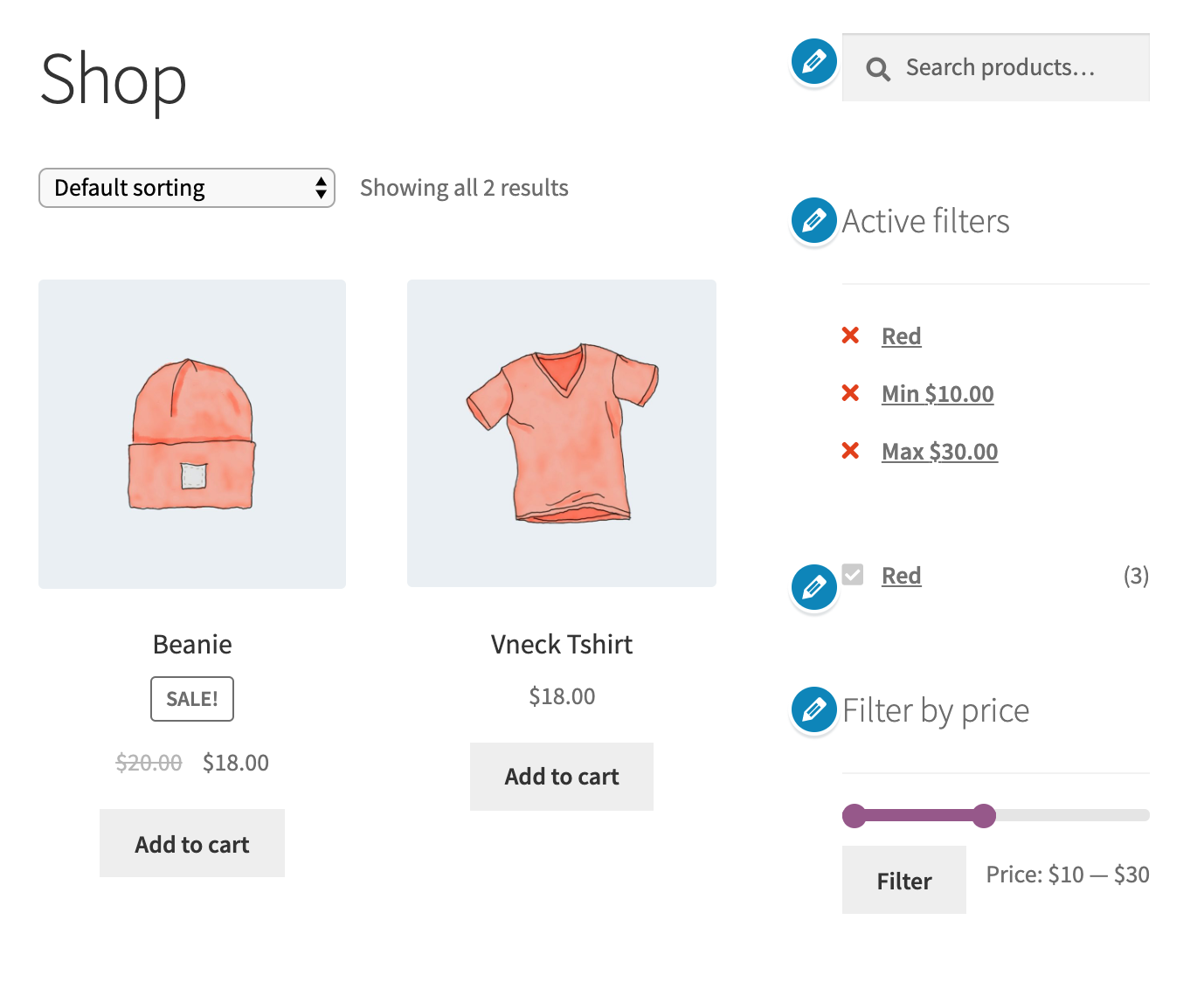
Bộ lọc sản phẩm đang hoạt động
Tôi đã tiếp tục và nhấp vào một màu (Đỏ) và đặt khoảng giá tối đa. Bây giờ, với bộ lọc sản phẩm đang hoạt động, chúng ta thấy các thông số chính xác mà chúng ta đặt trên sản phẩm của mình:

Bộ lọc sản phẩm phần nào hữu ích cho hàng chục sản phẩm nhưng khi bạn chuyển sang hàng trăm hoặc hàng nghìn sản phẩm, bộ lọc sản phẩm cho phép người dùng của bạn duyệt theo nhu cầu của họ.
Tiện ích Bộ lọc Sản phẩm Hoạt động cho phép người dùng xem các thông số đó và xóa chúng. Về mặt kỹ thuật, bạn không cần tiện ích này nhưng nếu không có nó, một số người dùng sẽ bối rối về cách loại bỏ các tham số.
Bộ lọc giúp trang Shop của bạn điều hướng dễ dàng hơn nhiều và tôi thực sự khuyên bạn nên sử dụng chúng. Khi bạn đã làm cho trang Shop dễ dàng điều hướng, chúng ta có thể xem xét thêm các khối sản phẩm xung quanh trang web của chúng ta.
Hiểu các khối sản phẩm
Với WordPress 5.0 (Gutenberg) xuất hiện các khối và nhóm WooCommerce ngay lập tức bắt đầu tạo các khối tùy chỉnh cho các sản phẩm (https://woocommerce.com/posts/making-it-easier-to-add-products-to-posts-and-pages- with-the-products-block-for-gutenberg /).
Để xem mức độ mạnh mẽ của các khối này, hãy truy cập trang quản trị, sau đó vào Pages | Trang chủ và xem cách trang chủ được tạo. Chúng ta có thể thấy một danh sách của tất cả các khối có sẵn ở đây:
- Khối Sản phẩm theo Danh mục /Products by Category block
- Khối Sản phẩm mới nhất /Newest Products block
- Khối Sản phẩm được chọn bằng tay /Hand-picked Products block
- Khối Sản phẩm được xếp hạng cao nhất /Top Rated Products block
- Khối Sản phẩm Giảm giá /On Sale Products block
- Khối Sản phẩm Bán chạy nhất /Best Selling Products block
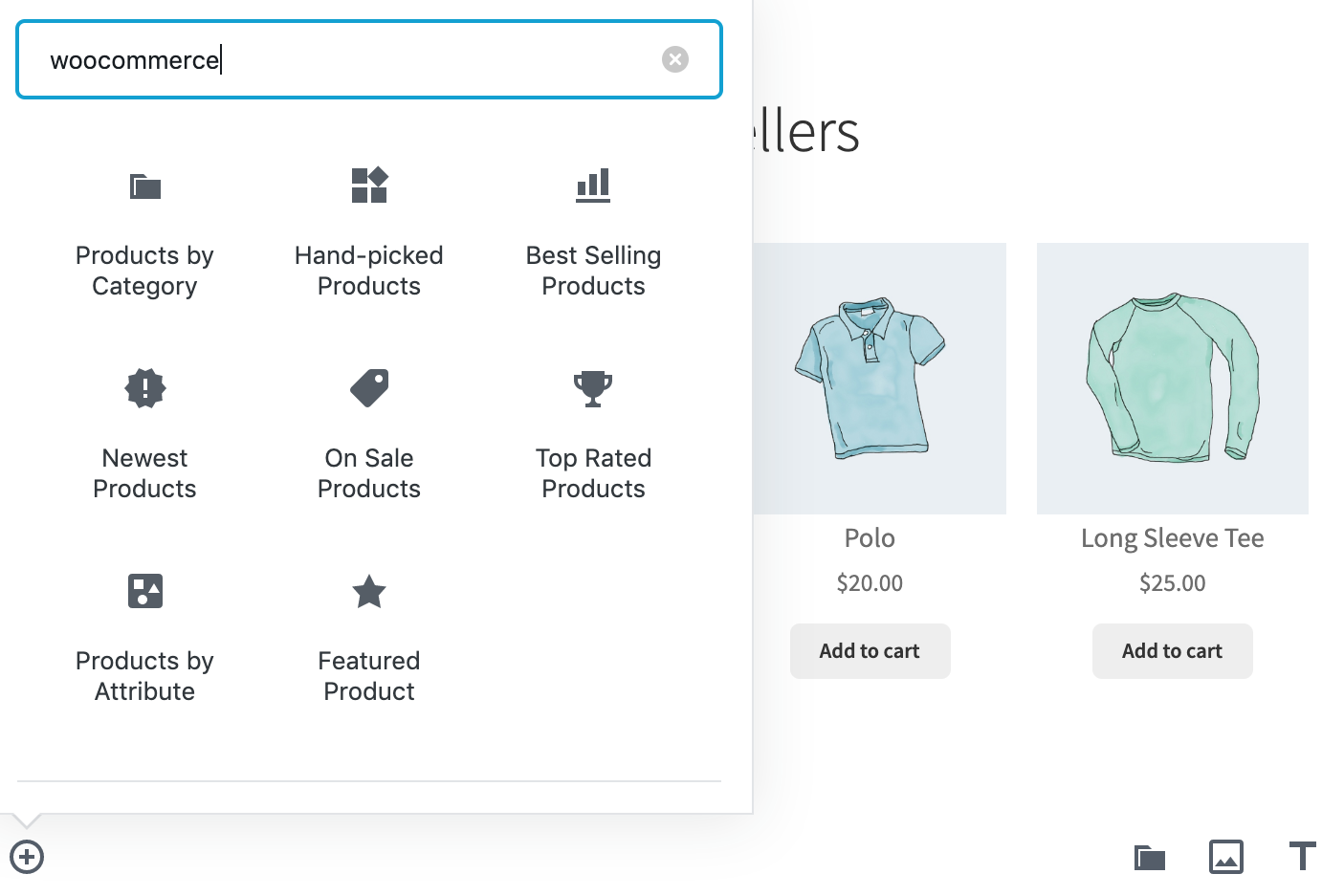
Tất cả các tính năng được xây dựng với các khối mới. Nếu bạn muốn xem tất cả các khối có trong WooCommerce, hãy thêm một khối mới vào bất kỳ bài đăng WordPress nào và nhập woocommerce:

Danh sách các khối sản phẩm cho WooCommerce được hiển thị có thể được thêm vào bất kỳ trang nào kể cả trang chủ.
Hãy xem xét việc tạo trang sản phẩm của riêng chúng ta.
Các trang sản phẩm đơn lẻ
Với nhiều quyền kiểm soát này, thật dễ dàng để tạo các trang chủ tuyệt vời. Nhưng bạn cũng có thể tạo các trang sản phẩm đơn lẻ tuyệt vời hoặc các bài đăng phát hành sản phẩm. Hãy tạo một bài đăng hoàn toàn mới và nói về sản phẩm mới mà chúng ta vừa phát hành.
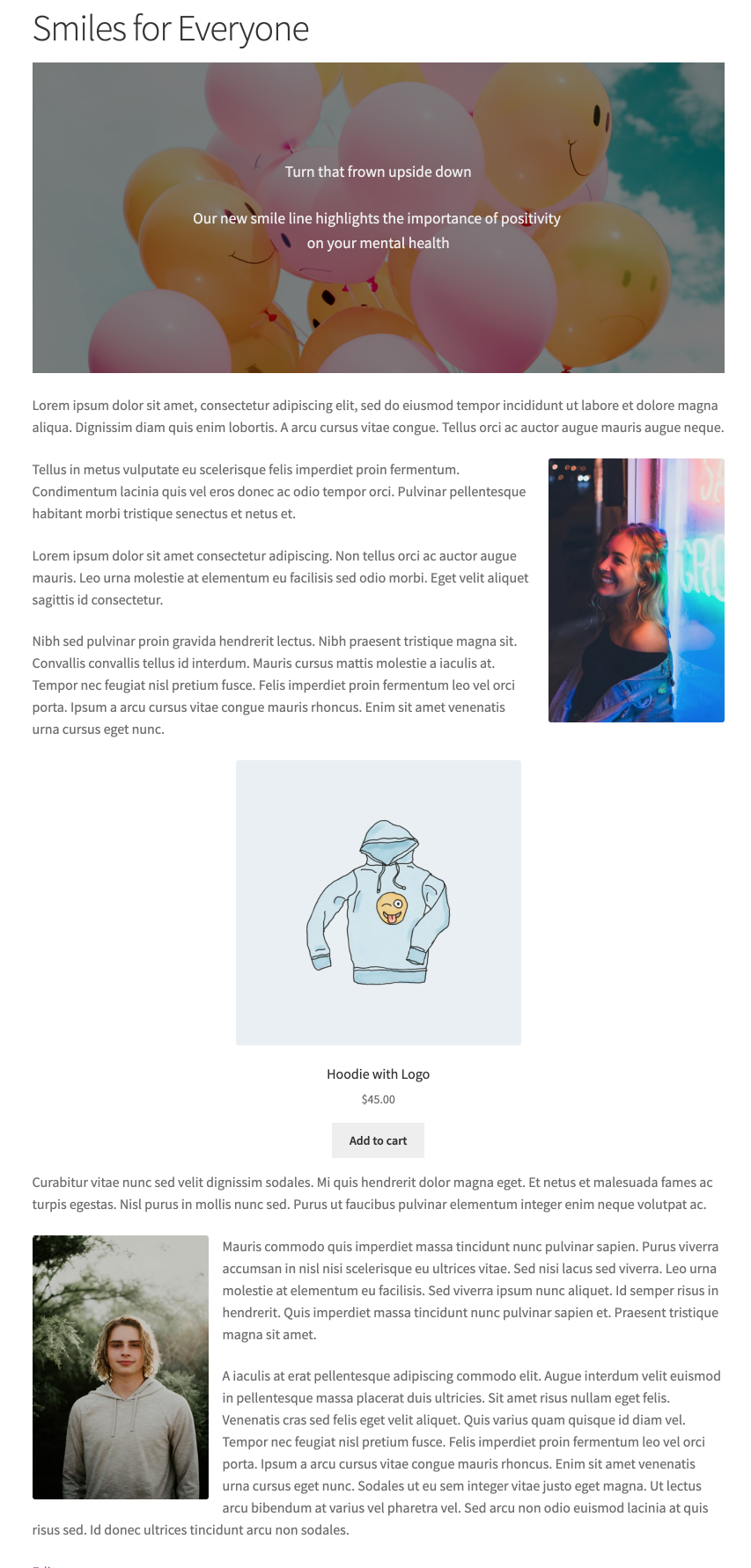
Đi tới Bài viết | Thêm mới trong trang quản trị của bạn và sử dụng kết hợp các khối này để tạo bài đăng phát hành:
- Ảnh bìa /Cover image
- Hình ảnh /Image
- Đoạn văn /Paragraph
- Sản phẩm được chọn lọc bằng tay /Hand-picked Products
Đây là những gì tôi đã nghĩ ra chỉ trong vòng 5 phút, lấy hình ảnh miễn phí từ Unsplash (https://unsplash.com):

Tất nhiên, bạn có thể làm tốt hơn rất nhiều với hơn 5 phút. Tôi chỉ sử dụng một khối liên quan đến WooCommerce trên trang, nhưng bạn có thể sử dụng nhiều khối. Đây không nhất thiết phải là các trang web thông thường — chúng có thể là các bài đăng thông báo hoặc bất cứ nơi nào bạn thấy trình chỉnh sửa khối Gutenberg hiện đại trong quản trị viên của mình.
Tùy chỉnh khối sản phẩm
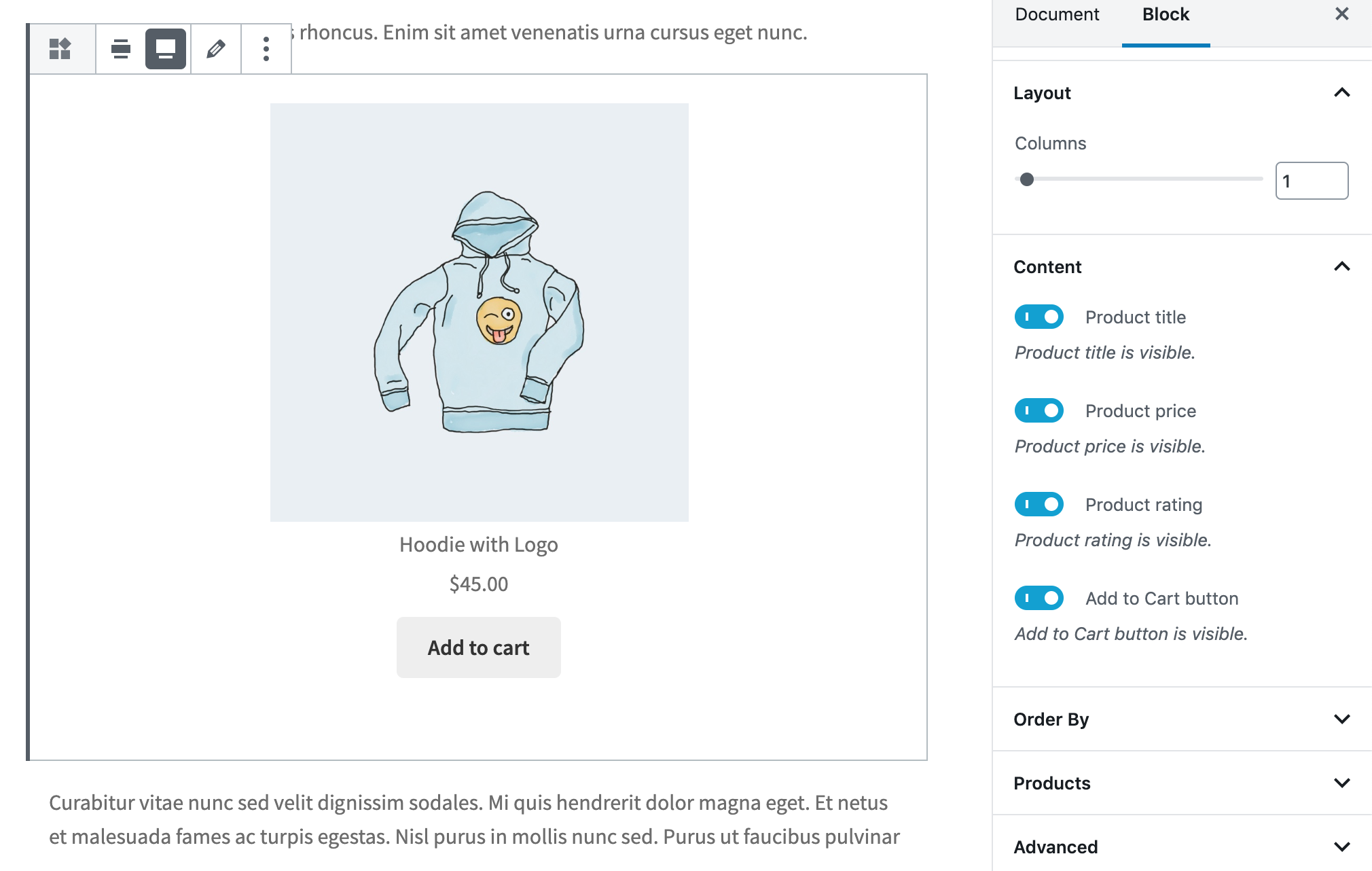
Khi bạn thêm khối sản phẩm vào bài đăng của mình, có một số cài đặt bạn sẽ muốn điều chỉnh:

Đầu tiên có thể là Cột (Columns). Nếu bạn đang làm nổi bật một tập hợp các sản phẩm mới, hãy đảm bảo rằng bạn có số lượng cột phù hợp cho các sản phẩm của mình. Tôi chỉ hiển thị một sản phẩm mới nên một cột sẽ hoạt động tốt.
Lưu ý: Tôi đang chọn hiển thị tất cả thông tin sản phẩm (tiêu đề, giá cả, xếp hạng và nút Thêm vào giỏ hàng) nhưng WooCommerce rất thông minh và để trống xếp hạng cho đến khi có xếp hạng. Khi người dùng xếp hạng sản phẩm này, điều này sẽ tự động xuất hiện.
Nếu bạn cần thay đổi các sản phẩm được trưng bày, bạn có thể nhấp vào Sản phẩm (Products) trong Cài đặt Khối (Block Settings) và thêm, chỉnh sửa hoặc xóa sản phẩm.
Làm nổi bật một sản phẩm
Cách tốt nhất để làm nổi bật một sản phẩm là sử dụng Khối Sản phẩm được chọn bằng tay nhưng tôi hy vọng điều này sẽ thay đổi (thậm chí có thể vào thời điểm cuốn sách này ra mắt). Có khả năng sẽ có một sản phẩm nổi bật được phát hành vào một thời điểm nào đó hiển thị hình ảnh sản phẩm, mô tả ngắn, giá và nút Thêm vào giỏ hàng lớn hơn nhiều.
Hãy theo dõi các khối sản phẩm vì chúng là một cách tuyệt vời để tận dụng tất cả sức mạnh nội dung được tích hợp trong WordPress.
Và theo dõi các khối: nói chung, nếu bạn truy cập vào WordPress.org, bạn sẽ thấy các khối cho nhiều tính năng, chẳng hạn như lời chứng thực, đồ thị và đồ họa.
Giá trị của các khối
Điều tuyệt vời về các khối mới này là chúng hiển thị cho bạn những gì người dùng của bạn sẽ thấy trên giao diện người dùng và chúng hiển thị nội dung động. Điều đó có nghĩa là nếu bạn cập nhật hình ảnh nổi bật, giá cả hoặc thậm chí tiêu đề của sản phẩm, tất cả những điều đó sẽ được thay đổi ở bất kỳ nơi nào bạn sử dụng các khối này.
Với một số khách hàng của tôi, họ không muốn đề cập đến chi tiết sản phẩm chẳng hạn như giá trong bài đăng phát hành vì giá có thể thay đổi và họ không muốn người dùng bị nhầm lẫn. Với các khối, bạn không phải lo lắng về điều đó. Đó là nội dung động được hiển thị trực quan trong trình chỉnh sửa bài đăng, điều này hoàn hảo cho các chủ cửa hàng.
Tóm lược
Chúng ta đã xem xét tất cả các cách tổ chức sản phẩm của bạn để người dùng có thể dễ dàng tìm thấy chúng và các công cụ tìm kiếm có thể gửi cho bạn nhiều lưu lượng truy cập hơn. Từ các kỹ thuật rất cơ bản như thêm danh mục và thẻ đến các kỹ thuật nâng cao hơn như thêm bộ lọc sản phẩm và sử dụng khối sản phẩm trong trình chỉnh sửa Gutenberg, bạn có nhiều công cụ để giúp người dùng tìm sản phẩm phù hợp với họ.
Tổ chức sản phẩm mang hơi hướng nghệ thuật và khoa học. Bạn nên thực hiện một số nghiên cứu trước khi khai trương cửa hàng của mình để đưa ra dự đoán tốt nhất của bạn về tổ chức. Nhưng khi bạn bắt đầu có được người dùng thực, bạn có thể phân tích thói quen duyệt web và tìm kiếm của họ để xem liệu bạn có thể cải thiện hay không.
Bây giờ, chúng ta có thể tìm hiểu cách tối ưu hóa phần còn lại của trang web cho các công cụ tìm kiếm (được gọi là SEO) và tìm hiểu cách thu hút lưu lượng truy cập trong chương tiếp theo.
